运维与自动化系列④自动化部署基础与git
自动化部署基础与git
一:上一篇的代码是保存在本地,但是在生产环境当中是由版本控制进行代码管理,以便于发布代码和回滚,一般是使用gitlib比较多,另外还有用svn的公司,趋势是git为主,因此本文以git为使用对象
1.1:在git服务器新建一个web组和项目web-demo:
准备web页面并提交至git服务器(此处我用一个简单的html项目,大家如果没有现成的项目可以自己建一个简单的index.html页面即可):
#准备提交代码目录
# mkdir /source/web/web-demo -p# 准备一个项目然后提交至git服务器
将项目上传到/source/web/web-demo目录
[www@master web-demo]$ pwd /source/web/web-demo [www@master web-demo]$ ll total 20 drwxr-xr-x 6 www www 4096 Jun 6 13:46 assets -rw-r--r-- 1 www www 1150 Jun 6 17:59 favicon.ico drwxr-xr-x 2 www www 4096 Jun 6 15:32 images -rw-r--r-- 1 www www 4323 Jun 6 16:19 index.html # chown -R www.www /source # su - www cd /source/web git config --global user.name "reblue520" git config --global user.email "reblue520@163.com" git config --global color.ui true cd /source/web/web-demo git init git add * git commit -m 'web-demo all' git remote add origin git@192.168.3.198:web/web-demo.git git push -u origin master # 确认代码提交成功
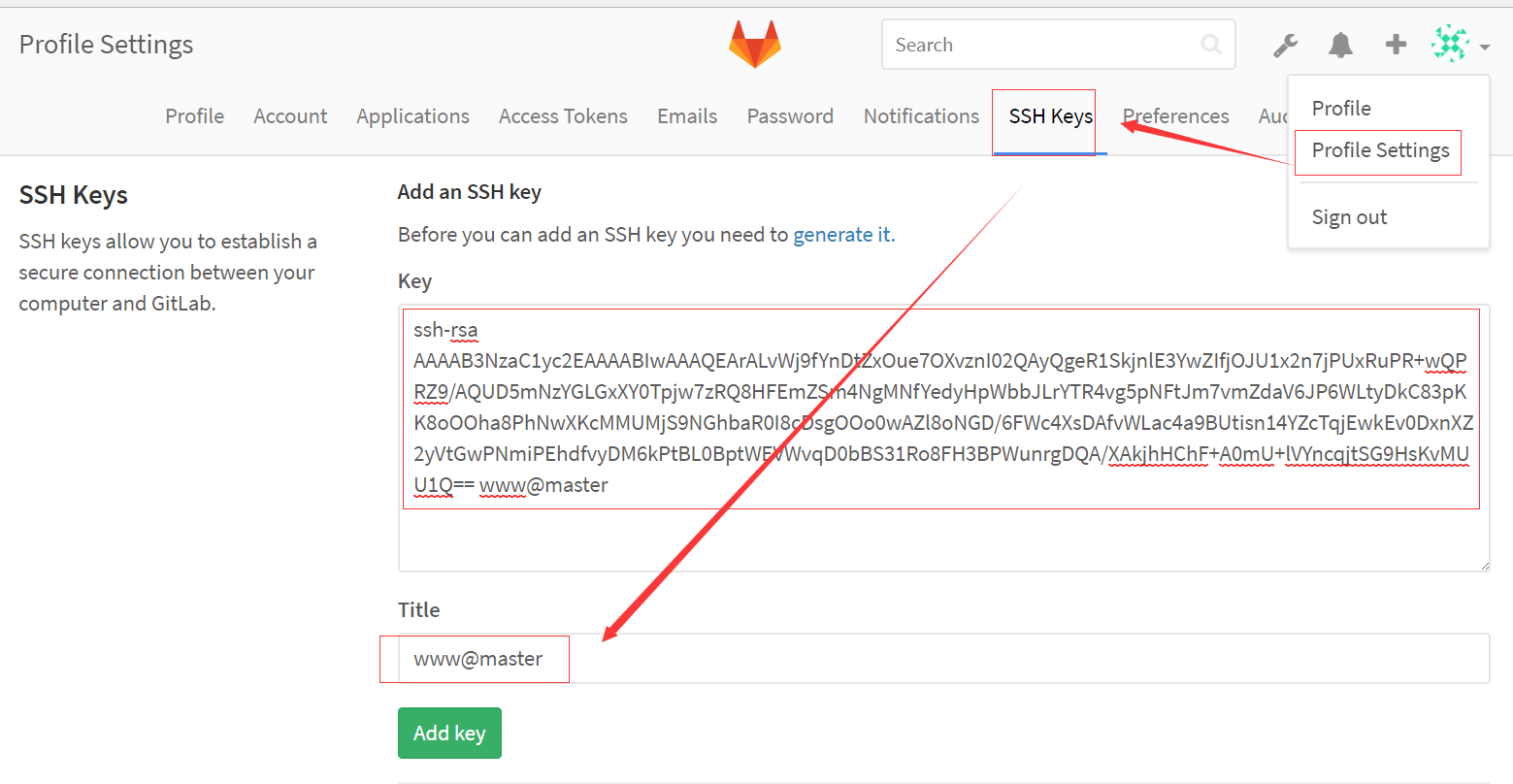
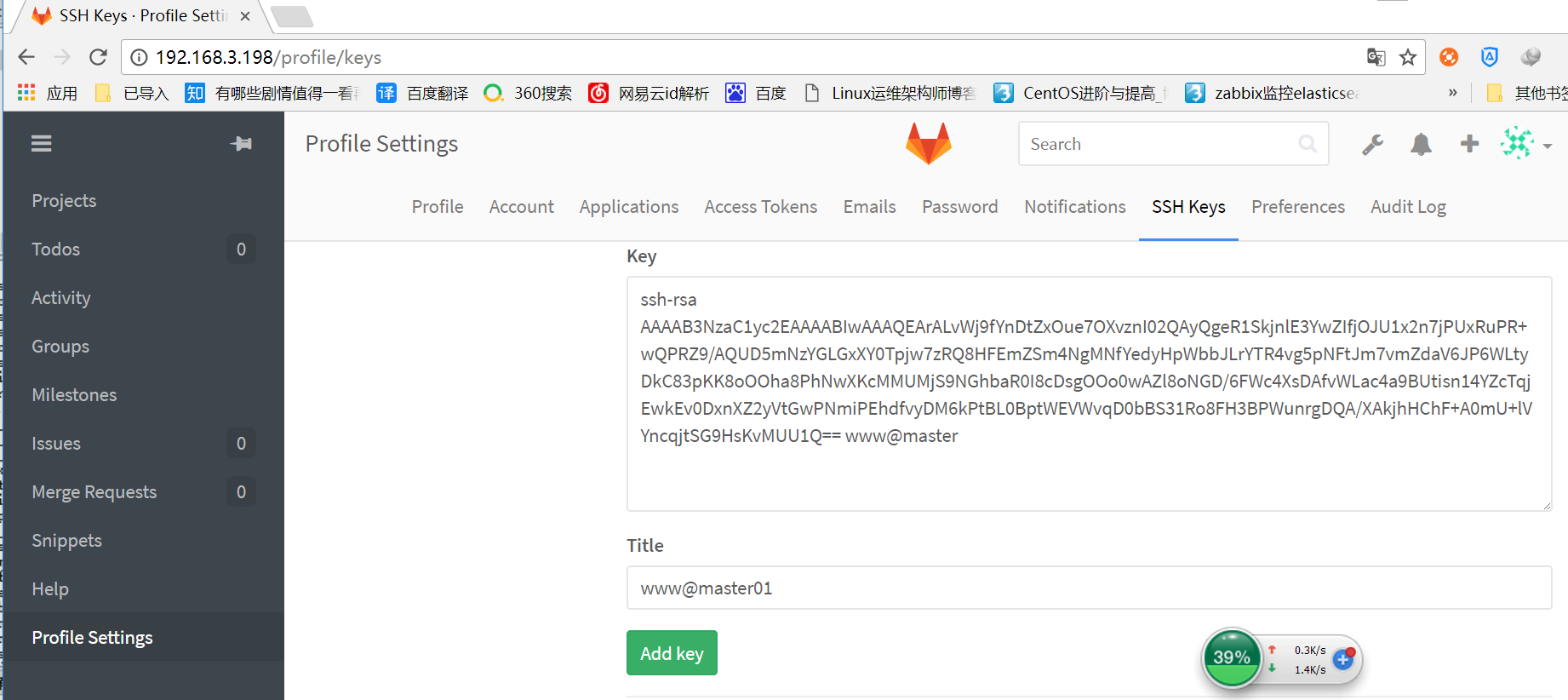
1.2:使用ssh key授权www用户可以更新和提交代码:
#在admin area–web-demo-profile settings-ssh keys将www用户的公钥放在gitlab的web界面: [www@master ~]$ cat ~/.ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEArALvWj9fYnDtZxOue7OXvznI02QAyQgeR1SkjnlE3YwZIfjOJU1x2n7jPUxRuPR+wQPRZ9/AQUD5mNzYGLGxXY0Tpjw7zRQ8HFEmZSm4NgMNfYedyHpWbbJLrYTR4vg5pNFtJm7vmZdaV6JP6WLtyDkC83pKK8oOOha8PhNwXKcMMUMjS9NGhbaR0I8cDsgOOo0wAZl8oNGD/6FWc4XsDAfvWLac4a9BUtisn14YZcTqjEwkEv0DxnXZ2yVtGwPNmiPEhdfvyDM6kPtBL0BptWEVWvqD0bBS31Ro8FH3BPWunrgDQA/XAkjhHChF+A0mU+lVYncqjtSG9HsKvMUU1Q== www@master

1.3在部署机准备目录环境:
mkdir -p /deploy/code/web-demo -p mkdir -p /deploy/config/web-demo/base mkdir -p /deploy/config/web-demo/other mkdir -p /deploy/tar mkdir -p /deploy/tmp mkdir -p /opt/webroot mkdir /webroot chown -R www:www /deploy chown -R www:www /opt/webroot chown -R www:www /webroot
# su - www # 切换到www用户 $ rm -rf /deploy/code/web-demo # 删除原目录,改用git仓库管理代码 $ cd /deploy/code/ $ git clone git@192.168.3.198:web/web-demo.git # 克隆后会生成deb-demo目录,里面的代码即我们在1.1中准备的代码

1.4:编辑部署脚本并准备相关目录:
1.4.1:或git提交的代码版本号,用户记录提交的版本,做部署或代码回滚使用:
[www@master web-demo]$ pwd /source/web/web-demo $ git show #获取最近更新的版本信息 [www@master web-demo]$ git show |grep commit | cut -d ' ' -f2 # 只获取版本号 91d09cc28f48803d8795f62d925de70f192daeda [www@master web-demo]$ VERSION_L=$(git show |grep commit | cut -d ' ' -f2) [www@master web-demo]$ echo ${VERSION_L:0:8} # 切片取固定长度 91d09cc2
1.4.3:在各web服务器准备以下目录:
#web服务器操作
# mkdir /opt/webroot #保存代码的目录 # chown www.www /opt/webroot/ -R # mkdir /webroot #生成配置文件的web主目录,下面是项目的工作目录,比如/webroot/web-demo # chown www.www /webroot/ -R $ touch /webroot/web-demo
1.4.4:脚本改造如下,主要实现从git拉取代码再部署至服务器:
#!/bin/bash #Dir List 部署节点(即部署节点需要做的操作) # mkdir -p /deploy/code/web-demo # mkdir -p /deploy/config/web-demo/base # mkdir -p /deploy/config/web-demo/other # mkdir /deploy/tmp # mkdir /deploy/tar # chown -R www.www /deploy # chown -R www.www /webroot # chown -R www.www /opt/webroot/ # chown -R www.www /webroot # 需要在客户端节点做的操作 # mkdir /opt/webroot # mkdir /webroot # chown -R www.www /webroot # chown -R www.www /opt/webroot/ # chown -R www.www /webroot # [www@ ~]$ touch /webroot/web-dem # Node List 服务器节点 PRE_LIST="192.168.3.12" # 预生产节点 GROUP1_LIST="192.168.3.12 192.168.3.13" GROUP2_LIST="192.168.3.13" ROLLBACK_LIST="192.168.3.12 192.168.3.13" # 日志日期和时间变量 LOG_DATE='date "+%Y-%m-%d"' # 如果执行的话后面执行的时间,此时间是不固定的,这是记录日志使用的时间 LOG_TIME='date "+%H-%M-%S"' # 代码打包时间变量 CDATE=$(date "+%Y-%m-%d") # 脚本一旦执行就会取一个固定时间赋值给变量,此时间是固定的 CTIME=$(date +"%H-%M-%S") # shell env 脚本位置等变量 SHELL_NAME="deploy.sh" # 脚本名称 SHELL_DIR="/home/www/" # 脚本路径 SHELL_LOG="${SHELL_DIR}/${SHELL_NAME}.log" # 脚本执行日志文件路径 # code env 代码变量 PRO_NAME="web-demo" # 项目名称的函数 CODE_DIR="/deploy/code/web-demo" # 从版本管理系统更新的代码目录 CONFIG_DIR="/deploy/config/web-demo" # 保存不同项目的配置文件,一个目录里面就是一个项目的一个配置文件或多个配置文件 TMP_DIR="/deploy/tmp" # 临时目录 TAR_DIR="/deploy/tar" # 打包目录 LOCK_FILE="/tmp/deploy.lock" # 锁文件路径 usage(){ # 使用帮助函数 echo $"Usage: $0 [ deploy | rollback [ list | version ]" } writelog(){ # 写入日志的函数 LOGINFO=$1 # 将参数作为日志输入 echo "${CDATE} ${CTIME} : ${SEHLL_NAME} : ${LOGINFO}" >> ${SHELL_LOG} } # 锁函数 shell_lock(){ touch ${LOCK_FILE} } # 解锁函数 shell_unlock(){ rm -f ${LOCK_FILE} } # 获取代码的函数 code_get(){ echo "code_get" writelog code_get cd $CODE_DIR && git pull # 进入到代码目录更新代码,此处必须免密码更新,此目录仅用于代码更新不能放其他任何文件 cp -rf ${CODE_DIR} ${TMP_DIR}/ # 临时保存代码并重命名,包名为时间+版本号,准备复制到web服务器 API_VERL=$(git show | grep commit | cut -d ' ' -f2) API_VER=$(echo ${API_VERL:0:8}) # 版本号 } code_build(){ # 代码编译函数 echo code_build } code_config(){ # 配置文件函数 writelog "code_config" /bin/cp -rf ${CONFIG_DIR}/base/* ${TMP_DIR}/"${PRO_NAME}" # 将配置文件放在本机保存配置文件的临时目录,用于暂时保存代码项目 PKG_NAME="${PRO_NAME}"_"$API_VER"_"${CDATE}-${CTIME}" # 定义代码目录名称 cd ${TMP_DIR} && mv ${PRO_NAME} ${PKG_NAME} # 重命名代码文件为web-demo_123-20170629-11-19-10格式 } code_tar(){ # 对代码打包函数 writelog code_tar cd ${TMP_DIR} && tar czf ${PKG_NAME}.tar.gz ${PKG_NAME} --exclude=".git" # 将目录打包成压缩文件,便于网络传输 writelog "${PKG_NAME}.tar.gz packaged success" # 记录打包成功的日志 } code_scp(){ # 代码压缩包scp到客户端的函数 writelog "code_scp" for node in $PRE_LIST;do # 循环服务器节点列表 scp ${TMP_DIR}/${PKG_NAME}.tar.gz $node:/opt/webroot/ # 将压缩后的代码包复制到web服务器的/opt/webroot done for node in $GROUP1_LIST;do # 循环服务器节点列表 scp ${TMP_DIR}/${PKG_NAME}.tar.gz $node:/opt/webroot/ # 将压缩后的代码包复制到web服务器的/opt/webroot done } cluster_node_add(){ #将web服务器添加至前端负载 echo cluster_node_add } cluster_node_remove(){ # 将web服务器从集群移除函数(正在部署的时候应该不处理业务) writelog "cluster_node_remove" } url_test(){ URL=$1 curl -s --head $URL |grep '200 OK' if [ $? -ne 0 ];then shell_unlock; writelog "test error" && exit; fi } pre_deploy(){ # 代码解压部署函数,预生产节点 writelog "pre_deploy" for node in ${PRE_LIST};do # 循环预生产服务器节点列表 cluster_node_remove ${node} # 部署之前将节点从前端负载删除 echo "pre_deploy, cluster_node_remove ${node}" ssh ${node} "cd /opt/webroot && tar zxf ${PKG_NAME}.tar.gz" #分别到web服务器执行压缩包解压命令 ssh ${node} "rm -f /webroot/web-demo && ln -s /opt/webroot/${PKG_NAME} /webroot/web-demo" # 整个自动化的核心,创建软连接 done } pre_test(){ # 预生产主机测试函数 for node in ${PRE_LIST};do # 循环预生产主机列表 curl -s --head http://${node}:9999/index.html | grep "200 OK" # 测试web界面访问 if [ $? -eq 0 ];then # 如果访问成功 writelog " ${node} Web Test OK!" # 记录日志 echo " ${node} Web Test OK!" cluster_node_add ${node} # 测试成功之后调用添加函数把服务器添加至节点, writelog "pre,${node} add to cluster OK!" # 记录添加服务器到集群的日志 else # 如果访问失败 writelog "${node} test no OK" # 记录日志 echo "${node} test not OK" shell_unlock # 调用删除锁文件函数 break # 结束部署 fi done } group1_deploy(){ # 代码解压部署函数 writelog "group1_code_deploy" for node in ${GROUP1_LIST};do # 循环生产服务器节点列表 cluster_node_remove $node echo "group1, cluster_node_remove $node" ssh ${node} "cd /opt/webroot && tar zxf ${PKG_NAME}.tar.gz" # 分别到各web服务器节点执行压缩包解压命令 ssh ${node} "rm -f /webroot/web-demo && ln -s /opt/webroot/${PKG_NAME} /webroot/web-demo" # 整个自动化的核心,创建软连接 done scp ${CONFIG_DIR}/other/192.168.3.13.server.xml 192.168.3.13:/webroot/web-demo/server.xml # 将差异项目的配置文件scp到此web服务器并以项目结尾 } group1_test(){ # 生产主机测试函数 for node in ${PRE_LIST};do # 循环生产主机列表 curl -s --head http://${node}:9999/index.html | grep "200 OK" #测试web界面访问 if [ $? -eq 0 ];then #如果访问成功 writelog " ${node} Web Test OK!" #记录日志 echo "group1_test,${node} Web Test OK!" cluster_node_add writelog " ${node} add to cluster OK!" #记录将服务器 添加至集群的日志 else #如果访问失败 writelog "${node} test no OK" #记录日志 echo "${node} test no OK" shell_unlock # 调用删除锁文件函数 break # 结束部署 fi done } rollback_fun(){ for node in $ROLLBACK_LIST;do # 循环服务器节点列表 # 注意一定要加"号,否则无法在远程执行命令 ssh $node "rm -f /webroot/web-demo && ln -s /opt/webroot/$1 /webroot/web-demo" # 立即回滚到指定的版本,$1即指定的版本参数 echo "${node} rollback success!" done } rollback(){ # 代码回滚主函数 if [ -z $1 ];then shell_unlock # 删除锁文件 echo "Please input rollback version" && exit 3; fi case $1 in # 把第二个参数做当自己的第一个参数 list) ls -l /opt/webroot/*.tar.gz ;; *) rollback_fun $1 esac } main(){ if [ -f $LOCK_FILE ] ;then # 先判断锁文件在不在,如果有锁文件直接退出 echo "Deploy is running" && exit 10 fi DEPLOY_METHOD=$1 # 避免出错误将脚本的第一个参数作为变量 ROLLBACK_VER=$2 case $DEPLOY_METHOD in deploy) # 如果第一个参数是deploy就执行以下操作 shell_lock; # 执行部署之前创建锁。如果同时有其他人执行则提示锁文件存在 code_get; # 获取代码 code_build; # 如果要编译执行编译函数 code_config; # cp配置文件 code_tar; # 打包 code_scp; # scp到服务器 pre_deploy; # 预生产环境部署 pre_test; # 预生产环境测试 group1_deploy; # 生产环境部署 group1_test; # 生产环境测试 shell_unlock; # 执行完成后删除锁文件 ;; rollback) # 如果第一个参数是rollback就执行以下操作 shell_lock; # 回滚之前也是先创建锁文件 rollback $ROLLBACK_VER; shell_unlock; # 执行完成删除锁文件 ;; *) usage; esac } main $1 $2
1.5 运行部署脚本:
[www@master ~]$ ./deploy.sh deploy code_get Already up-to-date. code_build web-demo_75463f1b_2017-06-30-15-05-57.tar.gz 100% 1207KB 1.2MB/s 00:00 web-demo_75463f1b_2017-06-30-15-05-57.tar.gz 100% 1207KB 1.2MB/s 00:00 web-demo_75463f1b_2017-06-30-15-05-57.tar.gz 100% 1207KB 1.2MB/s 00:00 pre_deploy, cluster_node_remove 192.168.3.12 HTTP/1.1 200 OK 192.168.3.12 Web Test OK! cluster_node_add group1, cluster_node_remove 192.168.3.12 group1, cluster_node_remove 192.168.3.13 /deploy/config/web-demo/other/192.168.3.13.server.xml: No such file or directory HTTP/1.1 200 OK group1_test,192.168.3.12 Web Test OK! cluster_node_add

1.5.2测试修改代码后能否正常获取最新代码,并部署成功
# 在自己的项目里面修改代码然后提交至git服务器
[www@master web-demo]$ pwd /source/web/web-demo [www@master web-demo]$ vim index.html [www@master web-demo]$ git add "index.html" [www@master web-demo]$ git commit -m "edit index.html add www.chinasoft.com" [master 7886914] edit index.html add www.chinasoft.com 1 file changed, 2 insertions(+), 2 deletions(-) [www@master web-demo]$ git push origin master Counting objects: 5, done. Delta compression using up to 2 threads. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 324 bytes | 0 bytes/s, done. Total 3 (delta 2), reused 0 (delta 0) To git@192.168.3.198:web/web-demo.git 75463f1..7886914 master -> master
# 再次部署
[www@master ~]$ ./deploy.sh deploy
可以看到客户端已经更新了
http://192.168.3.13:9999/