1.在对应的input框上添加ref属性,直接根据ref就可精确地获取到元素
<el-form-item label="课程名称" :label-width="formLabelWidth+'px'" prop="title">
<el-input ref="title" v-model="form.title" placeholder="请输入课程名称" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="课程难易程度" :label-width="formLabelWidth+'px'" prop="level">
<el-select ref="level" v-model="form.level" placeholder="请选择课程难易程度">
<el-option label="初级" value="初级"></el-option>
<el-option label="中级" value="中级"></el-option>
<el-option label="高级" value="高级"></el-option>
</el-select>
</el-form-item>
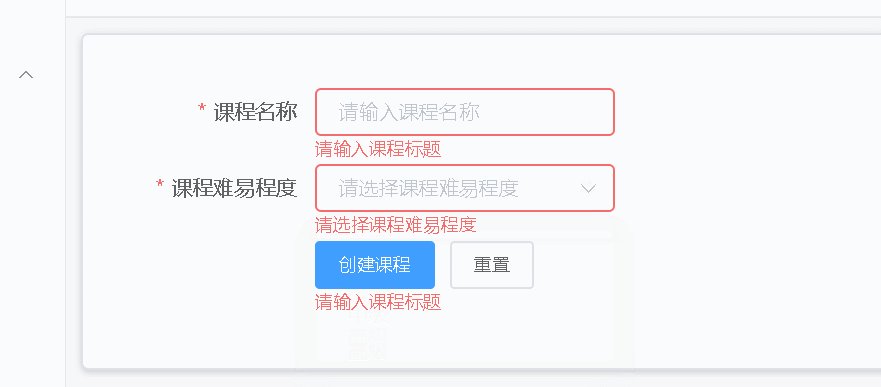
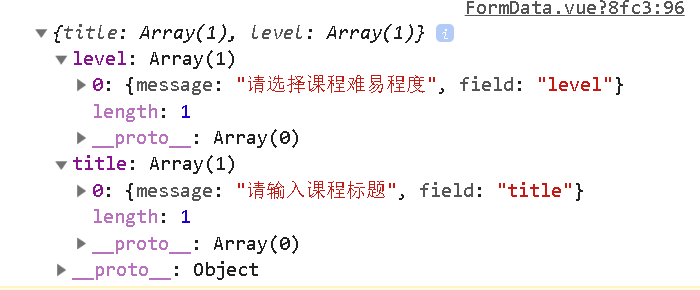
2. element-ui自带的表单验证返回中包含一个invalidFields对象,此对象包含了验证失败的所有属性名

3.遍历invalidFields对象 的属性,拿到它的属性值 与我们上面定义的 ref 一样,我们就可以拿到失败的控件,利用focus 自动聚焦就ok 了
for(var obj in invalidatedata) { // console.log(obj) // console.log(obj) // console.log((this as any).$refs[obj].focus()) // console.log(this.$refs[obj]); (this as any).$refs[obj].focus(); break; // console.log(this.$refs.title) // (this as any).$refs[obj].focus() }