1、问题背景
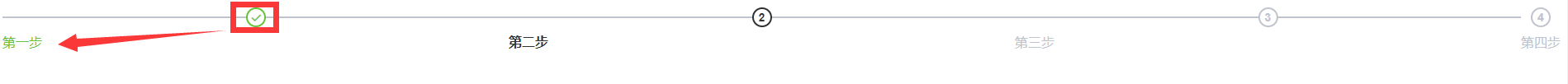
步骤条在正常情况下,占据宽度为100%;如果外层设置文字内容居中,会导致线和圆圈脱离,不在对应的位置上

2、实现源码
<el-steps :active="active" finish-status="success">
<el-step title="第一步"></el-step>
<el-step title="第二步"></el-step>
<el-step title="第三步"></el-step>
<el-step title="第四步"></el-step>
</el-steps>3、解决源码
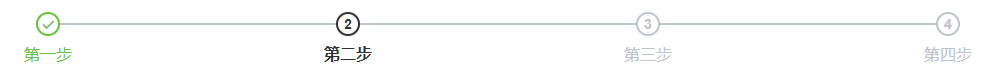
添加属性space和align-center
<el-steps :active="active" :space="300" finish-status="success" align-center>
<el-step title="第一步"></el-step>
<el-step title="第二步"></el-step>
<el-step title="第三步"></el-step>
<el-step title="第四步"></el-step>
</el-steps>
4、知识扩展
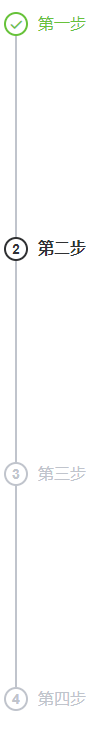
如果将水平显示改为垂直显示,需要添加属性direction="vertical"
<el-steps :active="active" :space="300" direction="vertical" finish-status="success" align-center>
<el-step title="第一步"></el-step>
<el-step title="第二步"></el-step>
<el-step title="第三步"></el-step>
<el-step title="第四步"></el-step>
</el-steps>