.9.png可以保证图片在合适的位置进行局部拉伸,避免了图片全局缩放造成的图片变形问题。AS提供了制作点9图片的便捷入口,并且会检查你的.9图是否有不合理的拉伸区域。

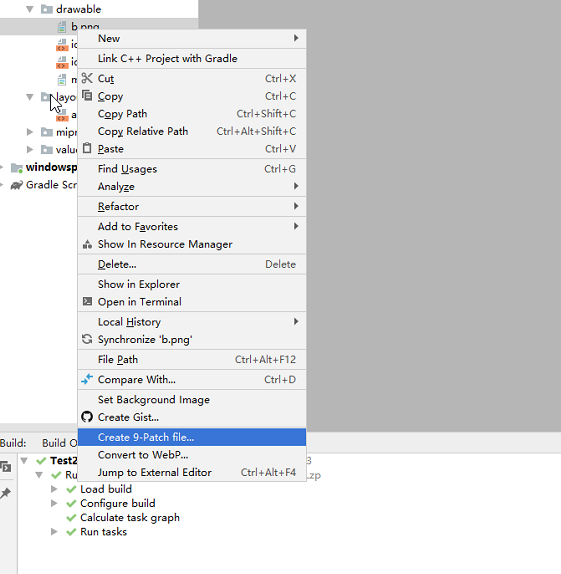
选中图片点击create 9-path file就创建了一张点9图。
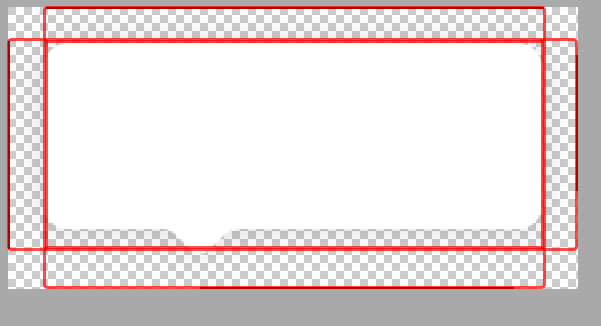
As 中使用点9图的注意事项- 1、点9图片每个边都必须有黑线标记;
- 2、点9图片每个边只能一条黑线标记;
- 3、左边和上边的线用于限制可以拉伸的区域,右边和下边的线用于限制内容可以显示的区域;
- 4、AS中可以直接制作点9图片;
- 5、AS中点9图片要放在drawable中而不是mipmap中;

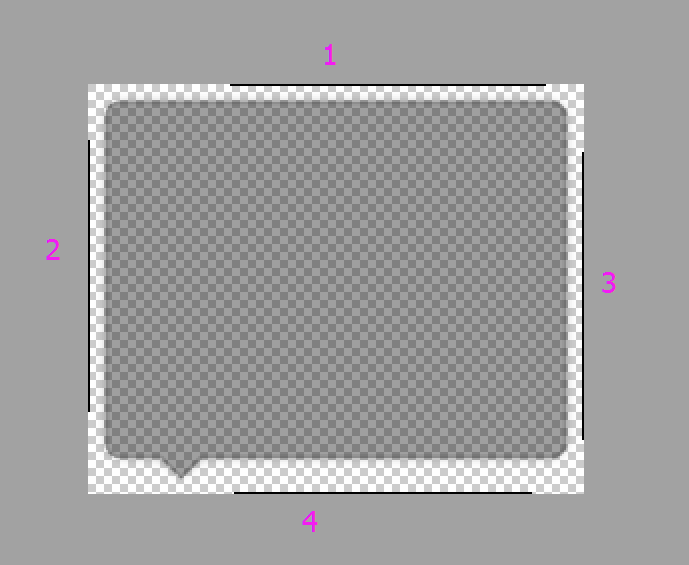
1黑色条位置向下覆盖的区域表示图片可以横向拉伸区域
2号黑色条位置向右覆盖的区域表示图片能纵向拉伸区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)
按住鼠标左键+shift键即可以消除。
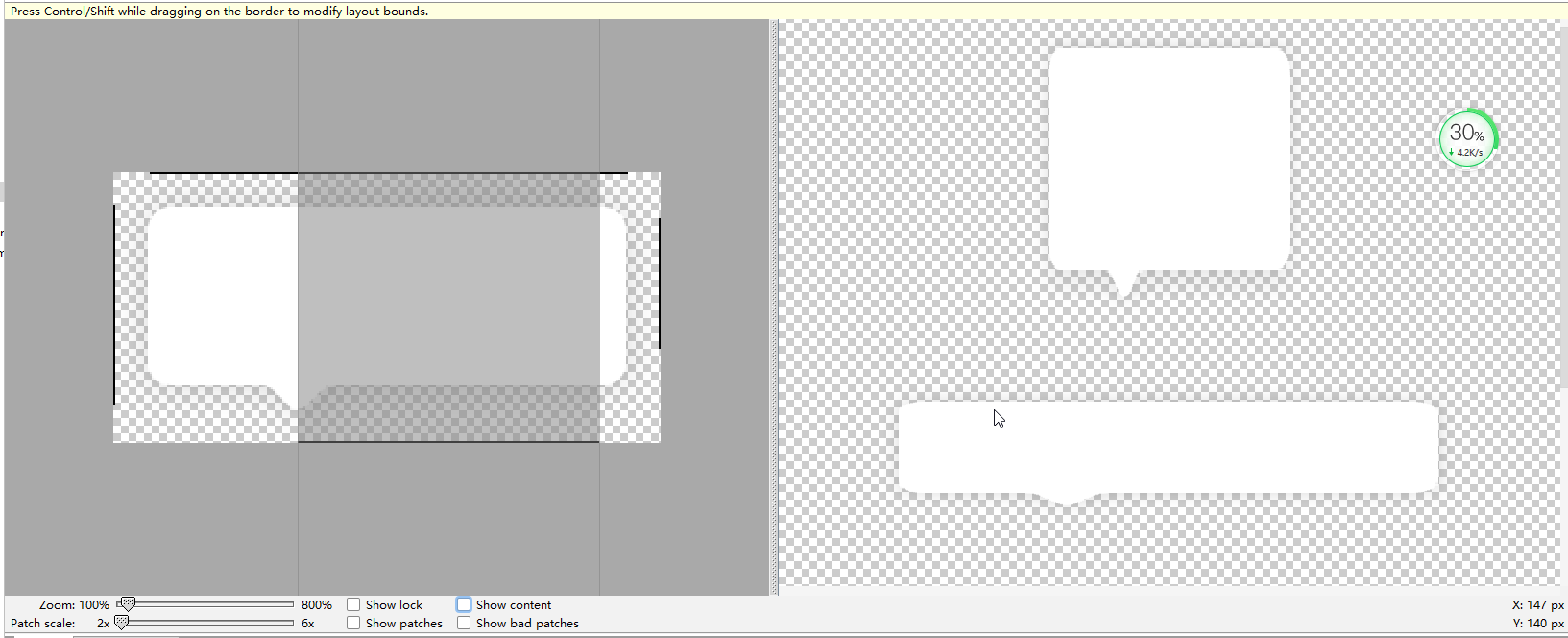
AndroidStudio点九图制作工具介绍
zoom:左侧原图缩放比例
Path scale:左边点9图的缩放效果
showlock:勾选后鼠标放在原图上可以看被锁定的区域

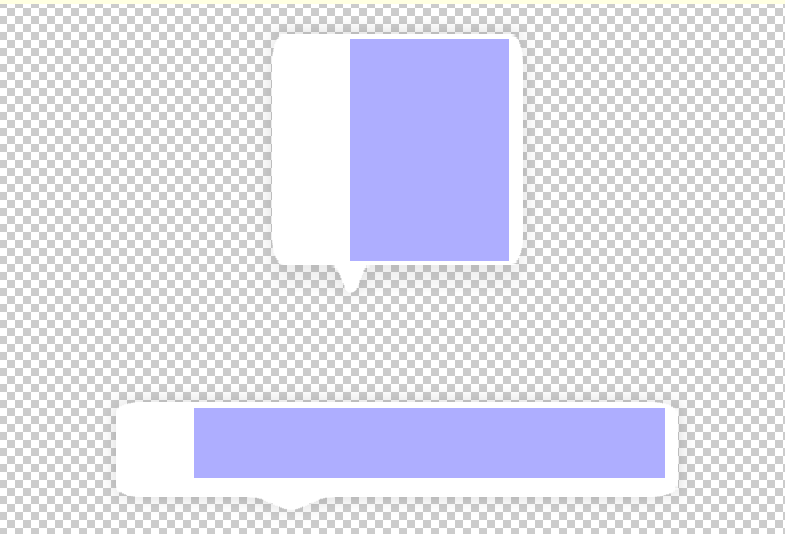
showContent:勾选后可以显示蓝色可填充内容区域,白色部分为不可填充内容区域

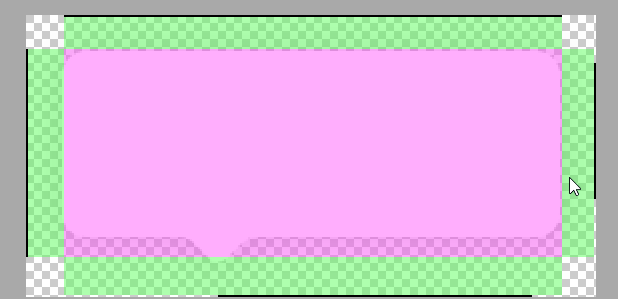
show patches:显示原图中可以缩放的区域(紫色部分)

show bad patches:显示原图中不规范的缩放区域。