1.项目根目录下下载百度地图插件
npm install vue-baidu-map –save
2.在首页index.html中引入百度地图:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=秘钥"></script>
我申请的密钥为 :3bVHdeo2ZZaZO4QczC63d0kMsbA55ZSD
3.在显示地图的组件中 template 中:
<div id="allmap"></div> //地图的容器
4.在显示地图的组件中script 中:
export default{ name: 'pm-distribution', components: { }, mounted() { this.baiduMap() }, methods: { baiduMap() { var map = new BMap.Map('allmap') //创建地图实例 var point = new BMap.Point(116.331398, 39.897445) //创建点坐标 map.centerAndZoom(point, 15) //初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(true) //开启鼠标滚轮缩放 map.addControl(newBMap.NavigationControl()) map.addControl(newBMap.ScaleControl()) map.addControl(newBMap.OverviewMapControl()) map.addControl(newBMap.MapTypeControl()) //map.setMapStyle({ style: 'midnight' }) //地图风格 var marker = new window.BMap.Marker(point) //创建标注 map.addOverlay(marker) //将标注添加到地图中 //提示信息 var infoWindow = new BMap.InfoWindow('这是提示信息') //鼠标移上标注点要发生的事 marker.addEventListener('mouseover', function() { this.openInfoWindow(infoWindow) }) //鼠标移开标注点要发生的事 marker.addEventListener('mouseout', function() { //this.closeInfoWindow(infoWindow) }) } } }
5.在显示地图的组件中 style 中改变一下默认样式:
.baidumap { 1000px; height: 500px; border: 1px solid red; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; } /*去除百度地图版权那行字 和 百度logo */.baidumap >.BMap_cpyCtrl { display: none !important; } .baidumap >.anchorBL { display: none !important; }
完成!!!!
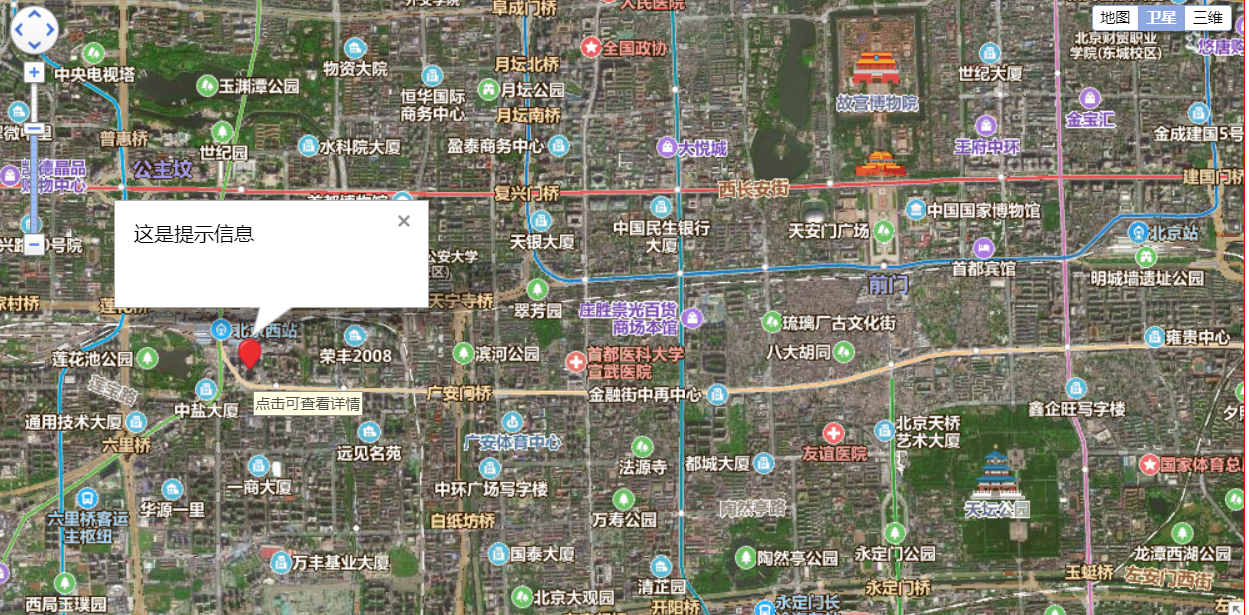
效果如(可鼠标滚轮操作,可点击操作):