1.css
1)宽度固定
.vue-ellipsis{
overflow: hidden; //超出隐藏
white-space: nowrap; //不换行
text-overflow:ellipsis;//点点显示
}2.substring截取字符串长度

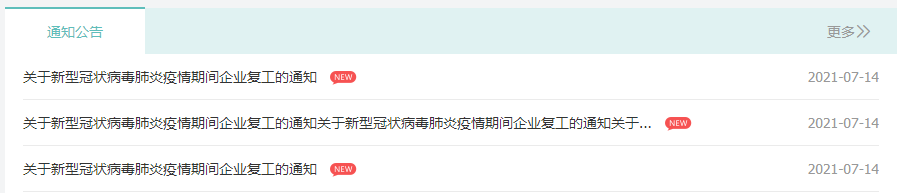
如果遇到这种需要显示new,又不能换行的情况建议使用substring方法
substring(start,end) 开始字符,结束字符
例如:substring(0,9) 截图从0到10个字符
注意需要判断,超过固定字数点点显示,如果没超过显示全部
例如:
<p class="itemTit" v-if="item.title.length > 50">{{item.title.substring(0,44) + "..."}}<img class="newIcon" src="../../../assets/img/new_icon.png" ></p> <p class="itemTit" v-else>{{item.title}}<img class="newIcon" src="../../../assets/img/new_icon.png" ></p>