公司最近下发了任务,要把gdb,sde,mdb格式的数据文件统一放入mysql数据库中,作为后台数据库,支持地理信息开发平台。
首先来研究mdb格式的文件。
.mdb格式的文件,一般都是office access来编写的,虽然2010之后,access所保存出的默认数据库的格式都是.accdb,不过不影响我们的正常使用,就把它当成.mdb文件实用就行。
好了,闲话不多说,来进入正题:
首先,你需要下载一个Naviicat for mysql,Navicat可以说是一个非常牛逼的额数据库管理软件,他可以将很多隐藏在数据库内部的操作和关系,直观的给你展示出来,非常的人性化。
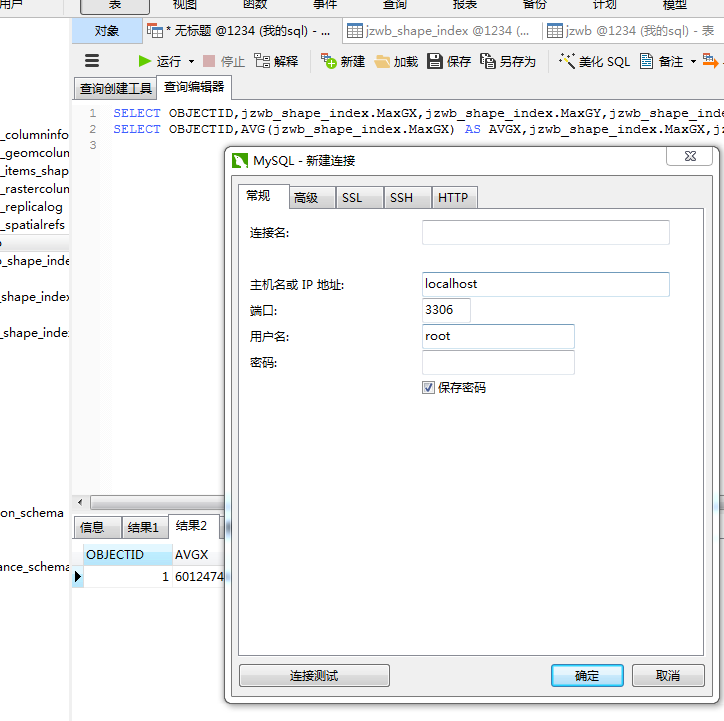
然后输入密码:
再然后就是最关键的导入:
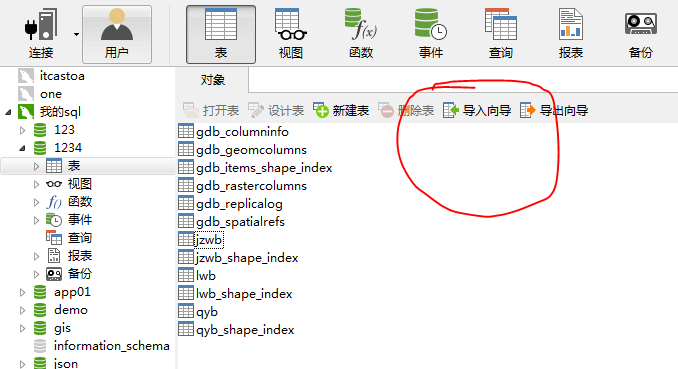
选择一个数据库,点击导入按钮:
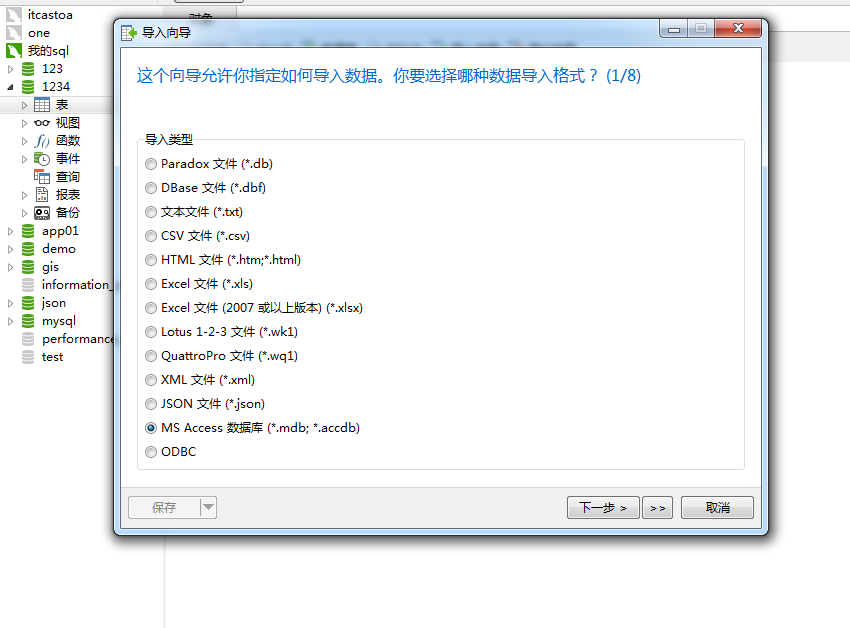
选择你要导入的文件格式,之后就按需求选择,就可以了:
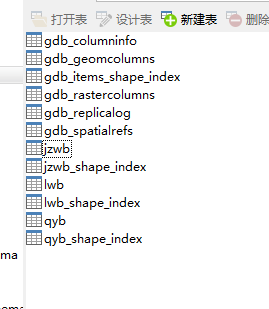
最后导入成功,你就会发现表都已经显示出来!
over!
关于使用navicat将mdb文件导入mysql数据库
免责声明:文章转载自《关于使用navicat将mdb文件导入mysql数据库》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇NLP(二十六):如何微调 GPT-2 以生成文本异步处理在支付环节的应用下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=