fastadmin压缩文件的方式
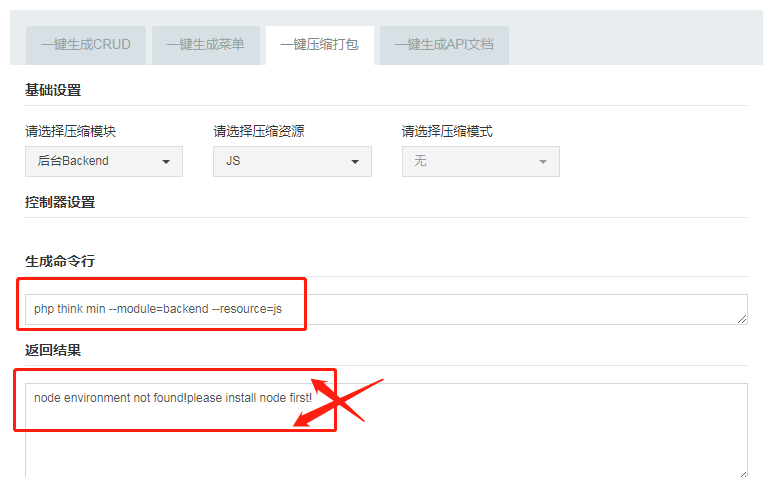
1.直接在后台进行压缩,但会提示node环境没装,就算装了,也提示错误,很郁闷。
但是这一步,可以拿到压缩的命令,方便后面复制

2.那就在服务器的命令行运行命令。(可以在Linux的远程连接进行,也可以在宝塔的终端命令行进行)
不停的cd,ls,进入到网站的根目录,记得是源文件的根目录,不是public。
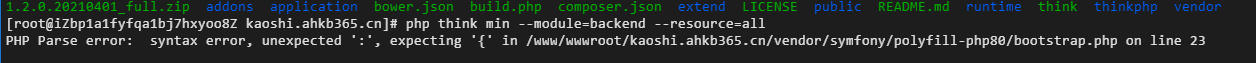
在根目录,运行命令。
3.此时,还是报错了
PHP Parse error: syntax error, unexpected ':', expecting '{' in /www/wwwroot/kaoshi.ahkb365.cn/vendor/symfony/polyfill-php80/bootstrap.php on line 23
4.另外,插件的js,分为两种
默认的js。运行的js。这两个js是分开的两个文件。。
压缩的时候,永远是在压缩默认的js。所以,你根据运行的js,去修改,再压缩,会是失效。