TypeScript对VS2012支持度比较低,建议升级为VS2013版本以上。
在VS2013中无法创建TypeScript项目VS2013默认不支持TypeScript。
需要在【工具】-【扩展和更新】中安装TypeScript,目前为止for VS2013的最新版TS为1.5版本,但是实测有一些问题,建议安装比较稳定的1.4版本
编译提示“TypeScript1.41.4 sc.exe 无效”的问题解决方法:
1、进入目录 C:Program Files (x86)MSBuildMicrosoftVisualStudiov12.0TypeScript
2、将Microsoft.TypeScript.targets 文件复制到其他路径,打开编辑
3、将第三个TscToolPath这行屏蔽掉,保存,复制回原路径,覆盖即可(或需管理员权限)。
<PropertyGroup> <TypeScriptToolsVersion Condition="'$(TypeScriptToolsVersion)'==''">1.4</TypeScriptToolsVersion> <TscToolPath Condition="'$(TscToolPath)' == ''">$(MSBuildProgramFiles32)Microsoft SDKsTypeScript</TscToolPath> <TscToolPath Condition="'$(TypeScriptToolsVersion)' != ''">$(TscToolPath)</TscToolPath> <!--<TscToolPath Condition="'$(TypeScriptToolsVersion)' != ''">$(TscToolPath)$(TypeScriptToolsVersion)</TscToolPath>--> <TscToolExe Condition="'$(TscToolExe)' == ''">tsc.exe</TscToolExe> <TscYieldDuringToolExecution Condition="'$(TscYieldDuringToolExecution)' == ''">true</TscYieldDuringToolExecution> </PropertyGroup>
详见:Bad path when installing TypeScript 1.4 for Visual Studio 2013 #3493
如何调整TypeScript的编译目标版本解决方法:
VS-【项目】-【属性】-【TypeScript生成】-【General】-【ECMAScript version】-选择相应的ECMA版本即可(目前仅支持-3,-5,-6)
将编译目标改为ECMAScript 6出现“...lib.es6.d.ts 未找到”的错误解决方法:
1、去这里下载最新版定义文件,地址:https://github.com/Microsoft/TypeScript/blob/release-1.4/bin/lib.es6.d.ts
2、下载后粘贴到C:program files(x86)Microsoft SDKsTypeScript1.4 文件夹内即可(或需要管理员权限)
详见:how to use lib.es6.d.ts?I try to use some method of es6?but it just go error! #1582
无法使用TypeScript 1.4的新特性(如联合类型,type关键字等)解决方法:
1、卸载所有其他版本的TypeScript。重新安装要使用的版本(我这里使用的1.4稳定版)
2、进入cmd命令行,执行tsc -v 查看结果是否为当前安装的版本号
3、如果不是当前安装的版本,则重启计算机再次查看版本
4、如果依然不是当前版本则在cmd执行set %PATH% 查看当前系统的环境变量,是否有包含其他TypeScript版本的路径,如果有则修改环境变量
5、修改环境变量方法:【计算机】-【右键属性】-【高级系统设置】-【高级】-【环境变量...】-【系统变量】-【PATH】-【编辑】修改保存即可,或可能重启生效
6、若已经为当前安装版本且VS安装了ReSharper插件的情况下。
7、VS-【ReSharper】-【Option】-【Code Inspection】-【Settings】-【File masks to skip】-【Add】-输入*.ts -保存
8、TypeScript1.4的新特性均可正常使用。
9、造成上述原因为ReSharper9目前最高仅支持TypeScript1.3语法,遂只能暂时屏蔽掉ReSharper提供的只能感知功能。
10、若仍然无法使用,或是并没有安装ReSharper插件的话,请留言
详见:Typescript 1.4: Wrong syntax highlighting in Visual Studio
安装了最新版TS依然无法使用新版特性的问题这个问题的表现与上面这个问题完全一致,但是导致问题的原因是 目前已知的微软TS安装包的BUG,即卸载后没有卸载干净,导致后续所有新版都安装不了。
可以通过以下途径来检测是否有此问题:
1、是否曾经安装过其他版本的TypeScript for VS?
如果到目前为止你只安装过一次ts,那么无此问题
2、是否卸载了低版本的TS?
如果没有,那么请卸载所有低版本TS,只保留你安装的最高版本TS。
3、进入【控制面板】-【程序和功能】查看确保目前只保留了(安装了)一个TS
4、进入cmd命令行,执行 tsc -v查看结果是否为当前安装的版本号
5、如果显示的版本号和你控制面板里显示的版本号不符,
如我这里安装的1.4显示的版本号却是1.0.3,则说明我之前安装TS1.0没卸载干净
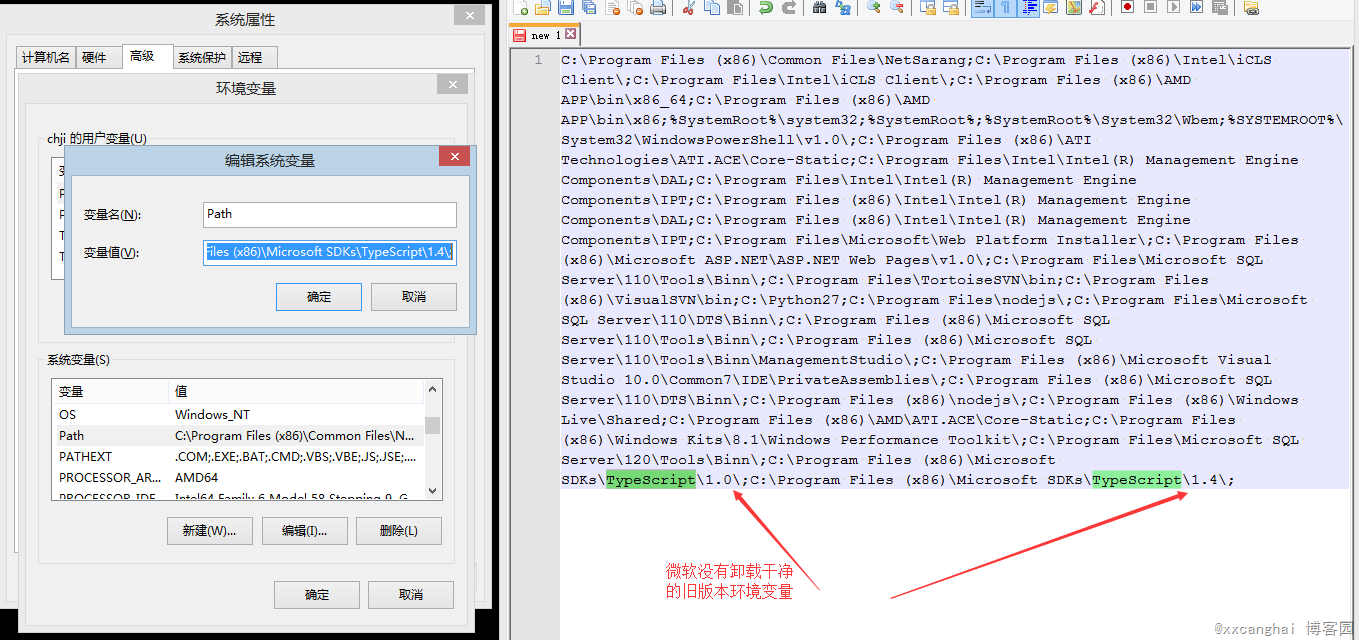
6、进入【计算机】-【右键属性】-【高级系统设置】-【高级】-【环境变量...】-【系统变量】-【PATH】-【编辑】
复制所有,粘贴到记事本中:
可以看到有两个TS环境变量路径,前一个就是微软没有卸载干净的环境变量,如果你问为什么只向旧版本的TS编译器也能运行呢?那我只能遗憾的告诉你,其实旧版本的TS所有文件都没有被卸载。
旧版本的文件,编译器都还在C盘里躺着呢,所以会发生能用但是无法使用新版特性的问题。
7、删除掉旧版的环境变量,只保留你安装的那个版本的路径即可,全选粘贴回系统环境变量设置
8、重启CMD,重新执行tsc --v命令,查看版本
当前编译器已经是我所安装的版本了。
再回到VS内,打开TS项目,那些新版特性的语法不再报错,也可以正常编译了。
VS2013+TS1.7 版本其他文件有错误时当前ts文件无法编译项目中包含的其他ts文件报错,而导致当前没有错误的ts文件也无法编译。
解决方案:【VS】-【调试】-【项目属性】-【TypeScript生成】-【Output】-去掉勾选最后一个选项


去除勾选【当有任何错误时不编译生成】的选项即可。
欢迎反馈其他问题,持续更新中......
原文地址-http://www.cnblogs.com/xxcanghai/p/4978754.html