最近负责开发的【广州医保查询】小程序已经发布上线,其中使用web-view组件完成的【在线绑定社保卡】核心流程,遇到了一些坑,现总结如下:
首先,让我们一起看看什么是web-view ?
小程序api定义:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海外类型的小程序暂不支持使用。
1# 开发账号一定要是公司类型账号;个人类型和海外类型暂不支持!
只有公司账号才可以看到业务域名添加入口;且业务域名只支持https,需要备案;
域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址及端口号。
配置前:

配置成功后:

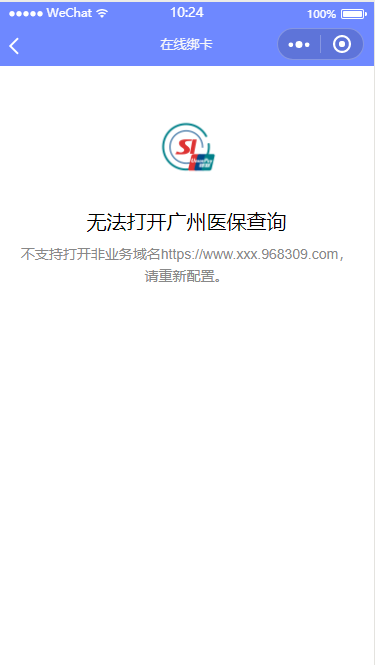
2# 第三方网页以及网页iframe涉及到的所有域名,都要是https,并且要加域名校验;
这里要注意,即使是用来做页面跳转用的过渡域名,也要加域名校验!
第三方域名校验是我认为使用web-view的开发小程序最大的风险点!
如果在需求评审阶段,没办法避免使用第三方的开放能力或调用第三方的服务,第一步就要想办法让对方配合做域名校验;
校验成功后,再进入其他流程的开发。
校验注意事项:
保证校验文件有效地放在域名的根目录,比如要对https://www.xxx.968309.com做校验,那么 就要使得:https://www.xxx.968309.com/校验文件名是可以被有效访问的!
校验前:

校验后:

3#web-view 组件内包含的网页支持跳转返回小程序
首先引入小程序官方提供的基本js库
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
其次,根据api,在网页上加上相关处理代码,,比如:
var miniAppcode = $('#appCode').val();
if(miniAppcode == 'miniProgram'){
$('#backToListBtn').removeAttr('onclick').text('返回首页');
$('#backToListBtn').click(function(){
wx.miniProgram.reLaunch({url: '/pages/index/index'})
})
}
4# 通过web-view ,我们能解决什么问题?
场景一:必须要使用的第三方的开发能力,且对方只能提供H5网页的方案;
场景二:完全通过使用web-view嵌套也有的H5产品方案,来实现对应小程序产品的发布;
场景三:因为目前wx.navigateTo 支持的页面路径最多只能十层;web-view也可以解决页面层级比较深的业务流程;
场景四:因为目前小程序要求代码包大小不超过2MB,针对一些业务复杂,功能繁多的小程序产品,也可以通过web-view把一些流程用通过嵌套网页的形式实现。
当然,肯定也有其他更多的场景;这里我只列出我大概想到的,算是抛砖引玉,大家仁者见仁!
随着像美团前端团队的mpvue(基于Vue),已经京东凹凸实验室的Taro(基于React)等优秀的支持小程序的多端开发框架的出现;
小程序和H5网页的边界会渐渐模糊,一套代码,支持多端,会让web-view的使用场景越来越少!
最后,附上【广州医保查询】,欢迎大家体验!
