封装组件代码
// 组件:树
/*
参数说明-属性:
1.treeData:展示数据(array)
2.treeEmptyText:内容为空的时候展示的文本(String)
3.treeNodeKey:每个树节点用来作为唯一标识的属性,整棵树应该是唯一的(String)
4.treeRenderAfterExpand:是否在第一次展开某个树节点后才渲染其子节点(boolean)
5.treeHighlightCurrent:是否高亮当前选中节点,默认值是 false(boolean)
6.treeDefaultExpandAll:是否默认展开所有节点(boolean)
7.treeExpandOnClickNode:是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点(boolean)
8.treeCheckOnClickNode:是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。(boolean)
9.treeDefaultExpandedKeys:默认展开的节点的 key 的数组(array)
10.treeShowCheckbox:节点是否可被选择(boolean)
11.treeCheckStrictly:在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false(boolean)
12.treeDefaultCheckedKeys:默认勾选的节点的 key 的数组(array)
13.treeAccordion:是否每次只打开一个同级树节点展开(boolean)
14.treeIndent:相邻级节点间的水平缩进,单位为像素(number)
15.treeIconClass:自定义树节点的图标(string)
16.treeFilterText:对树节点进行筛选操作(string)
17.treeNodeClickFunName:节点点击回调函数的函数名(示例:@trNodeClick="treeNodeClick" treeNodeClickFunName="trNodeClick")
返回参数:s:有复选框时,选中节点的信息,
a:点击节点在data中对应的对象,
b:节点对应的 Node
18.treeCheckChangeFunName:节点选中状态发生变化时的回调函数的函数名(示例:@trCheckChange="treeCheckChange" treeCheckChangeFunName="trCheckChange")
返回参数:a:传递给 data 属性的数组中该节点所对应的对象,
b:节点本身是否被选中,
c:节点的子树中是否有被选中的节点
说明:现在返回参数报错(TypeError: Cannot read property 'toLowerCase' of undefined)不知道啥原因,暂时不返回
19.treeCheckFunName:当复选框被点击的时候触发回调函数的函数名(示例:@trCheck="treeCheck" treeCheckFunName="trCheck")
返回参数:a:传递给 data 属性的数组中该节点所对应的对象
b:树目前的选中状态对象,包含 checkedNodes、checkedKeys、halfCheckedNodes、halfCheckedKeys 四个属性
参数说明-事件:
1.node-click:节点被点击时的回调(共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。)
2.check-change:节点选中状态发生变化时的回调(共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点)
3.check:当复选框被点击的时候触发(共两个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、树目前的选中状态对象,包含 checkedNodes、checkedKeys、halfCheckedNodes、halfCheckedKeys 四个属性)
*/
<template>
<div>
<el-tree :data="treeData" :empty-text="treeEmptyText" :node-key="treeNodeKey" :render-after-expand="treeRenderAfterExpand" :highlight-current="treeHighlightCurrent" :default-expand-all="treeDefaultExpandAll" :expand-on-click-node="treeExpandOnClickNode" :check-on-click-node="treeCheckOnClickNode" :default-expanded-keys="treeDefaultExpandedKeys" :show-checkbox="treeShowCheckbox" :check-strictly="treeCheckStrictly" :default-checked-keys="treeDefaultCheckedKeys" :accordion="treeAccordion" :indent="treeIndent" :icon- :filter-node-method="filterNode" @node-click="nodeClick" @check-change="checkChange" @check="check" :props="defaultProps" ref="modelTree">
</el-tree>
</div>
</template>
<script>
export default {
props: {
treeData: {
type: Array
},
treeEmptyText: {
type: String,
default: '暂无数据'
},
treeNodeKey: {
type: String
},
treeRenderAfterExpand: {
type: Boolean,
default: true
},
treeHighlightCurrent: {
type: Boolean,
default: false
},
treeDefaultExpandAll: {
type: Boolean,
default: false
},
treeExpandOnClickNode: {
type: Boolean,
default: true
},
treeCheckOnClickNode: {
type: Boolean,
default: false
},
treeDefaultExpandedKeys: {
type: Array
},
treeShowCheckbox: {
type: Boolean,
default: false
},
treeCheckStrictly: {
type: Boolean,
default: false
},
treeDefaultCheckedKeys: {
type: Array
},
treeAccordion: {
type: Boolean,
default: false
},
treeIndent: {
type: Number,
default: 16
},
treeIconClass: {
type: String
},
treeFilterText: {
type: String
},
treeNodeClickFunName: {
type: String
},
treeCheckChangeFunName: {
type: String
},
treeCheckFunName: {
type: String
}
},
data () {
return {
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
filterNode (value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
nodeClick (a, b, c) {
if (!this.treeNodeClickFunName || this.treeNodeClickFunName === '') return
let s = this.$refs.modelTree.getCheckedNodes()
this.$emit(this.treeNodeClickFunName, s, a, b)
},
checkChange (a, b, c) {
if (!this.treeCheckChangeFunName || this.treeCheckChangeFunName === '') return
this.$emit(this.treeCheckChangeFunName, a, b, c)
},
check (a, b) {
if (!this.treeCheckFunName || this.treeCheckFunName === '') return
this.$emit(this.treeCheckFunName, a, b)
}
},
computed: {},
mounted: function () {
},
watch: {
treeFilterText (val) {
this.$refs.modelTree.filter(val)
}
}
}
</script>
<style></style>
父组件调用方式:
<componentsTree :treeData="treeData" :treeEmptyText="treeEmptyText" :treeNodeKey="treeNodeKey" :treeRenderAfterExpand="treeRenderAfterExpand" :treeHighlightCurrent="treeHighlightCurrent" :treeDefaultExpandAll="treeDefaultExpandAll" :treeExpandOnClickNode="treeExpandOnClickNode" :treeCheckOnClickNodes="treeCheckOnClickNodes" :treeDefaultExpandedKeys="treeDefaultExpandedKeys" :treeShowCheckbox="treeShowCheckbox" :treeCheckStrictly="treeCheckStrictly" :treeDefaultCheckedKeys="treeDefaultCheckedKeys" :treeAccordion="treeAccordion" :treeIndent="treeIndent" :treeIconClass="treeIconClass" :treeFilterText="filterText" @trNodeClick="treeNodeClick" treeNodeClickFunName="trNodeClick" @trCheckChange="treeCheckChange" treeCheckChangeFunName="trCheckChange" @trCheck="treeCheck" treeCheckFunName="trCheck"> </componentsTree>
引入方式:
import componentsTree from '@/utils/Tree/Tree'
components: {
componentsTree
}
data () {
return {
treeData: [
{
id: 1,
label: '名士豪庭',
children: [
{
id: 4,
label: '1号楼',
children: [
{
id: 9,
label: '名士豪庭-李四',
type: 'person'
},
{
id: 10,
label: '名士豪庭-王五',
type: 'person'
}
]
},
{
id: '1_4',
label: '2号楼',
children: [
{
id: '1_4_9',
label: '名士豪庭-大胖胖',
type: 'person'
},
{
id: '1_4_10',
label: '名士豪庭-栗瀚昂',
type: 'person'
}
]
}
]
},
{
id: 2,
label: '金石晶城',
children: [
{
id: 5,
label: '3号楼',
children: [
{
id: '2_5_9',
label: '金石晶城-卞雨梅',
type: 'person'
},
{
id: '2_5_10',
label: '金石晶城-益振华',
type: 'person'
}
]
},
{
id: 6,
label: '5号楼'
}
]
},
{
id: 3,
label: '黄金国际',
children: [
{
id: 7,
label: '2号楼'
},
{
id: 8,
label: '5号楼',
children: [
{
id: '3_8_9',
label: '黄金国际-阮嘉志',
type: 'person'
},
{
id: '3_8_10',
label: '黄金国际-谷梁静曼',
type: 'person'
}
]
}
]
}
],
treeEmptyText: '暂无数据1',
treeNodeKey: 'id',
treeRenderAfterExpand: true,
treeHighlightCurrent: true,
treeDefaultExpandAll: true,
treeExpandOnClickNode: false,
treeCheckOnClickNodes: false,
treeDefaultExpandedKeys: [1, 3],
treeShowCheckbox: true,
treeCheckStrictly: false,
treeDefaultCheckedKeys: [],
treeAccordion: true,
treeIndent: 9,
treeIconClass: ''
}
}
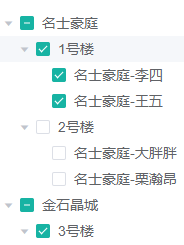
展示效果: