原文已经写的很好了。原文链接: https://blog.csdn.net/yuzhiqiang_1993/article/details/71215232
加上2点给自己用,引入bootstrap样式,需要在angular-cli.json的styles中引入。
安装的类型描述文件@types/jquery在node_modules下面可以找到。
如果我们想在Angular中使用第三方的库,比如jquery或bootstrap等,该如果做呢?
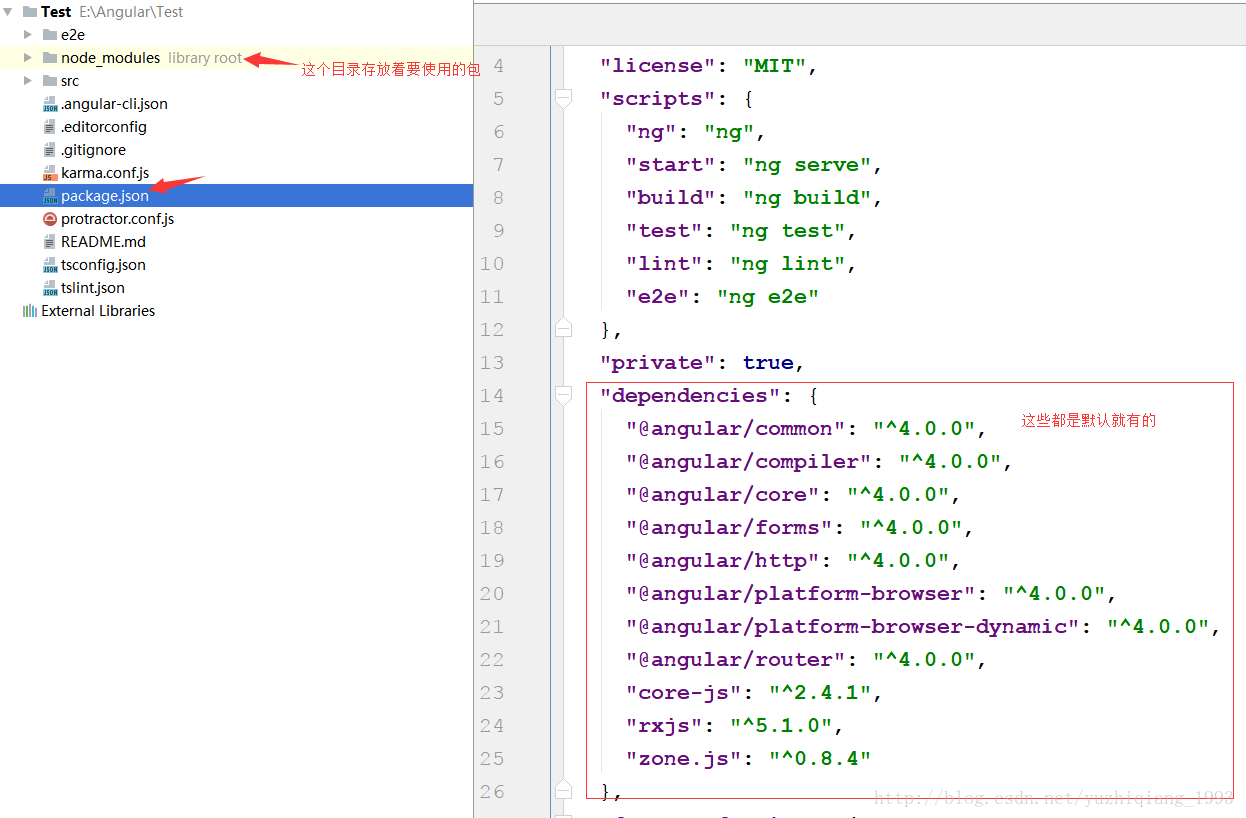
首先我们先来看看package.json这个文件,在目录介绍那篇博客中我们已经知道,package.json这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。

需要注意的是:
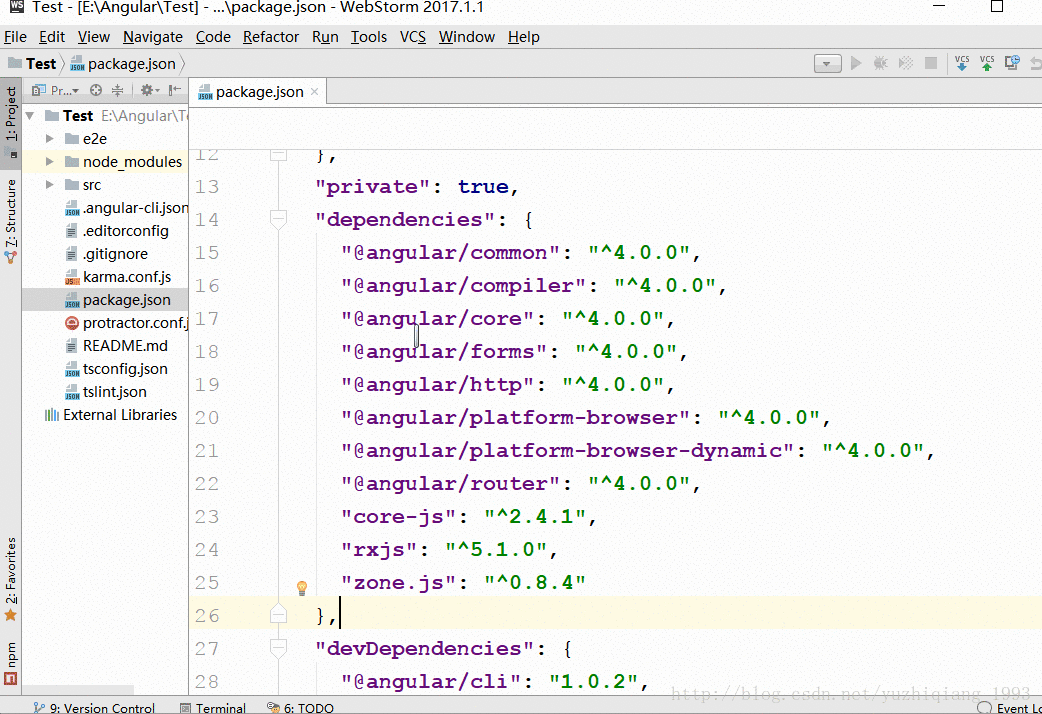
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。

如果我们想使用jquery的话,我们就需要将jquery包下载到node_modules中,然后引入js文件即可。
添加依赖的方法: npm install name --save
我们可以通过npm install name --save这个命令去添加依赖。注意,要在项目的根目录下执行该命令。
例如 npm install jquery --save
–save 就是将要安装的依赖写到package.json的dependencies 对象中去
–save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
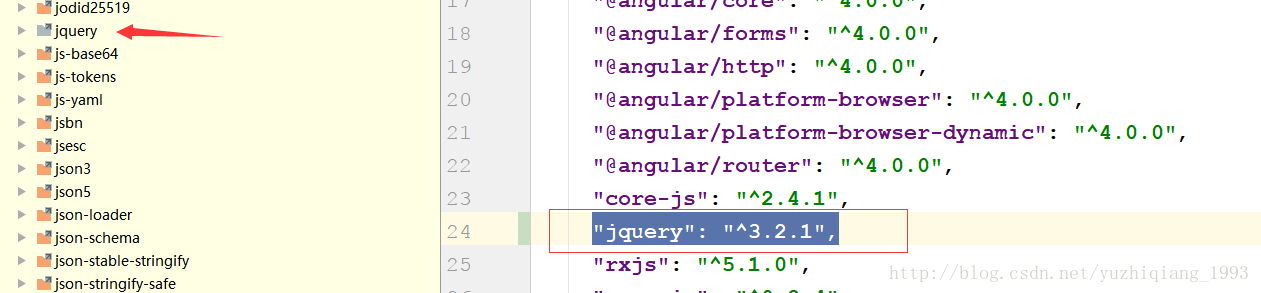
可以看到,一开始dependencies中是没有jquery的,通过 npm install jquery --save命令会自动下载jquery并添加到dependencies中。然后我们会发现node_modules目录中就有jquery的包了。

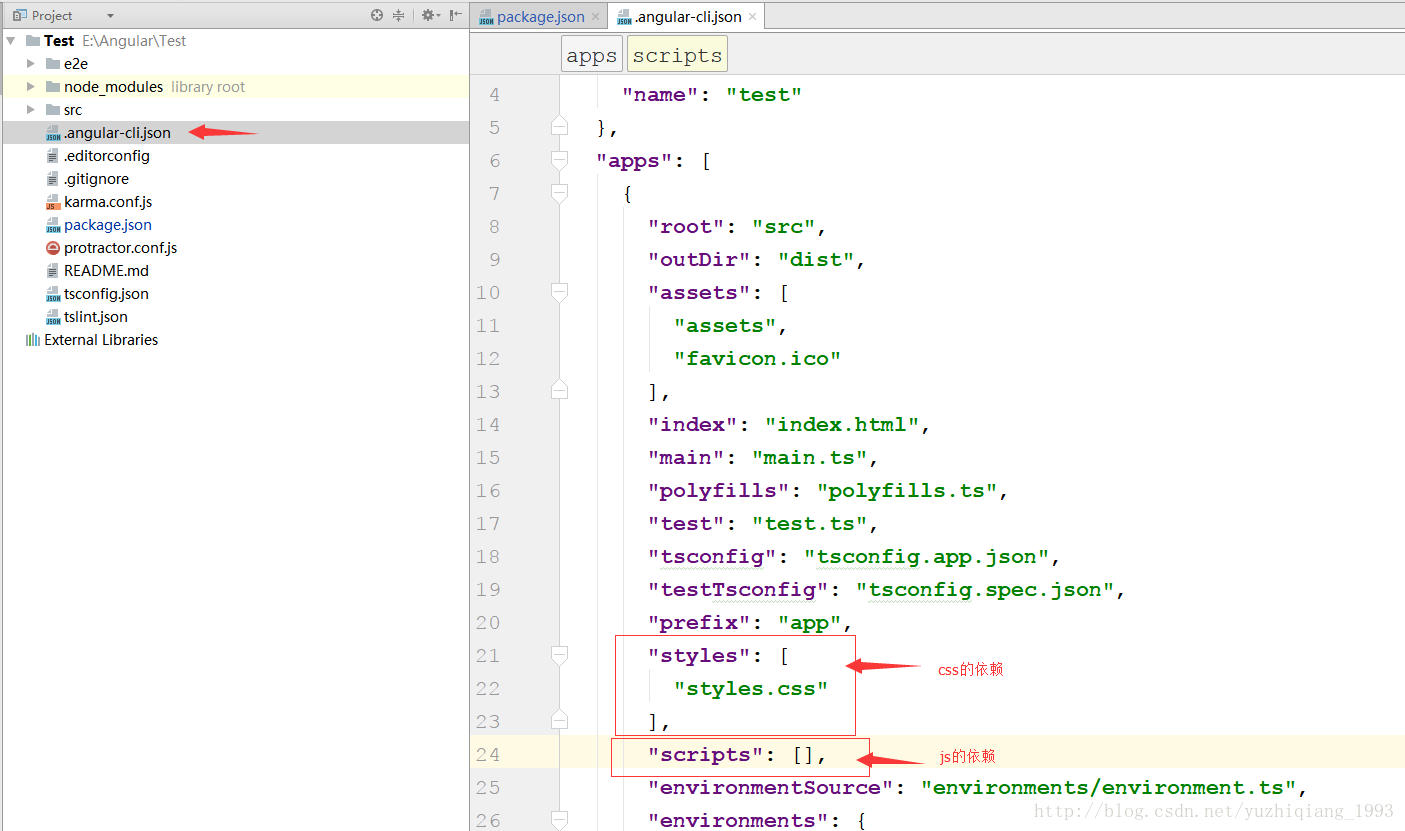
在目录详解那篇博客中我们讲到,.angular-cli.json这个文件是 Angular命令行工具的配置文件。后期可能会去修改它,引一些其他的第三方的包 比如jquery等
那么现在我们就需要去修改angular-cli.json这个文件。
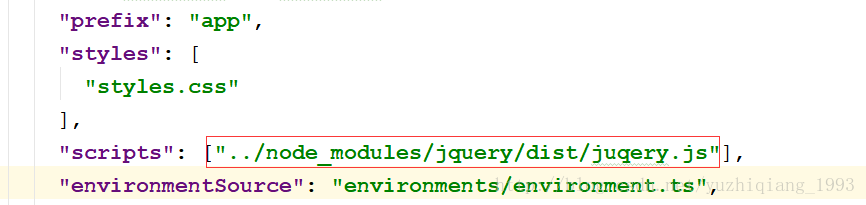
我们在apps这个中可以看到styles数组和scripts数组。
styles中就是我们要引入的css
scripts中就是我们要引入的js
引入jquery
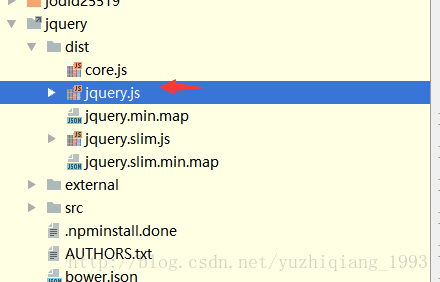
首先我们要知道要引入文件的路径。jquery包是放在node_modules目录中的。
然后将路径添加到scripts中去即可。

这个时候我们还不能直接使用jquery,因为Angular是使用TypeScript语言开发的,而jquery本质是javascript,TypeScript是不能直接使用的。我们需要先安装类型描述文件,让TypeScript认识jquery。
安装类型描述文件
通过命令:npm install @types/name --save-dev
这里演示的是jquery的类型描述文件的安装:npm install @types/jquery --save-dev
类型描述文件安装到开发环境即可
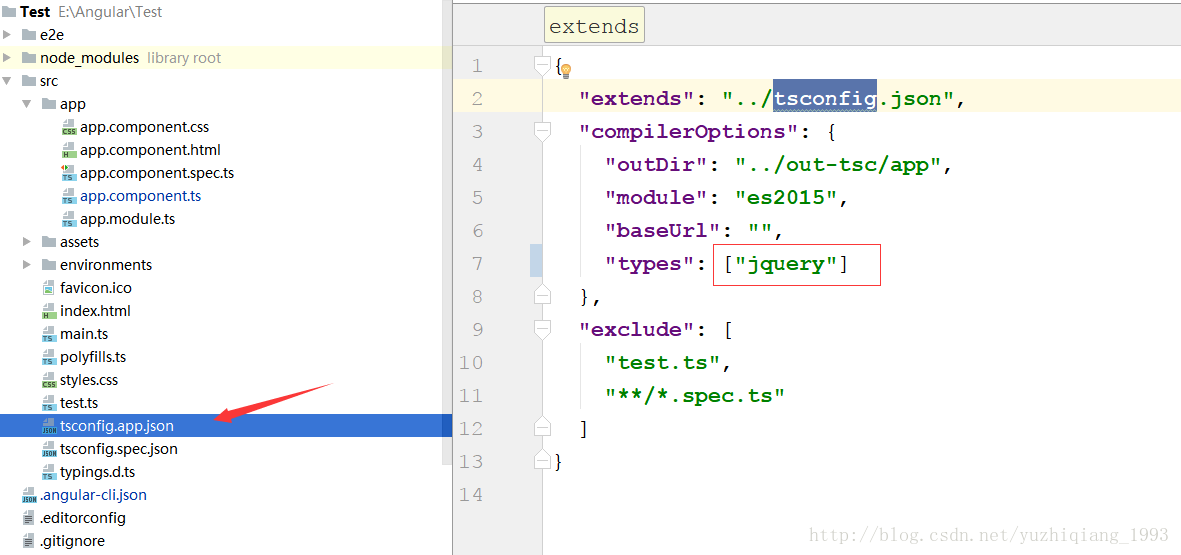
安装完成后,修改tsconfig.app.json文件,将jquery添加到types数组中。

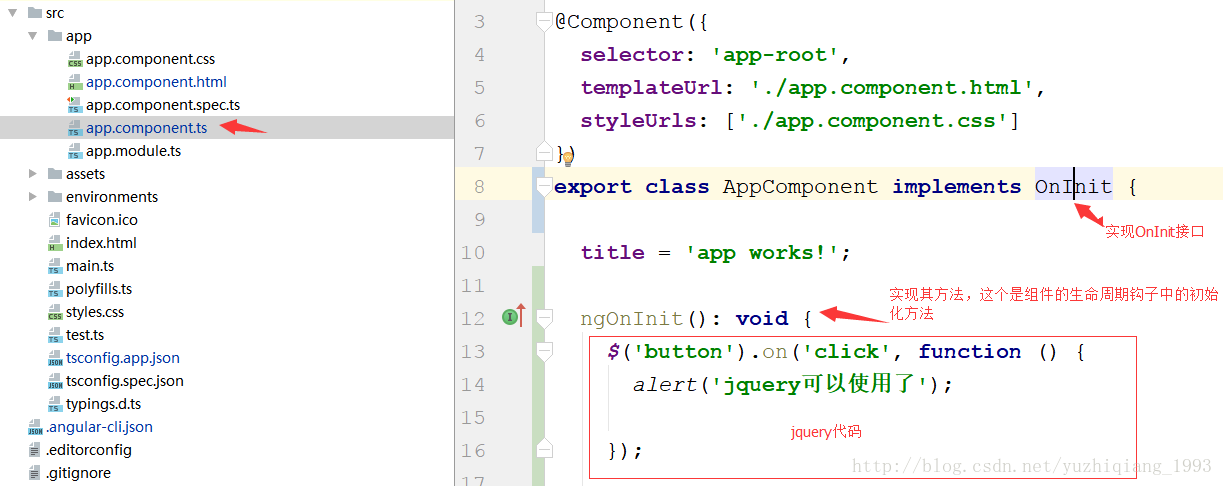
然后,我们就可使用jquery啦!
我们来测试一下。
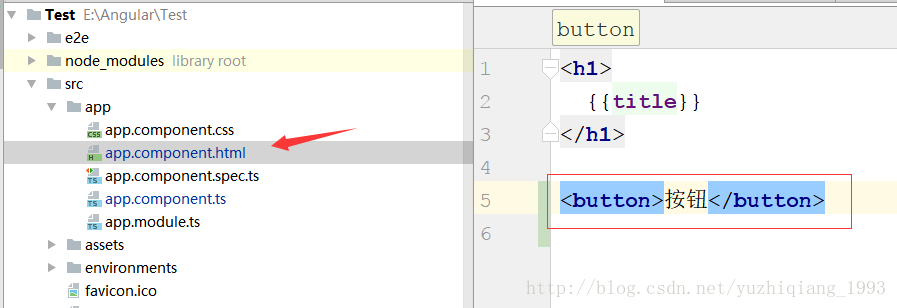
首先,在模板页面上添加一个按钮

然后在控制器中写一个简单的点击按钮弹出文字

ok,下面我们来启动项目看看。

可以看到,jquery可以正常使用了。
添加其它第三方依赖包的方法也是类似。