<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置单行文本超出省略 */
.row-text-hidden {
/* 固定宽度,超过宽度就换行 */
100px;
/* 设置超出隐藏 */
overflow: hidden;
/* 设置文本不可换行 */
white-space: nowrap;
/* 设置省略号显示 */
text-overflow: ellipsis;
/* 区分 */
background: #af9aa9;
}
.rows-text-hidden {
/* 固定宽度,超过宽度就换行 */
100px;
/* 设置超出隐藏 */
overflow: hidden;
/* 设置省略号显示 */
text-overflow: ellipsis;
/* 设置一共显示两行 */
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* 区分 */
background: #f00;
}
</style>
</head>
<body>
<div class="row-text-hidden">
我是一只小可爱小尅啊小可爱我是一只小可爱小尅啊小可爱我是一只小可爱小尅啊小可爱
</div>
<div class="rows-text-hidden">
我是一只小可爱小尅啊小可爱我是一只小可爱小尅啊小可爱我是一只小可爱小尅啊小可爱
</div>
</body>
</html>

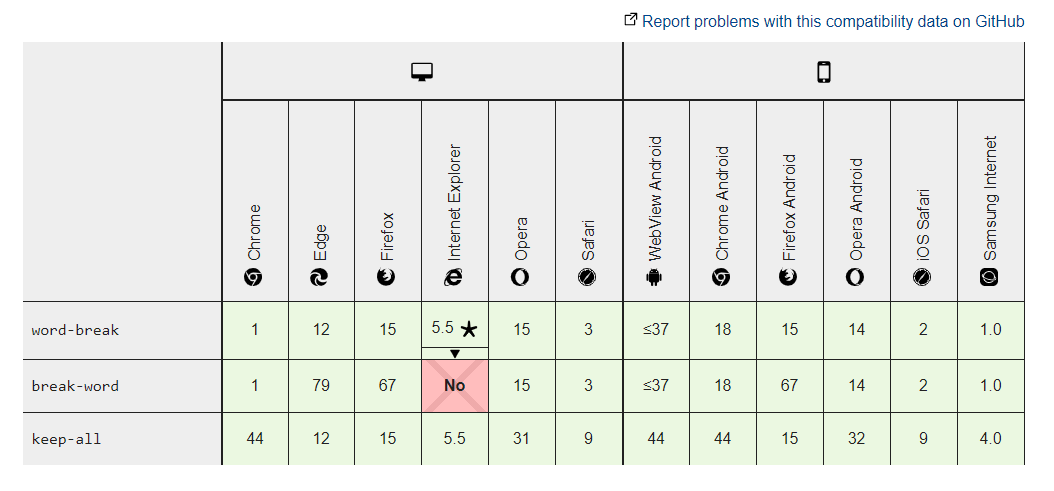
文字换行方式注意:多行省略号的方法只适合谷歌WebKit内核的浏览器
word-break: normal; /* 默认值,英语以单词空格为分隔点,汉字日本字等方块字每个字符都是分隔点 */
word-break: break-all; /* 不论英语或者方块字,宽度达到就立刻换行 */
word-break: keep-all; /* 不论英语或者方块字,只以空格为基准换行 */
word-break: break-word; /* `word-break: normal` 和 `overflow-wrap: anywhere` 的和 */
/* overflow-wrap仅在无法将整个单词放在自己的行而不会溢出的情况下才会产生中断。 */
overflow-wrap: normal; /* 行只能在正常的单词断点处中断。 */
overflow-wrap: anywhere; /* 一般情况与break-word表现一致 */
overflow-wrap: break-word; /* 表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。 */
方块字:中文/日文/韩文

overflow-wrap: anywhere; 一般表现与overflow-wrap: break-word一致,但是如果 width 设置为 min-content,
overflow-wrap: anywhere是以单个字母换行,而 overflow-wrap: break-word`是以单词为间隔点
{{uploading-image-721626.png(uploading...)}}