摘要:10'flag=''titlelen='30'folen='160'订单='添加时间'}<;Typeid=“列ID,即仅获取所有剩余记录)titlelen='30'title length infolen='160'表示内容介绍长度addfields=''用户定义的字段名称。
arclist 文档列表(配合arcpagelist标签可实现ajax瀑布流分页)
[基础用法]
名称:arclist
功能:获取系统主从表模型(如:文章、软件、图集、产品等)的一列文档,也称自由列表块标记。
语法:
{eyou:arclist typeid='栏目ID' limit='0,10' flag='c' titlelen='30' infolen='160' orderby='add_time'}
<a href='http://t.zoukankan.com/{$field.arcurl}'>{$field.title}</a>
{/eyou:arclist}
参数:
typeid='' 栏目ID,在列表模板和内容页模板中一般不需要指定,在首页模板中允许用","分开表示多个栏目,但必须是同一个模型下的多个栏目ID,比如:文章模型、产品模型、图集模型等;
notypeid='' 同typeid,但这里是表示不包含这些属性,与typeid不能同时存在;
tagid='' 在所有的arclist标签中是唯一不可重复,对应
arcpagelist标签的tagid名称,与arcpagelist配合使用可实现ajax瀑布流分页;
row='10' 返回文档列表总数(建议不要与limit属性同时存在,否则row无效)
limit='起始ID,记录数' (起始ID从0开始)表示限定的记录范围(如:limit='1,3' 表示在3条记录中,排除前面1条,也就是只取得剩余的后面所有记录)
titlelen='30' 标题长度
infolen='160' 表示内容简介长度
addfields='' 自定义字段名,多个字段之间用英文逗号隔开,比如:addfields='price,spce'
orderby='new' 文档排序方式
----orderby='hot' 或 orderby='click' 表示按点击数从高到低排序
----orderby='add_time' 按发布时间最新排序
----orderby='aid' 按ID从大到小排序
----orderby='sort_order' 按排序号从小到大排序
----orderby='rand' 随机排序
----orderby='is_recom desc, sort_order asc' 自定义多字段组合排序
orderWay='desc' 排序类型:desc表示从大到小,asc表示从小到大
channelid='' 频道ID,优先级高于栏目ID,仅次于文档ID
flag='t,c' 自定义属性值:推荐[c]跳转[j]
noflag='' 同flag,但这里是表示不包含这些属性
empty='' 没有数据时显示的文案
mod='' 每隔N行输出的内容
thumb='on' 默认使用缩略图,on为开启,off为关闭
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
底层字段:
请查阅易优Cms官方提供的数据字典,找到表名 ey_archives
-------------------------------效果展示--------------------------------
1,调用指定栏目文章
模板调用代码
{eyou:arclist typeid='2' row='5' titlelen='30' }
<li><a href="http://t.zoukankan.com/{$field.arcurl}" title="{$field.title}">{$field.title}</a></li>
{/eyou:arclist}
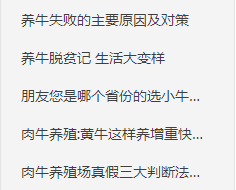
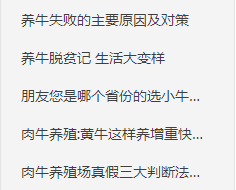
网站前端显示效果(css样式请自行填充)

【更多示例】
-------------------------------示例1--------------------------------
描述:每隔3条输出文档记录
{eyou:arclist typeid='文档ID' limit='0,10' mod='3'}
{eyou:eq name='mod' value='0'}
<a href='http://t.zoukankan.com/{$field.arcurl}'>{$field.title}</a>
{/eyou:eq}
{/eyou:arclist}
更多实例https://www.eyoucms.com/plus/list.php?tid=66
文章来源https://www.eyoucms.com/plus/list.php?tid=66