在一些网站中利用css就可以写出非常好看的特效
挖空文本是一种技术,将文字从元素中剪切出来并显示背景。
换句话说,你只能看到背景,因为这些字母敲出了洞。这很吸引人,
因为它打开了我们无法摆脱传统CSS属性的印刷风格,例如color。
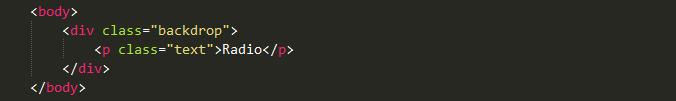
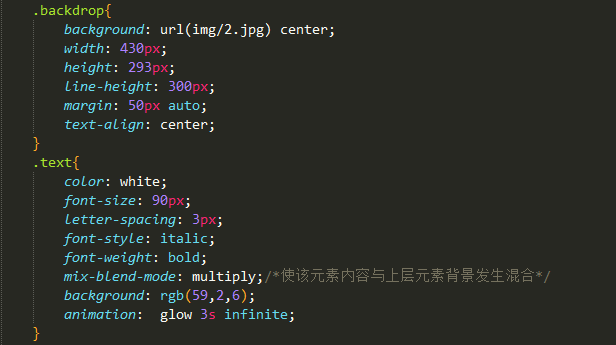
有4个混合模式是毫不费力地使文本切口:multiply,screen,darken,和lighten。将这些应用到图像和文本堆栈的顶层元素,顶部的文本会创建挖空设计。
尽管在大多数情况下,在这些混合模式中使用黑色或白色来明确区分文字和背景,但我更喜欢使用较暗或较浅的颜色,而不是使背面图像稍微可见,如下所示:


效果如图:

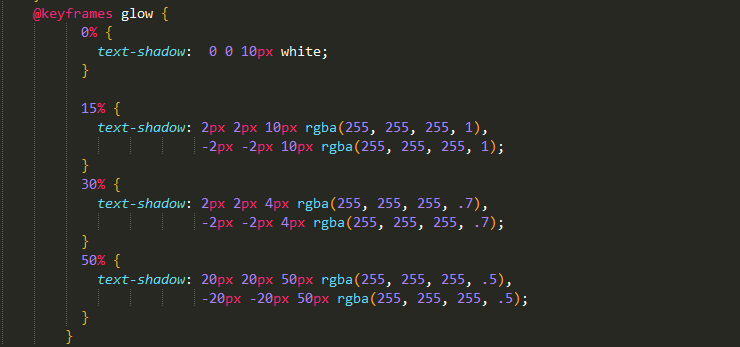
当然也可以加入一些动画效果: