
知乎等其他网站经常会有些页面必须用户登录才可以观看文章内容,当不想登录时,你可以这么做:
在浏览器中:F12

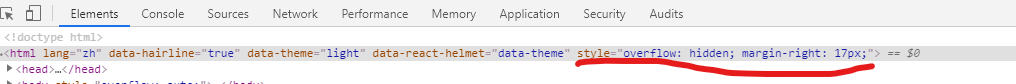
删除图中画线的样式:目的打开鼠标滚动;
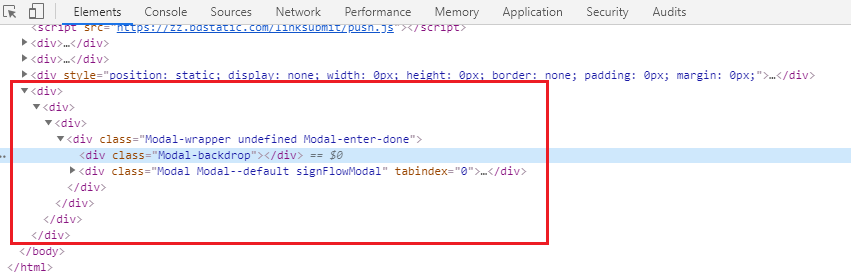
接着:定位到模块框div,删除红框中的整个登录模态框

搞定,不用登录也可以继续看文章啦。
找不到:overflow: hidden; 样式??? 在调试框中 ctrl+F 搜索overflow: hidden; 找到并删除即可。

知乎等其他网站经常会有些页面必须用户登录才可以观看文章内容,当不想登录时,你可以这么做:
在浏览器中:F12

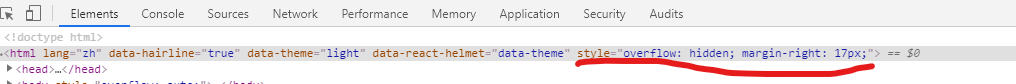
删除图中画线的样式:目的打开鼠标滚动;
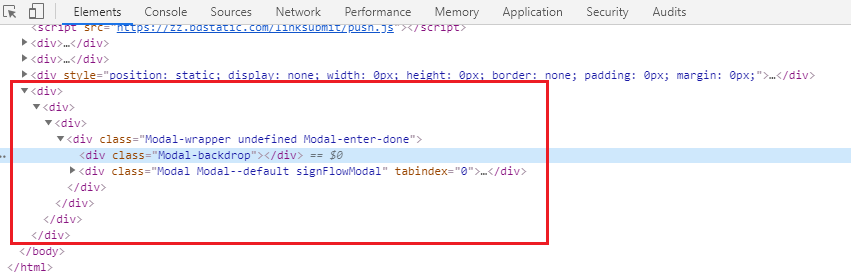
接着:定位到模块框div,删除红框中的整个登录模态框

搞定,不用登录也可以继续看文章啦。
找不到:overflow: hidden; 样式??? 在调试框中 ctrl+F 搜索overflow: hidden; 找到并删除即可。
免责声明:文章转载自《如何关掉页面版知乎的登录模态框》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Linux之安装Linux详细步骤MySQL中的一些常用函数下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
一、偏移量---offset 1、定位父级 在理解偏移大小之前,首先要理解offsetParent。人们并没有把offsetParent翻译为偏移父级,而是翻译成定位父级,很大原因是offsetParent与定位有关 定位父级offsetParent的定义------》与当前元素最近的经过定位(position不等于static)的父级元素,主要...
在容器中设置 flex-grow:2; overflow-y:auto;overflow-x:hidden;容器高度自适应。 内容高度不固定,无法出现滚动条,然后在容器中添加height:0,出现滚动条,个人猜想为设置height:0后,将默认的盒子模型高度设置为空,让flex设置的高度生效; //TODO 实验,查资料...
如何隐藏网页滚动条? 只要在<body></body>之间插入代码:<body style="overflow-x:hidden;overflow-y:hidden">即可。其中x表示水平滚动条,将其改为y的话就可以隐藏垂直滚动条。...
使用css3实现文本超出省略号和多行省略号 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scal...
在平常我们用到块级元素的时候,如果我们将两个块级元素嵌套在一个div中,在正常情况下,这两个块级元素会从上到下一次排列,即一个在上,一个在下,如果我们希望做到将这两个块级元素排列在一排我们可以通过display属性的inline-block值使两个块标签在同一行显示。 比如有两个标签div1和div2,具体代码如下: 实现的效果如下: 我们不难发现蓝色...
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。 这样我们就需要解决如何使用CSS来超出设置CSS宽度和CSS高度的内容自动隐藏掉,又不撑破DIV布局。 特别是在IE6,如果内容超出对象高度和宽度承载,将会被撑破增高,这个时候我们可以利用以下解决方...