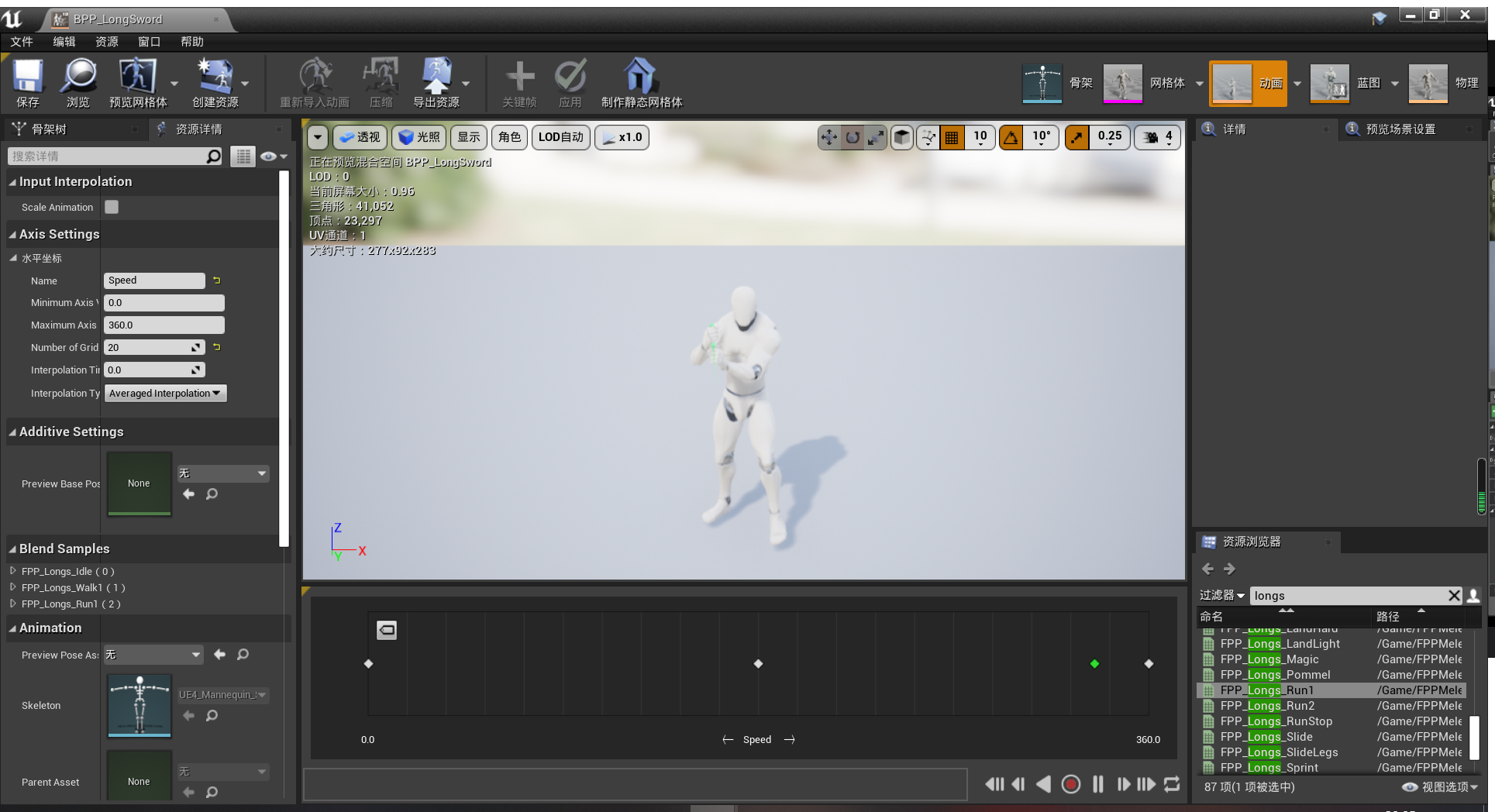
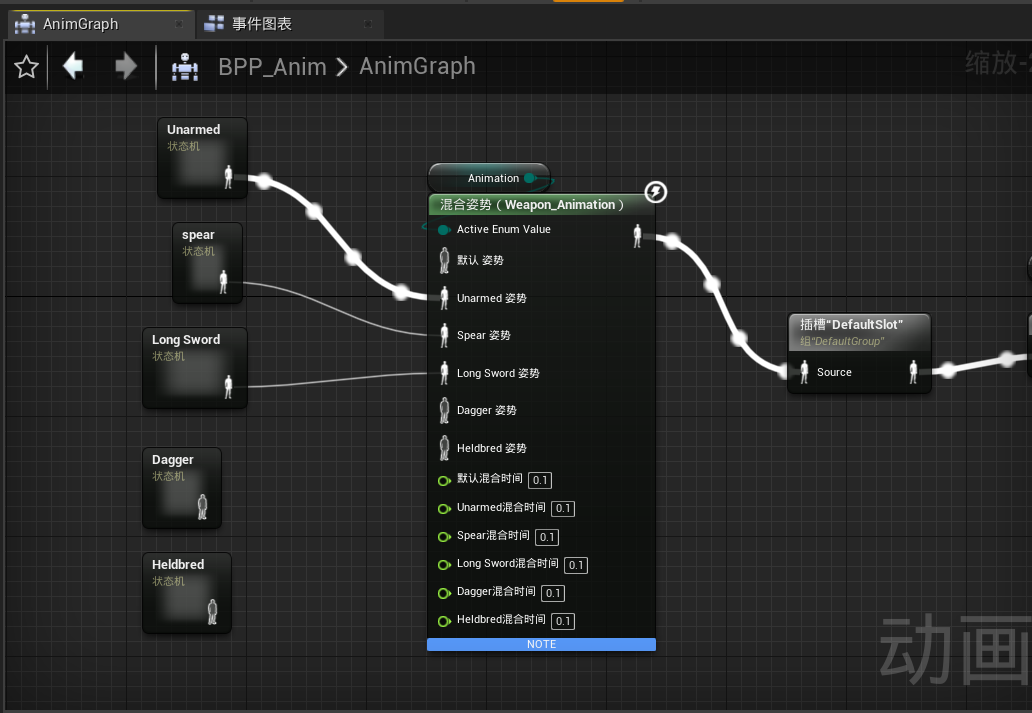
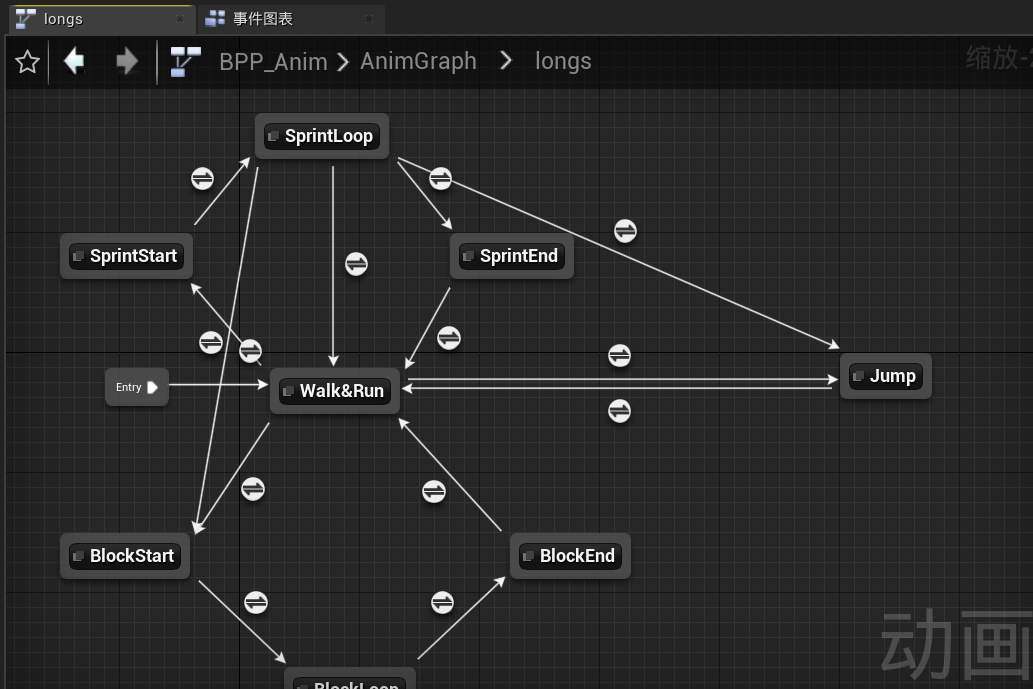
添加长剑的动画混合空间


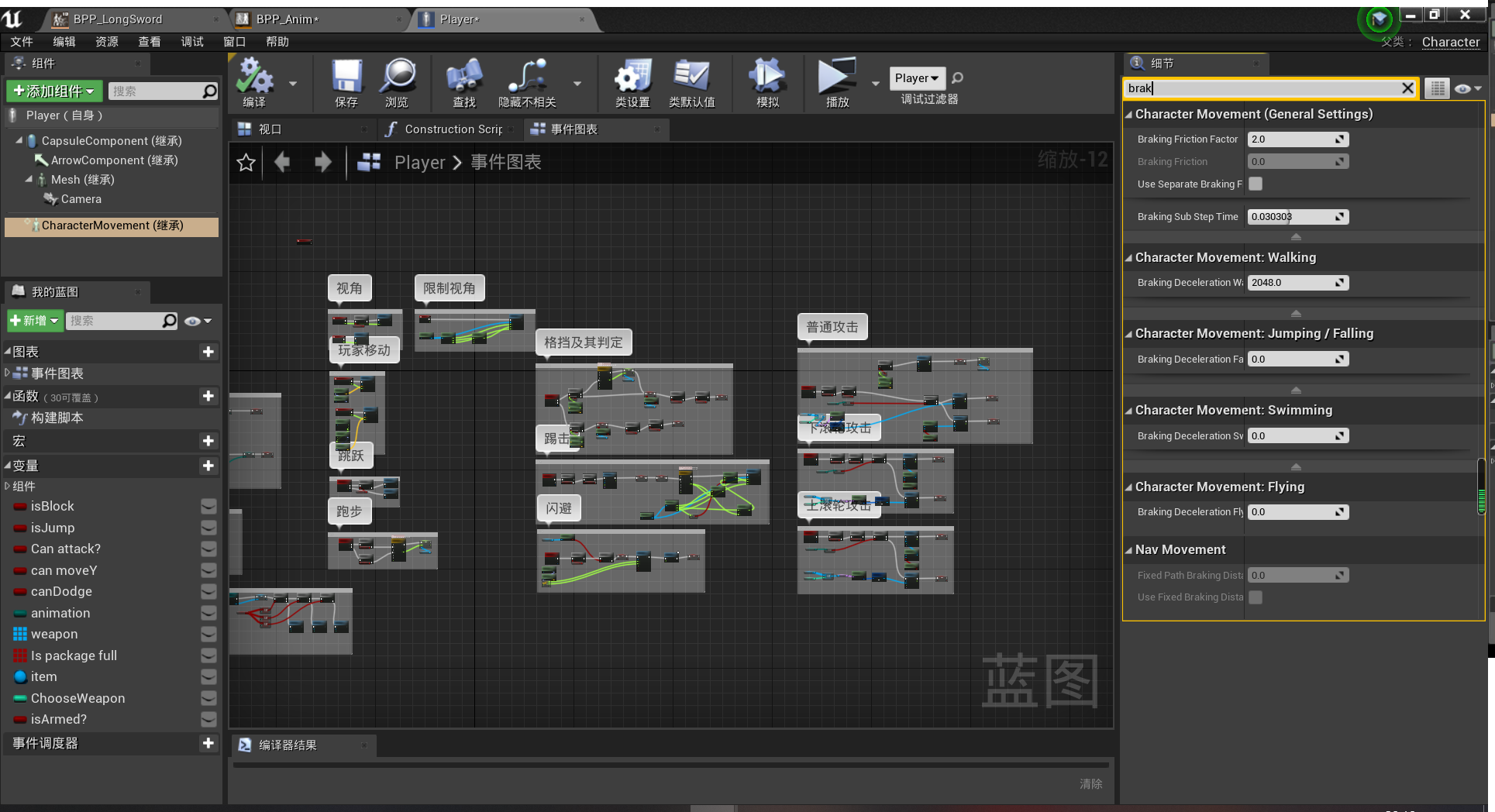
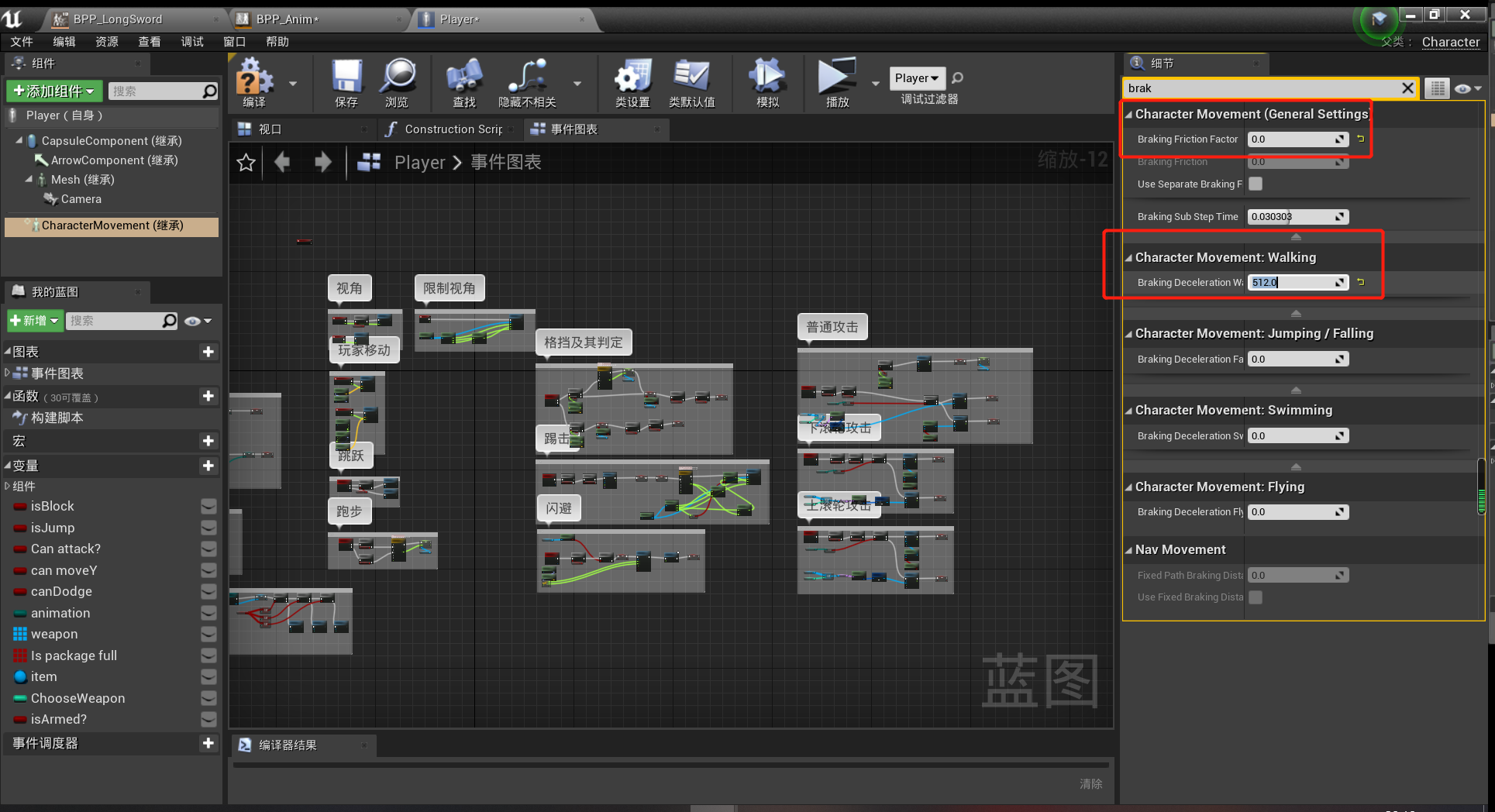
添加人物摩擦力/惯性:


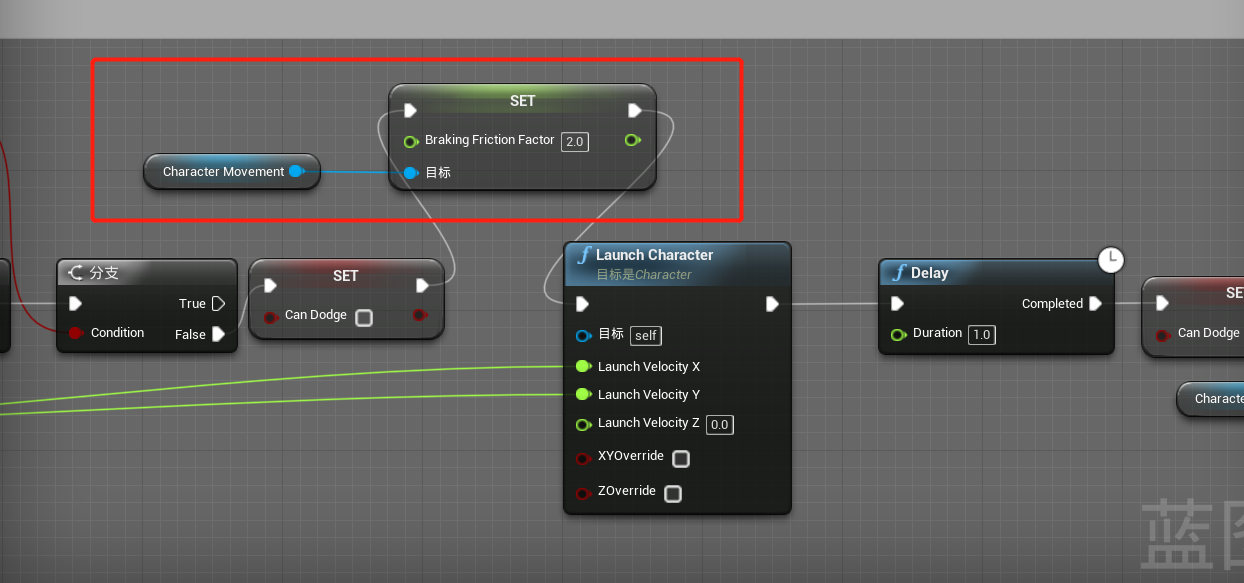
注意闪避时要把摩擦力系数暂时改回2.0,最后别忘了在结束时改成0

继续,
把其他的状态动画修改为长剑的相应动画

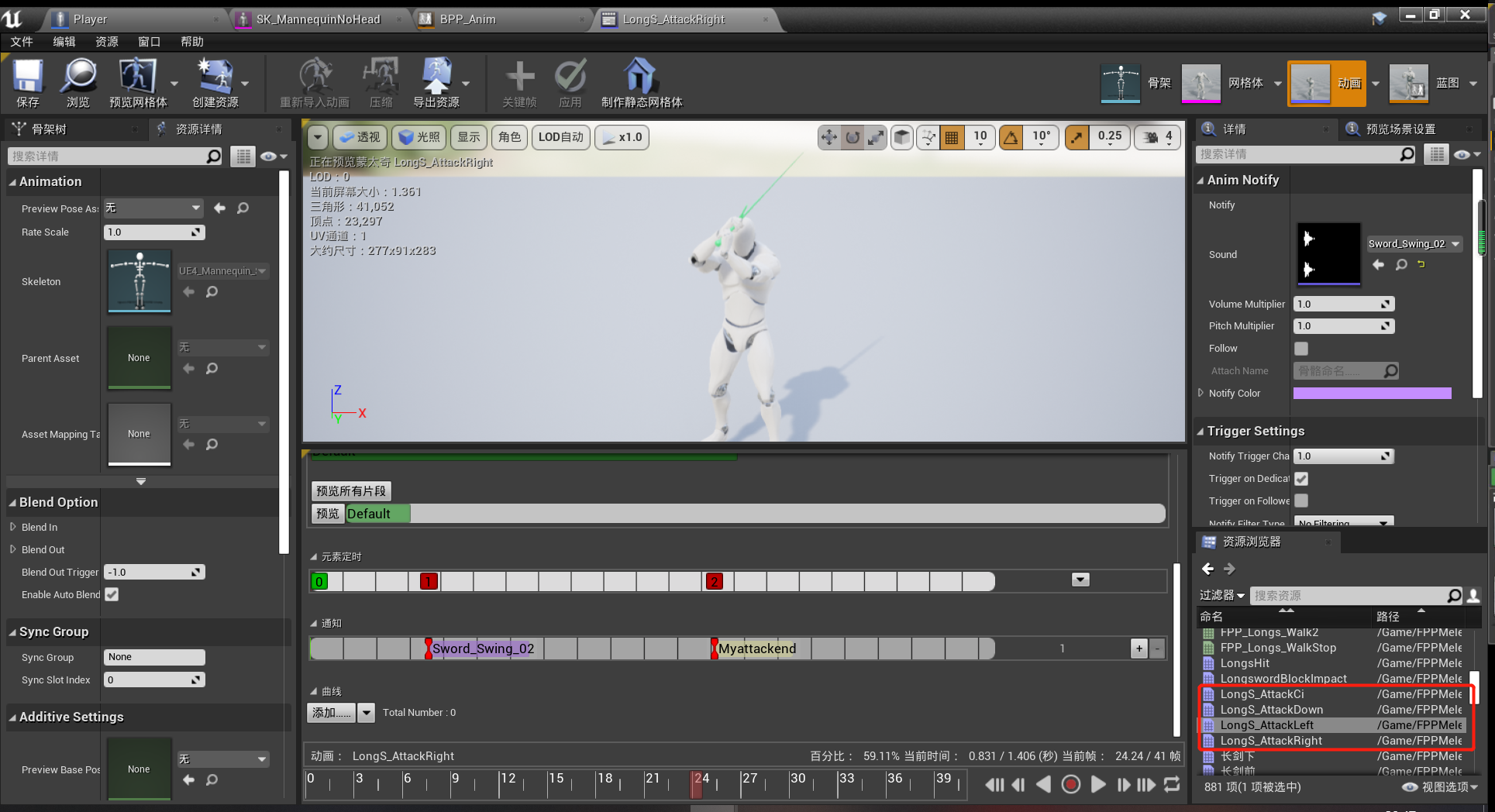
创建长剑攻击的动画蒙太奇,添加音效和通知

另,因为找到了两个比较不错的普通攻击动画,一个是向左砍一个是向右砍,所以打算做成像出拳时那样,随机播放一个
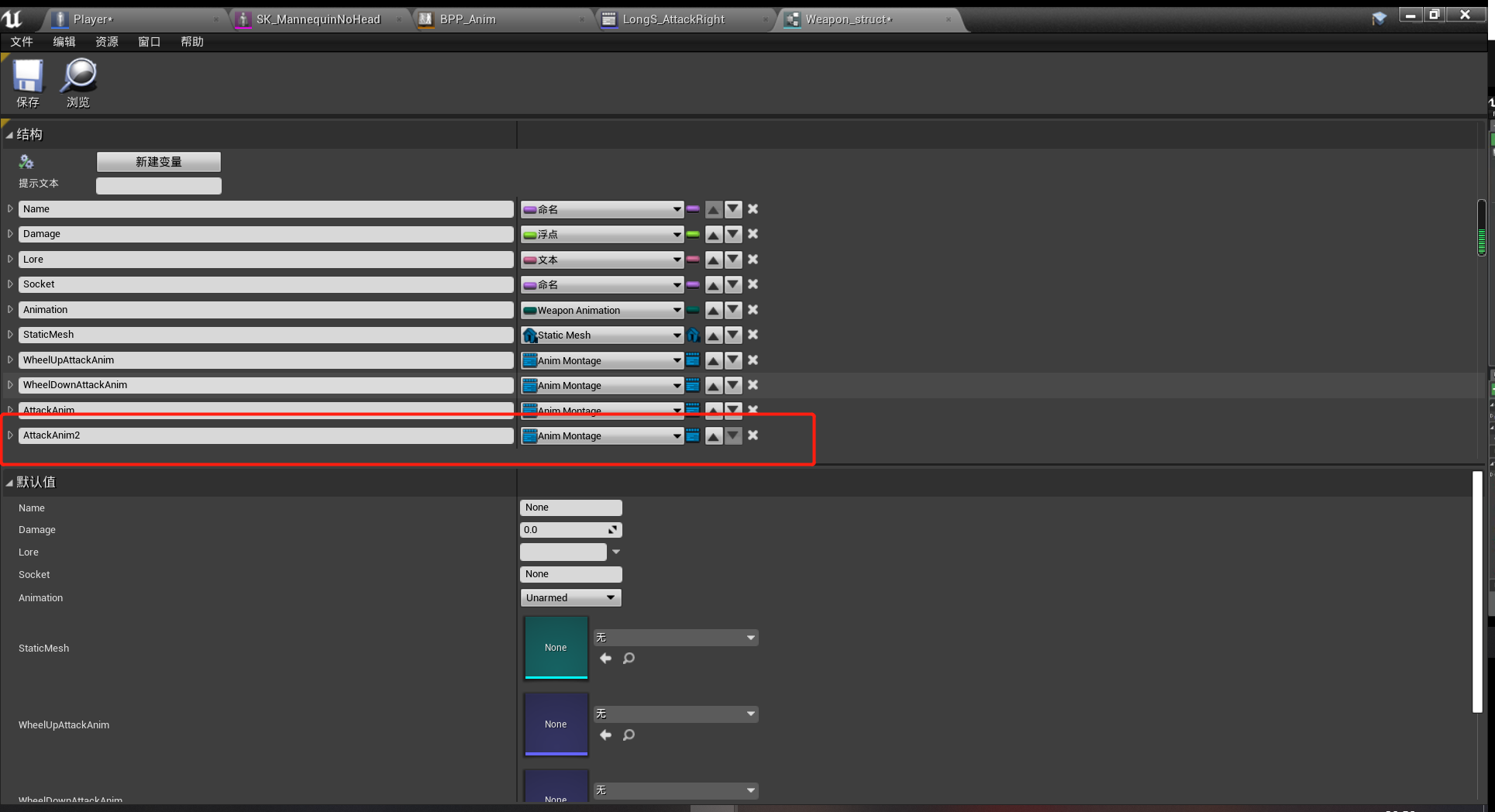
所以改了一下结构体,新加了一个。逻辑也改了一下。

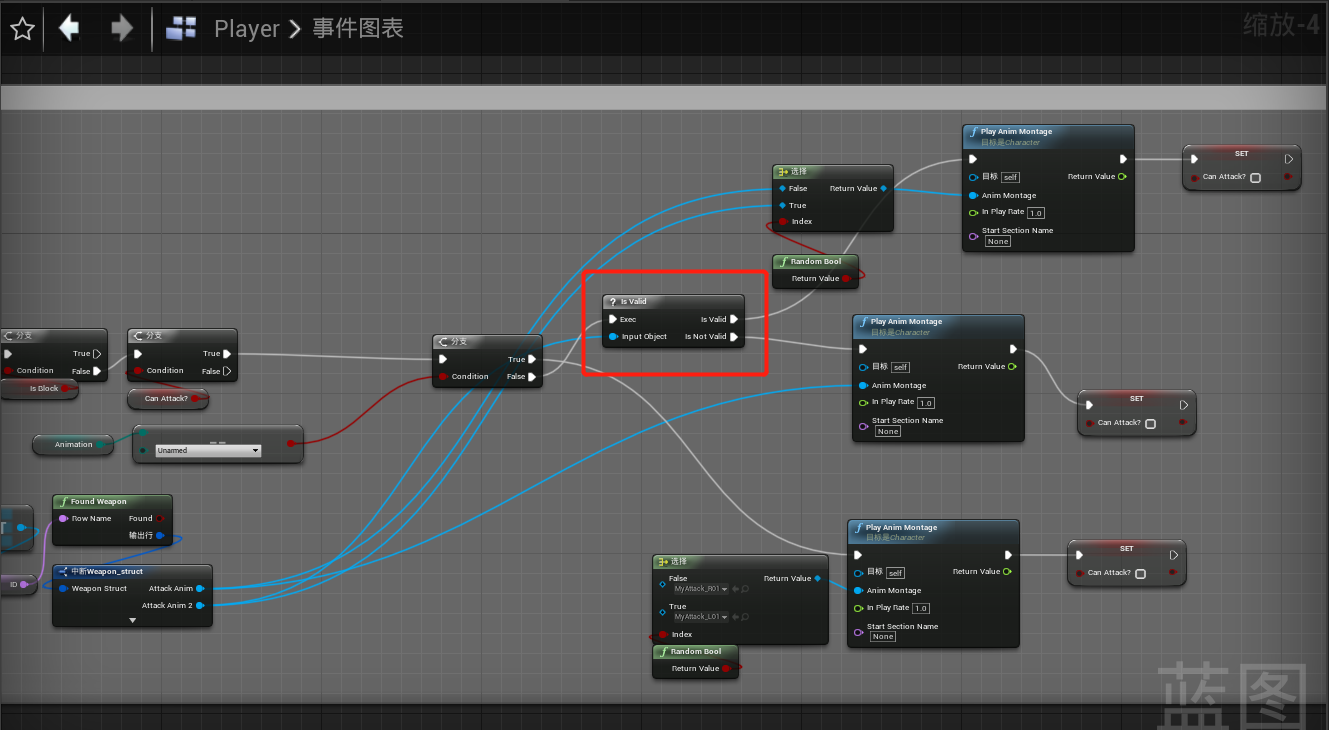
先判断anim2是否存在,如果不存在,就播放anim1,
如果anim2存在,就随机播放一个。

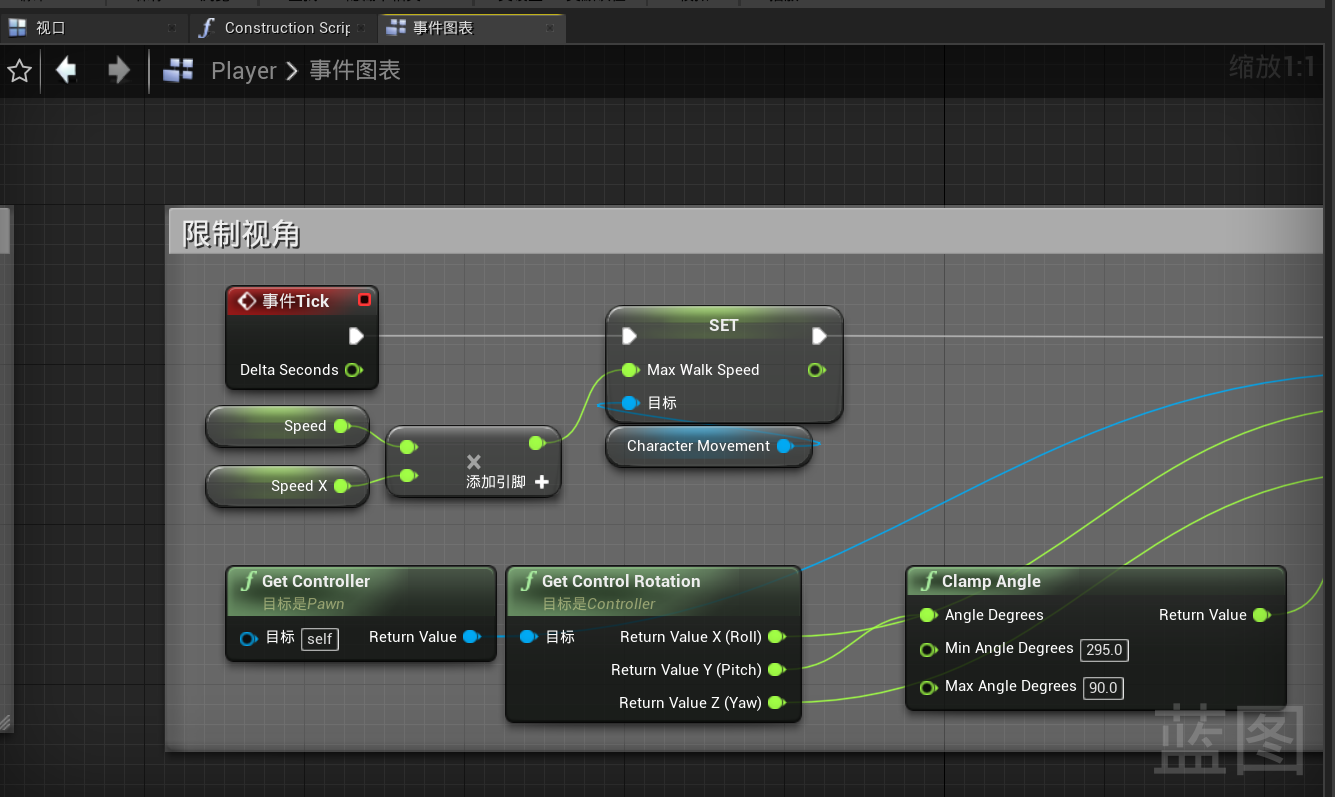
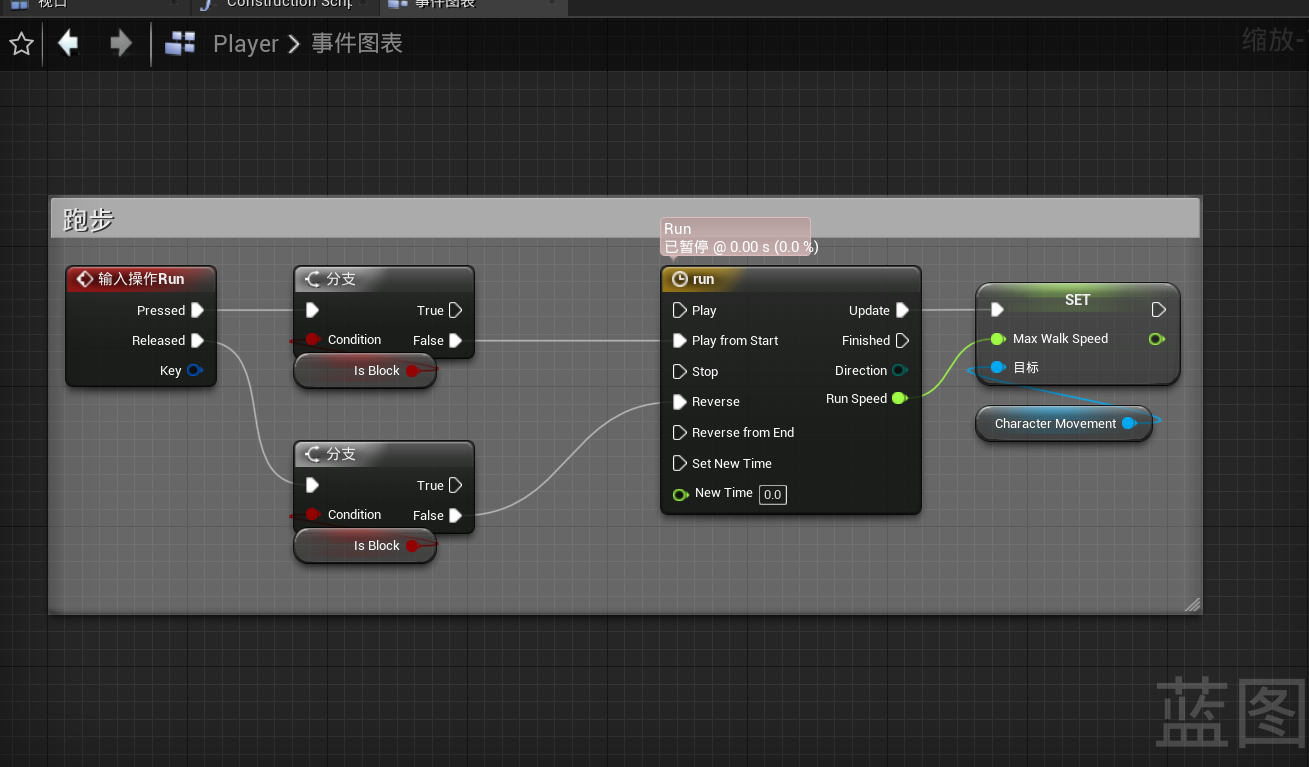
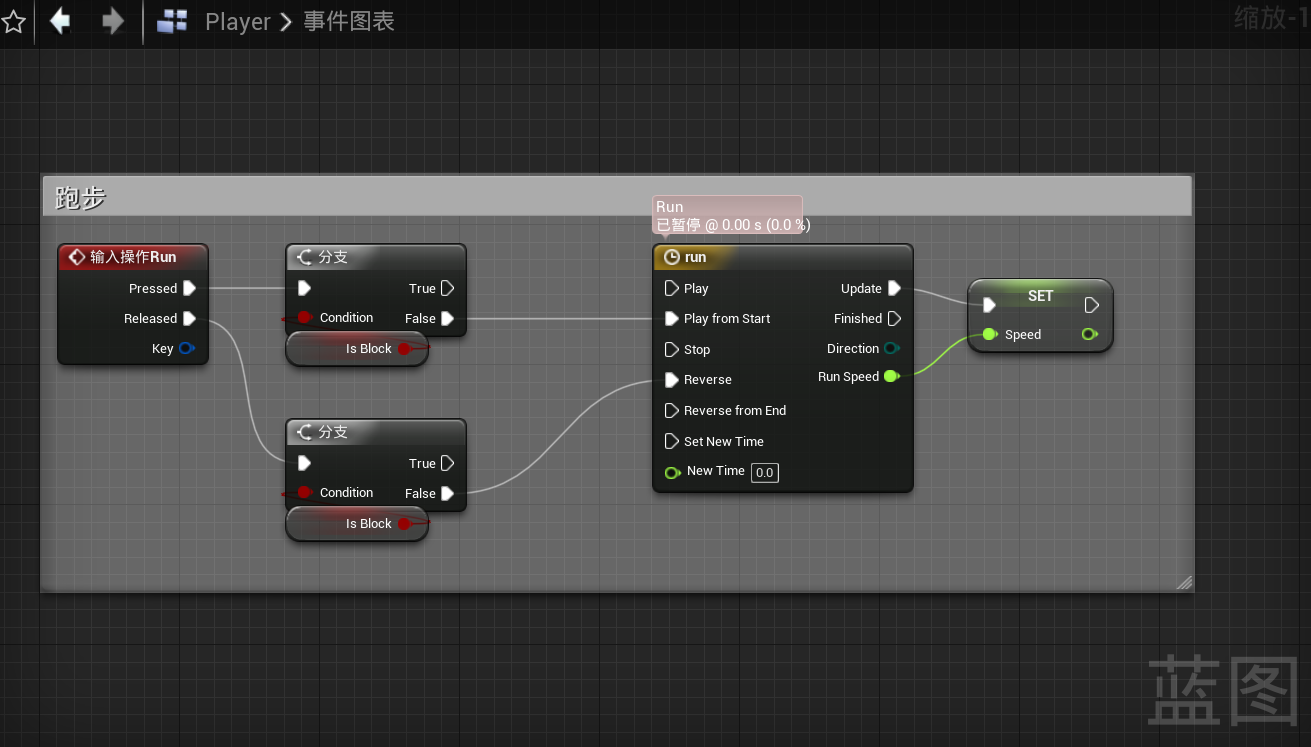
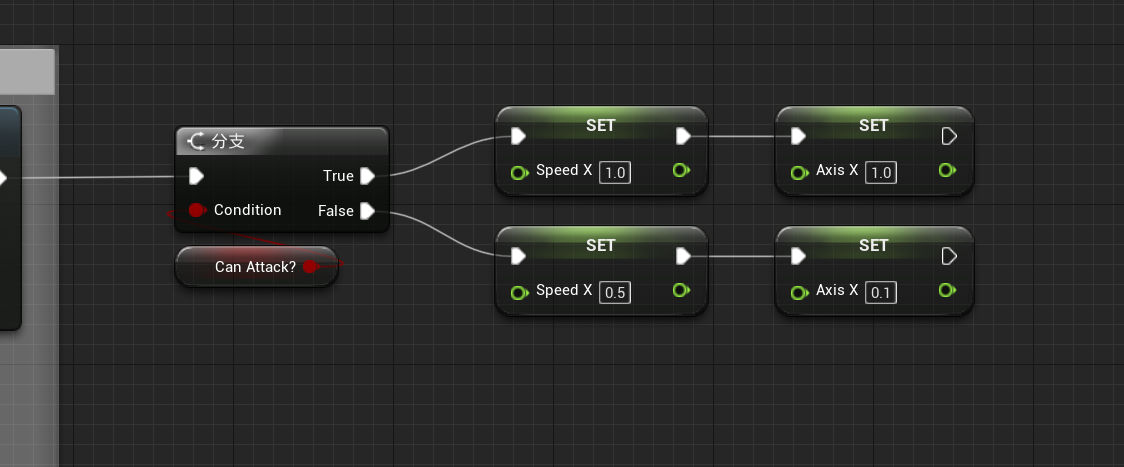
设置攻击时不能跑太快。
Speed和SpeedX是刚提升的变量,不要和动画蓝图里的搞混了
Speed默认值是360,SpeedX默认值是1.0

当时跑步的最大速度设置也可以改了(因为上面的event tick是一直输出的)


一旦检测到正在攻击,就把最大移速的倍数改成0.5。

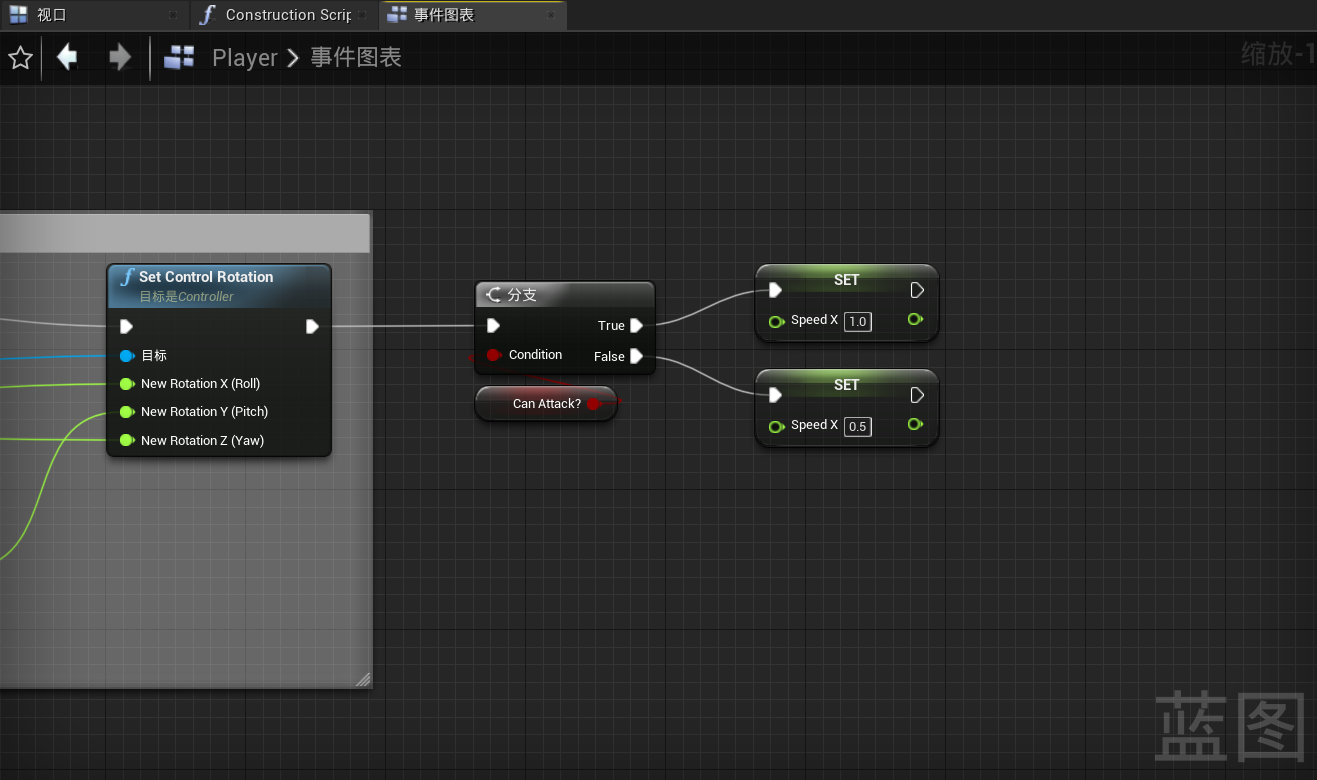
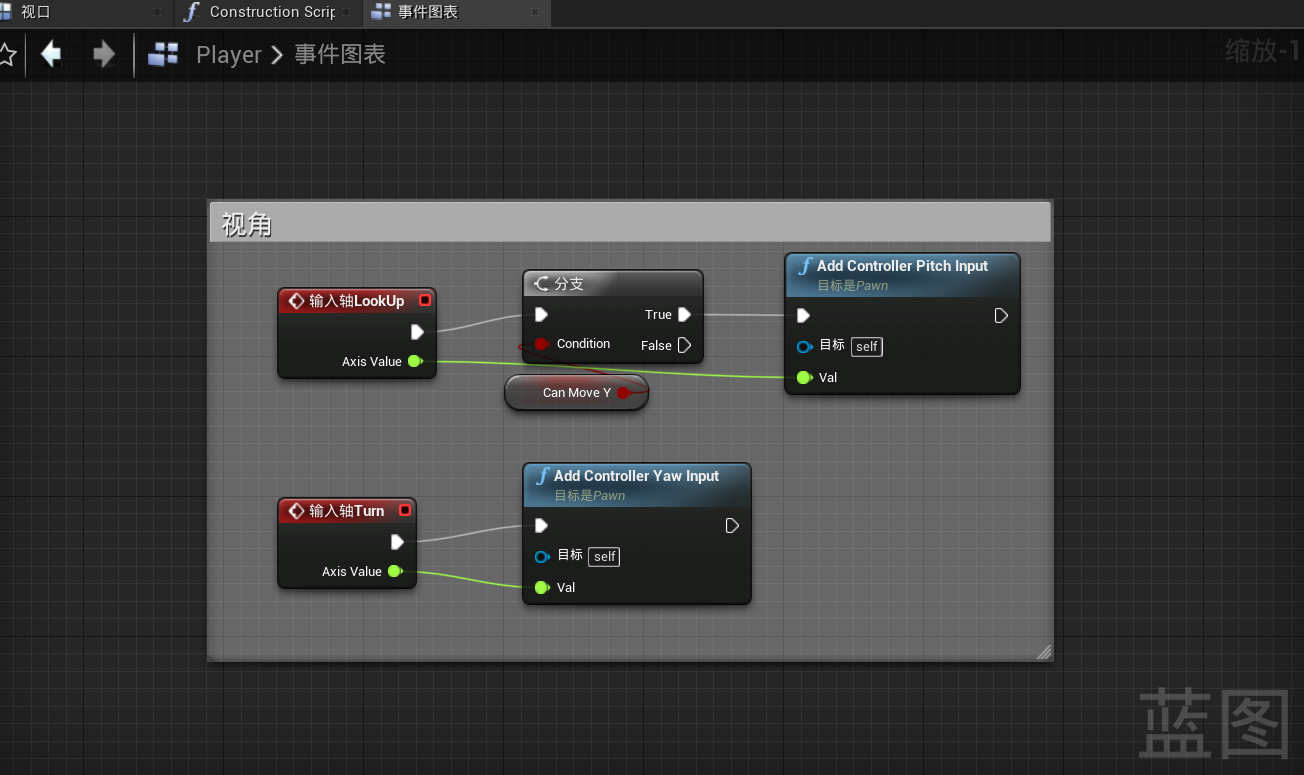
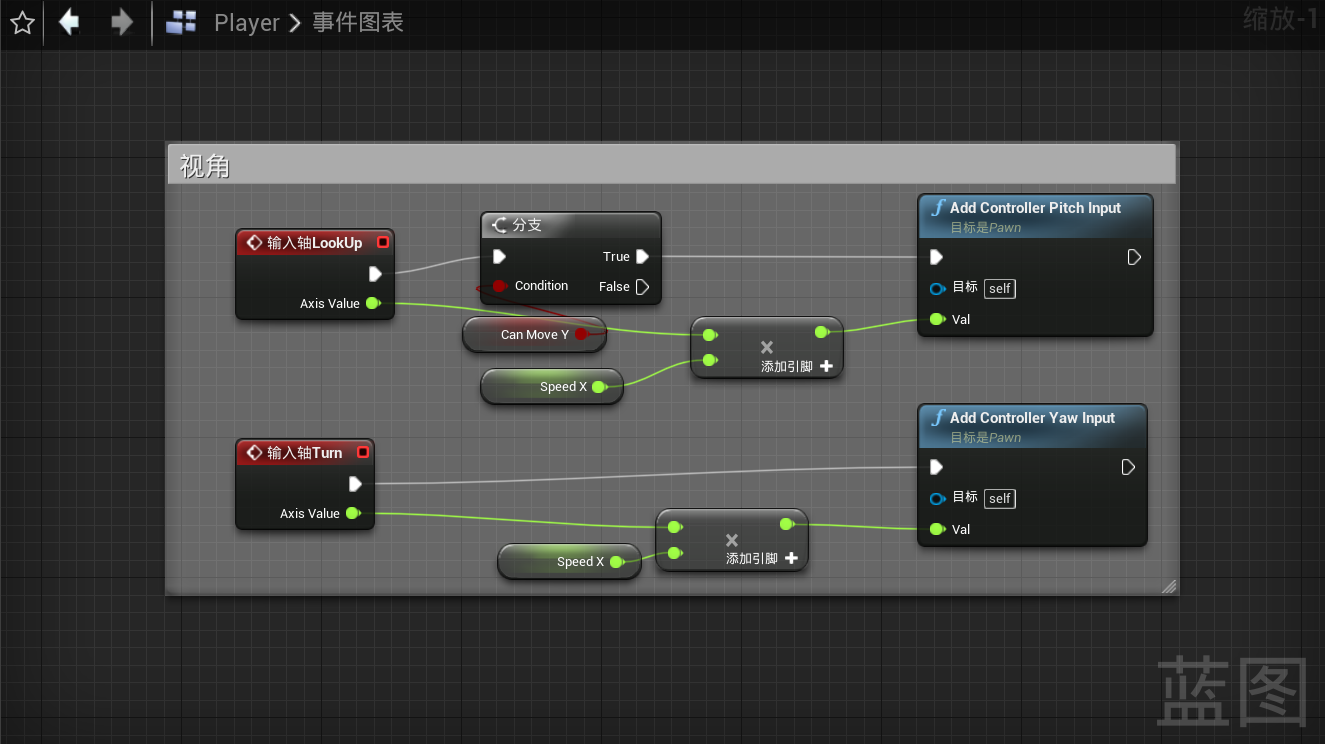
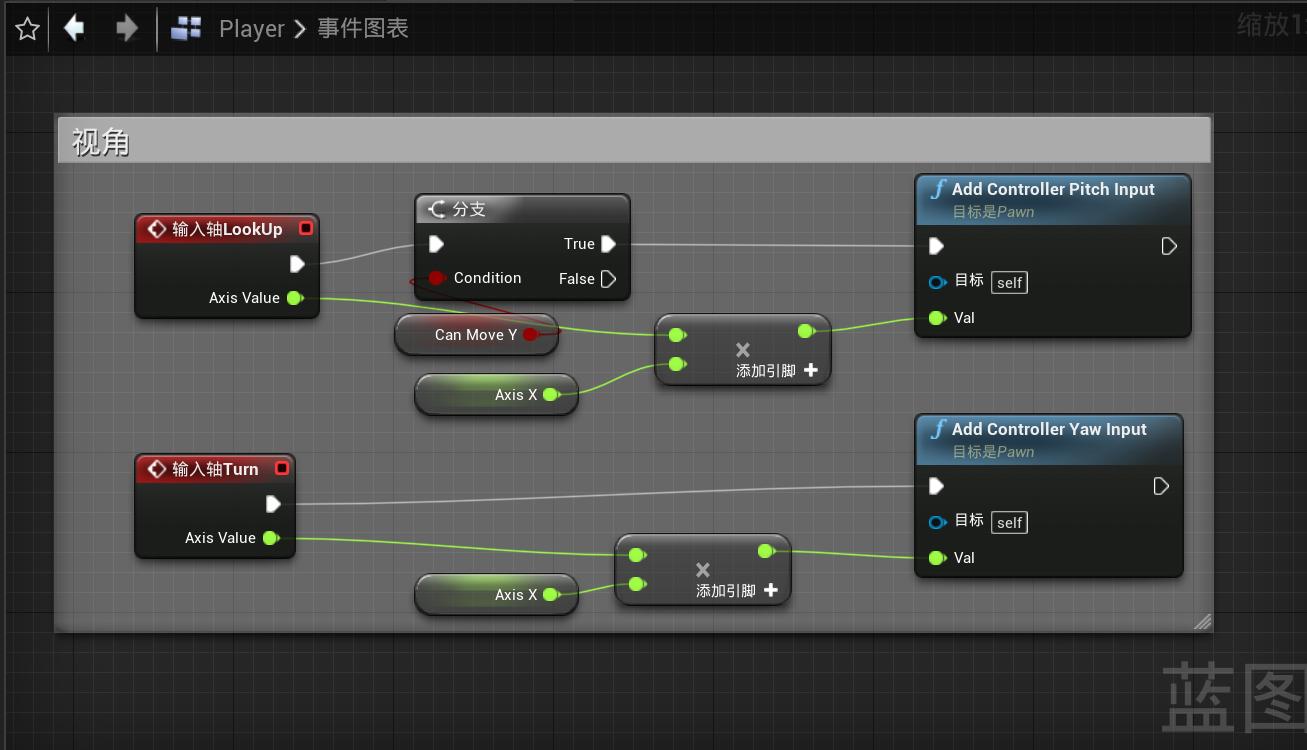
同样的也可以设置攻击时对镜头的限制。


0.5如果试不太出来可以新建一个轴向的最大值


这样感觉就很明显了。
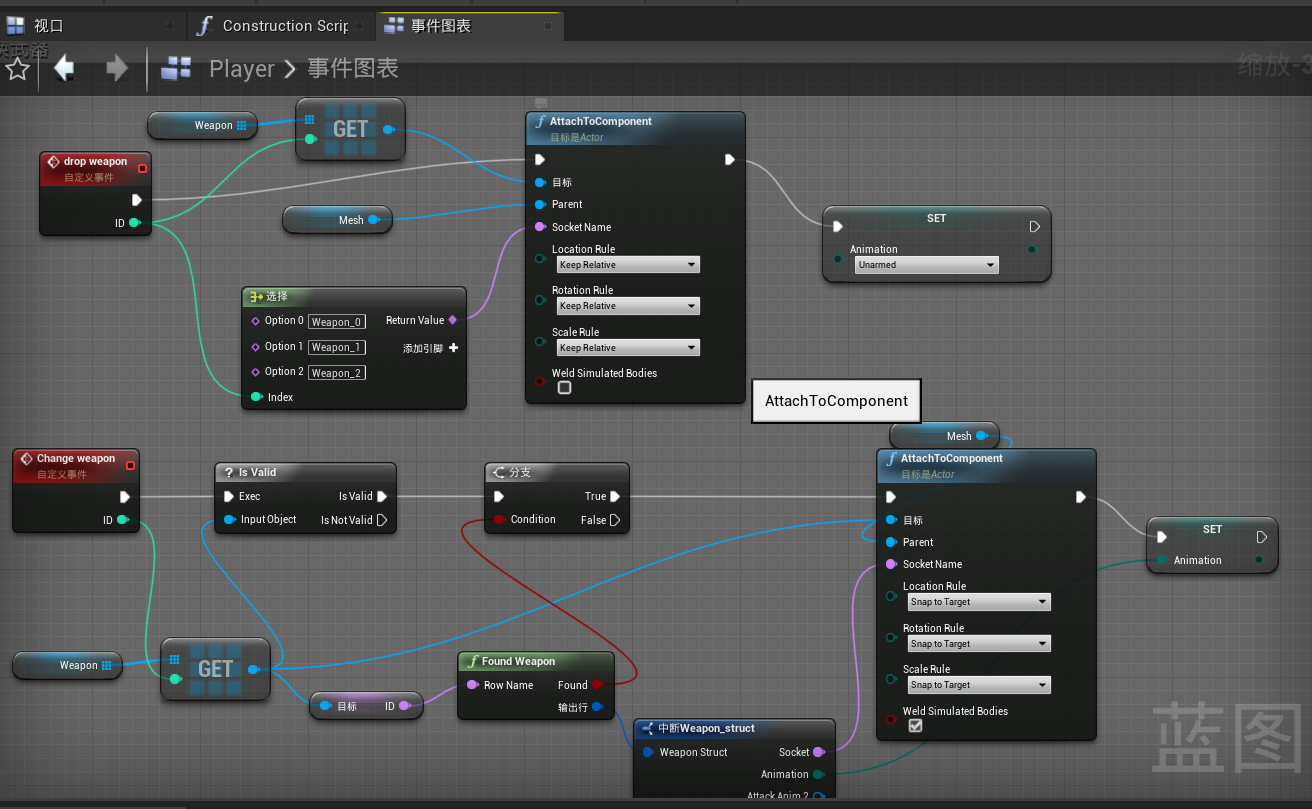
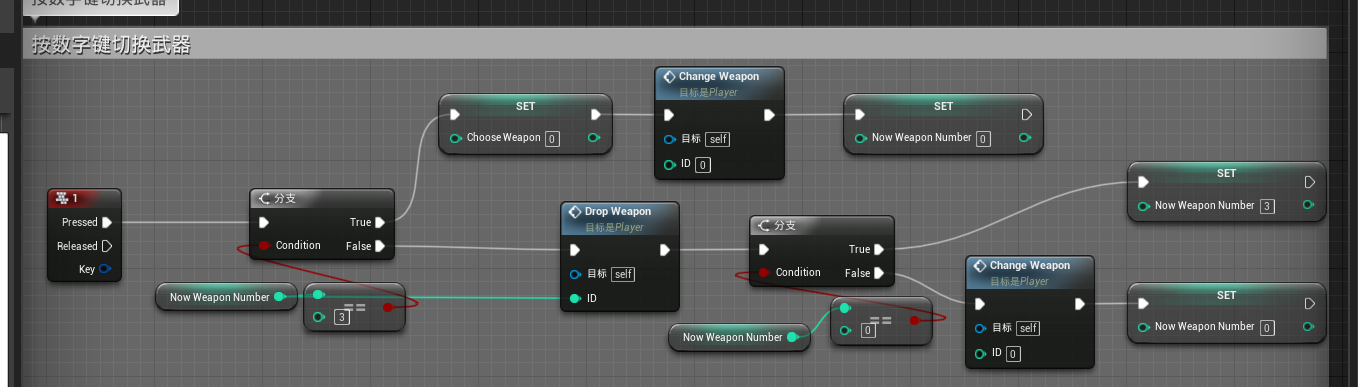
然后就是切换武器啦!
假如我们目前没有手持武器,按数字键就是装备该武器
假如我们目前持有武器,假如按的数字键与该武器一致,收回武器;
假如不一致,先收回武器,再装备所按下数字键对应的武器。
自定义函数Drop weapon,收回武器。