http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html
在进行开发的过程中,经常需要输入时间,特别是在进行查询、统计的时候,时间限定更为重要。
尽管ASP.NET也集成了日历控件,但是其集成的代码量很大,你可以做一个测试,当你在页面使用一个日历控件时,在发布之后查看该页面的源代码,你会惊奇发现,日历控件的代码量很庞大,这就大大增加的带宽的开销,每当一个客户端请求这个页面,服务器都要将如此庞大的代码进行发送,使得服务器负担加重。而且,ASP.NET集成的日历控件用起来不是很方便,其效果并非我们所想要。所以,大部分人还是选择了JS日历控件,也有很多人从事这方面的研究。在这里将我收藏的几种JS日历控件推荐给大家,附有JS源代码,希望给你带来一丝帮助。
如果觉得有用,就顶一下哦。呵呵
特将实例源代码放置于顶部了,如果有问题,请查看实例!
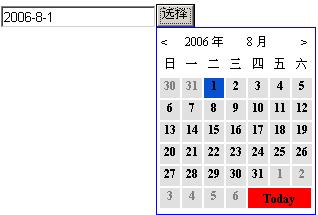
<1>清新版 源代码 ,效果图:

<2>海洋版源代码,效果图:

<3>专业版 源代码,效果图

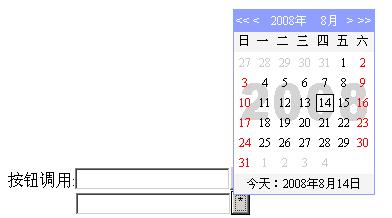
<4>简洁版源代码,效果图:
无按钮:

有按钮:

<5>含蓄版源代码,效果图:


<6>古典版源代码,效果图:

整个实例:以上源代码是单个的JS源代码,如果还是不知道怎么用,我将这六个版本做成了一个小的Web,下载之后直接运行就能看到效果,大家可以参考下。
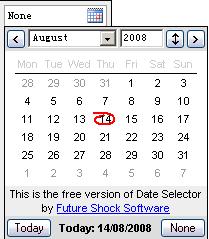
另外还有一个国外设计的,相当漂亮。压缩包