使用这种验证方法的目的:证明当前的用户不是机器人~防止恶意操作。
实现思路:
1、获取silde滑块(获取元素)
2、为元素注册事件———鼠标点击事件(onmousedown)鼠标点击之后获得当前鼠标的X坐标。
3、如何获取到鼠标的x坐标——使用clientX事件(当事件被触发时,鼠标指针的水平坐标)。
4、鼠标移动事件发生后根据从最开始点击的X值到移动后的X值之差,作为滑块移动的差值———— 鼠标移动事件 (onmousemove);
5、获取鼠标移动之后的X坐标
6、获得初始X坐标和移动后X值
7、该变 left的值
8、绿色背景跟着小滑块走
9、鼠标抬起清除鼠标移动事件。
注意:哪怕鼠标移动的时候超出了最外面的方块区域,滑块也要可以移动。所以不能只在滑块上设置移动事件,需要在文档document上设置移动事件。
主要用到的事件:
1、鼠标点击事件onmousedown;
2、鼠标移动事件onmousemove;
3、获取鼠标指针X坐标 clientX;
4、鼠标按键被松开 onmouseup;(有点类似与 click点击)
注意:
1、作用域——— 一个函数拥有一个作用域 (局部作用域)
2、怎样才能实现鼠标移动的时候使滑块也移动:改变滑块的left值。
3、想要实现滑块跟随鼠标移动,就要获得鼠标移动的x坐标。
实现代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 body{ 12 user-select:none; 13 /*禁止用户选中*/ 14 } 15 .wrap{ 16 width:300px; 17 height: 40px; 18 background-color:#e8e8e8; 19 margin:100px auto; 20 text-align: center; 21 line-height: 40px; 22 /*border-radius: 7px;*/ 23 position:relative; 24 } 25 .rect{ 26 position:relative; 27 width:300px; 28 height:100%; 29 } 30 .rec{ 31 position:absolute; 32 top:0; 33 left:0; 34 width:0; 35 height:100%; 36 background: #00b894; 37 } 38 .silde{ 39 position:absolute; 40 top:0; 41 left:0; 42 z-index: 11; 43 /*在这里面,当设置长宽为40px时在加上边框1px就会超出 40px。 44 可以使用怪异盒模型,怪异盒模型会使盒子的宽高包括边框,操持40px;*/ 45 box-sizing:border-box; 46 width:40px; 47 height:40px; 48 background: #fff; 49 border:1px solid #ccc; 50 } 51 52 </style> 53 </head> 54 <body> 55 <div class='wrap'> 56 <div class='rec'> 57 <div class='rect'>滑块拖拽验证 58 <div class='silde'><img src="hkkkk.png" alt=""></div> 59 </div> 60 </div> 61 </div> 62 <script> 63 //获取事件 64 var silde = document.querySelector('.silde'); 65 var rec = document.querySelector('.rec'); 66 var rect= document.querySelector('.rect'); 67 var img= document.querySelector('img'); 68 var minusX; //保存变化的 X坐标(全局变量) 69 70 //注册事件 71 silde.onmousedown = function(e) { //鼠标点击事件,点击之后执行函数,获得点击位置的X坐标 72 var initX = e.clientX; //保存初始按下位置的 X坐标; 73 console.log(11,e); //用以测试 74 document.onmousemove = function(e) { //鼠标移动事件 75 var moveX = e.clientX; 76 // var minusX = moveX - initX; //变化的坐标(要注意作用域的问题,在这里面定义变量,在这个函数之外的函数就没法使用,所以要将minusX变成全局变量) 77 minusX = moveX - initX; 78 //这里注意一下,获得的minusX只是一个差值,没有单位想让 滑块的位置改变还需要加上 单位px 79 //这个时候滑块会跟随鼠标整个页面一行的跑,价格条件判段,限制 滑块移动的区域不可以超过边框,保持left<=0。 80 if(minusX < 0) { 81 // silde.style.left = '0'; 82 minusX = 0; 83 } 84 if(minusX > 260) { //判断最大值 85 // silde.style.left = '251'; 86 // 这里面的距离用边框长度减去 滑块的长度 300-49 87 minusX = 260; 88 console.log('我到头了'); 89 } 90 silde.style.left = minusX + 'px'; 91 rec.style.width = minusX + 'px'; 92 if(minusX >= 260) { 93 rect.style.color = 'white'; 94 img.src = 'sure.png'; 95 document.onmousemove = null; 96 silde.onmousedown = null; 97 // rect.innerHTML = '验证成功'; 98 } 99 // console.log(222,e,minusX); //用以测试 100 } 101 } 102 document.onmouseup = function () { //鼠标抬起事件 103 document.onmousemove = null; //不允许鼠标移动事件发生 104 console.log(111); 105 if(minusX < 260) { //如果没有到头 106 img.src = 'hkkkk.png'; 107 silde.style.left = 0; //设置一个 left值 108 rec.style.width = 0; //绿色背景层设置宽度 109 } 110 } 111 </script> 112 </body> 113 </html>
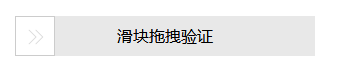
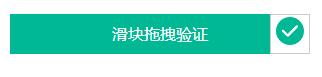
实现效果:



案例中所用到的小图标可以自行获取:

