写页面的时候,发现了一个问题:
那就是当我们提交表单的时候,但凡有password的地方,pc端浏览器都会蹦出来一个提示:您老要不要记住密码啊?
你可千万不能点记住,要不但凡有input框的地方,他都自动填充!
这要是放在需要的地方还行,要是在网吧或者是其他角角落落里记住了,日后被不法分子利用,多心塞!
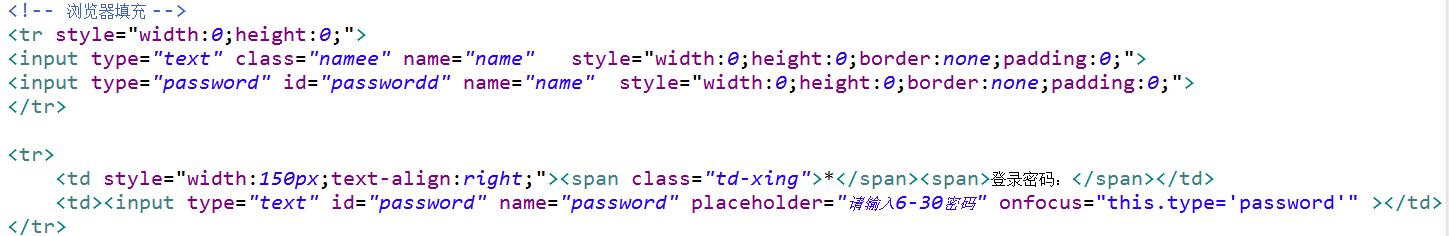
所以我们做的时候,就要禁止这种情况的存在,具体的做法就是:先让密码框设置为text类型,当他获取焦点的时候,改变类型为password。
以及,让input前面添加一段不显示的代码。
具体操作如下: