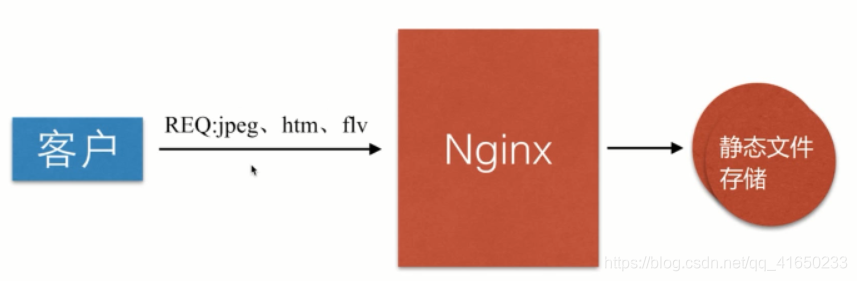
1.原理

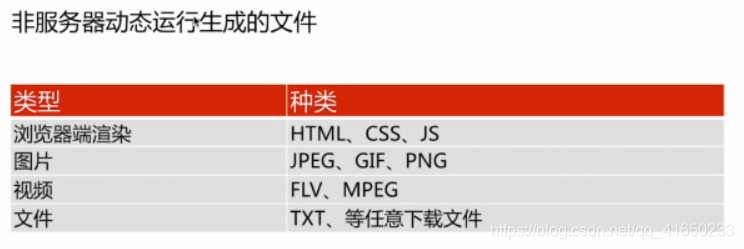
2.静态资源类型

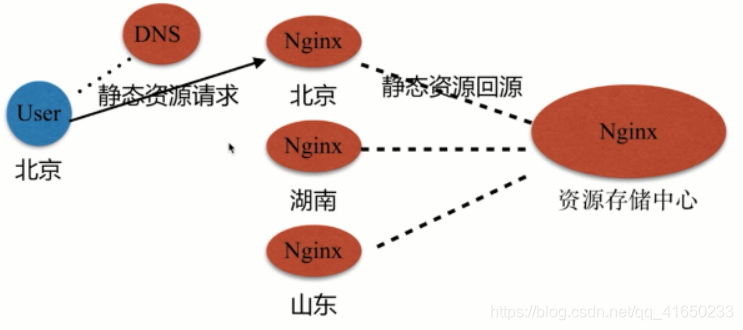
3.静态资源服务场景-CDN

配置语法
1.配置语法,文件读取
Syntax:sendfile on|off;
Default:sendfile off;
Context:http,server,location,if in location
引读:--with-file-aio 异步文件读取
2.配置语法-tcp_nopush
Syntax:tcp_nopush on | off;
Default:tcp_nopush off;
Context:http,server,location
作用:sendfile开启的情况下,提高网络包的传输效率,将多个文件,一次传输
3.配置语法-tcp_nodelay
Syntax:tcp_nodelay on | off;
Default:tcp_nodelay on;
Context:http,server,location
作用:keepalive连接下,提高网络包的传输实时性,与上个语法的作用相反
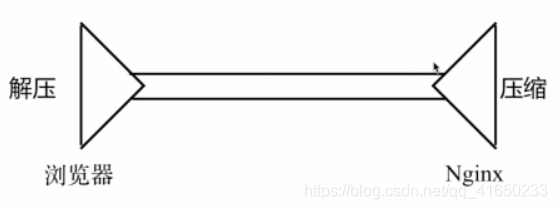
4.配置语法-压缩
Syntax:gzip on | off;
Default:gzip off;
Context:http,server,location,if in location
作用:压缩传输

5.配置语法-压缩比率
Syntax:gzip_comp_level level;
Default:gzip_comp_level 1;
Context:http,server,location
6.配置语法-压缩http协议的版本
Syntax:gzip_http_version 1.0 | 1.1;
Default:gzip_http_version 1.1;
Context:http,server,location
7.扩展Nginx压缩模块
http_gzip_static_module - 预读gzip功能 # 预先将文件压缩
http_gunzip_module - 应用支持gunzip的压缩方式 # 只用于部分浏览器不支持解压的时候才用到
演示压缩文件
将一个test.png格式的文件,放在下列目录
/opt/app/code/images
location ~ .*.(jpg|gif|png)$ { # 自动匹配到(jpg|gif|png)格式
root /opt/app/code/images;
}
检查语法后,重启nginx
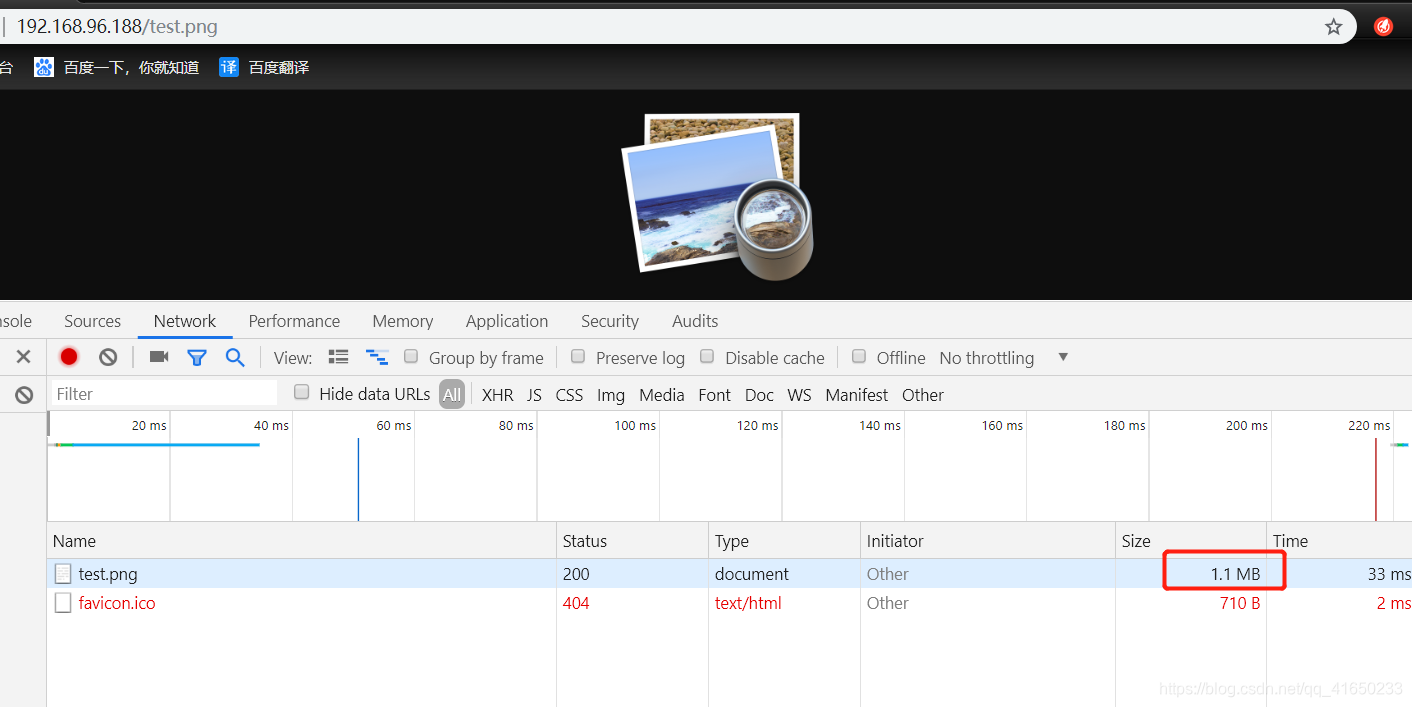
访问192.168.96.188/test.png。此时的图片为1.1M

将配置文件修改如下
server {
listen 80;
server_name www.test.com;
sendfile on;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location ~ .*.(jpg|gif|png)$ {
gzip on; #将压缩文件的语法打开
gzip_http_version 1.1; # http协议版本
gzip_comp_level 2; # 压缩的级别为2
gzip_types text/plain application/javascript applicattion/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 支持的格式类型
root /opt/app/code/images;
}
location ~ .*.(txt|xml)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 2;
#gzip_types text/plain application/javascript applicattion/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
location ~ ^/download {
#gzip_static on;
#tcp_nopush on;
root /opt/app/code;
}
location / {
root /opt/app/code;
random_index on;
#index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
修改好以后,重启nginx
再次访问192.168.96.188/test.png
再次查看图片被压缩。
相对于图片,文件的比例压缩会更大一下
直接将10M的txt文件压缩成了72kb

http_gzip_static_module - 预读gzip功能,演示
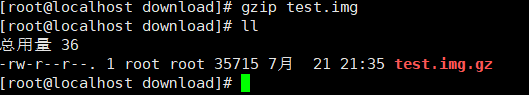
在download目录下,上传一个10M的test.img文件,目前语法是关闭

使用gzip test.img压缩文件(预读压缩)

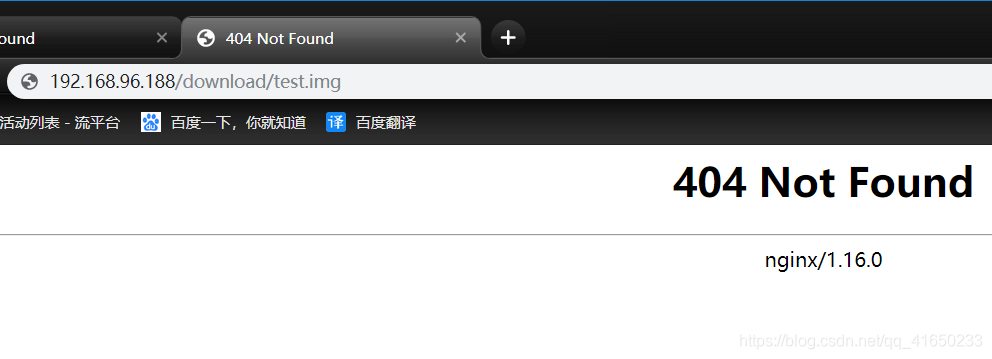
这时候访问192.168.96.188/test.img。会发生报错

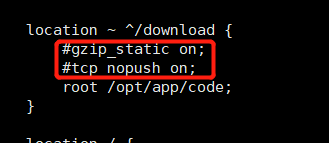
修改配置文件,加入如下配置
location ~ ^/download {
gzip_static on; # gz格式,预读文件功能开启
tcp_nopush on; # 提高速率
root /opt/app/code;
}
同样访问192.168.96.188/download/test.img,可以正常访问了
