 Material Theme提供了三方面的内容:
Material Theme提供了三方面的内容:- 系统组件的颜色可以自定义更改
- 系统组件添加了触摸反馈动画效果
- Activity切换动画效果
系统主题默认被定义在以下三个样式中:

使用Material主题的时候需要注意,Material目前只能运行在Android L的预览版本上。
系统组件颜色的更改:
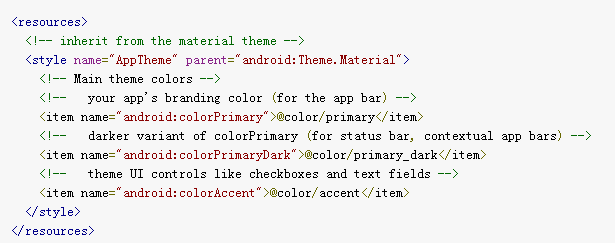
通过在res/values/styles建立一个新的style,继承自android:Theme.Material,
然后可以更改适合自己应用的样式了

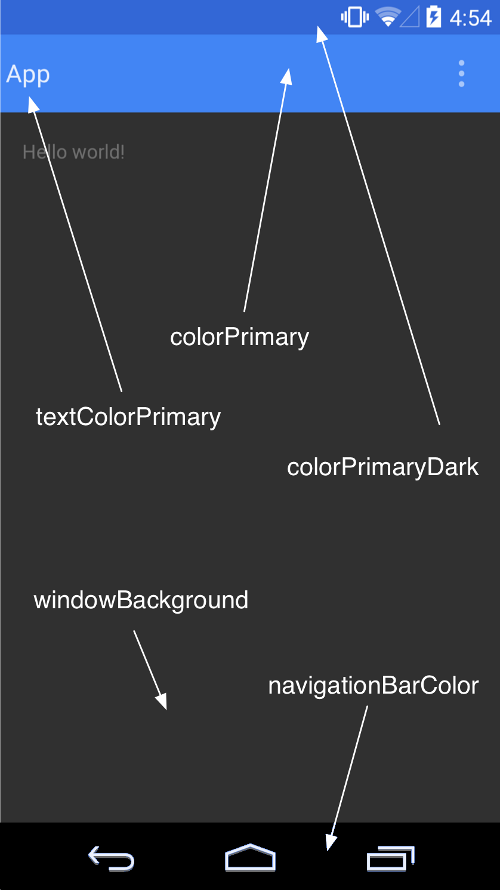
以上更改的位置对应下图:

其中的Status and Navigation Bar可以通过android:statusBarColor来更改。