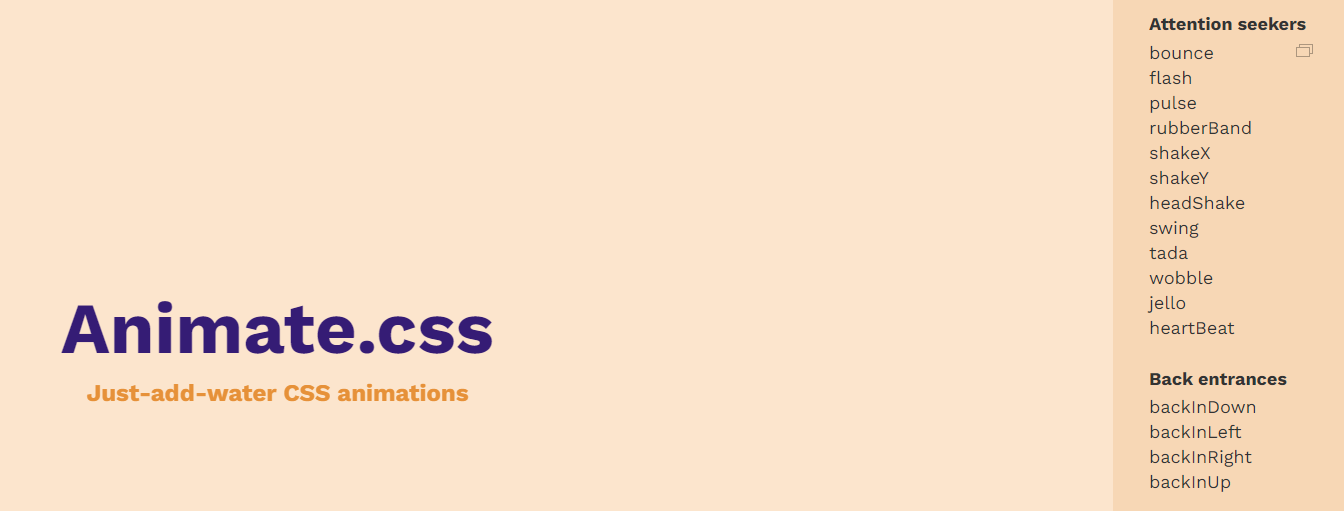
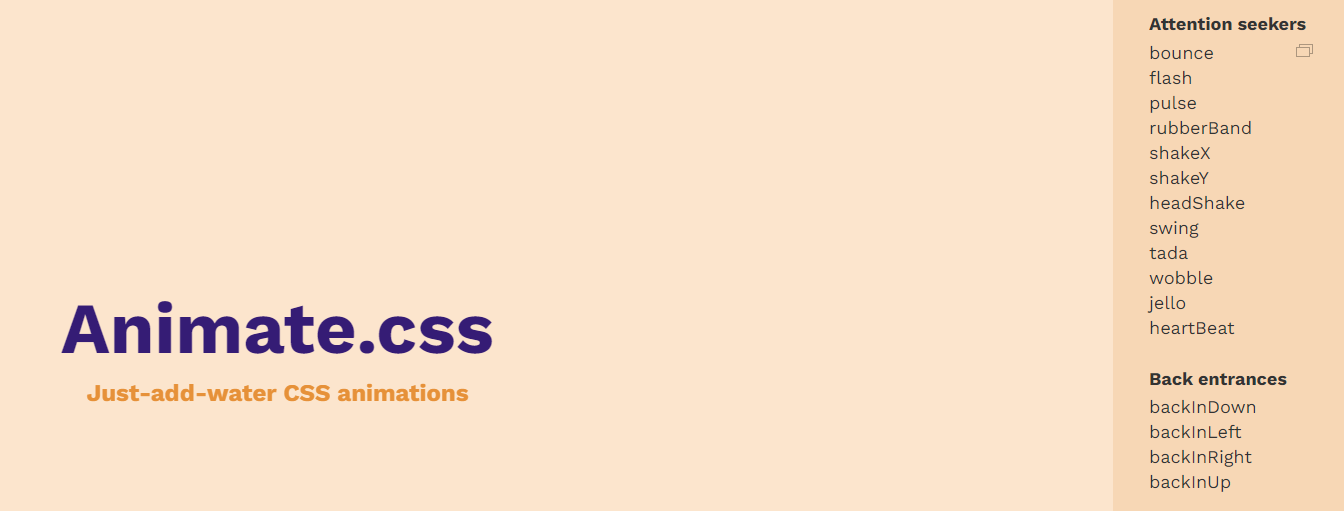
1.官网 动画库地址:https://animate.style/

在动画库中查找需要的动画效果,点击可演示动画效果,鼠标放上可复制相应类名
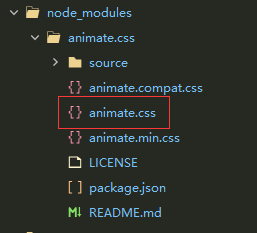
2.下载css命令:npm install animate.css


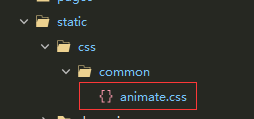
把animate放入公共文件夹中
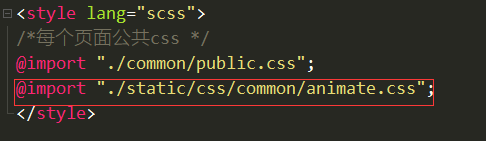
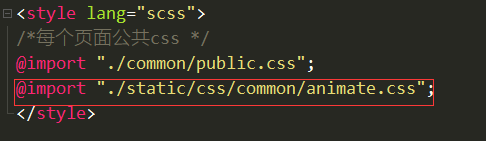
3.在APP.vue中引用全局引用animate.css

4.使用方法: hover-class="点击效果类名"
注:animate__bounce:就是在动画库中复制的类名

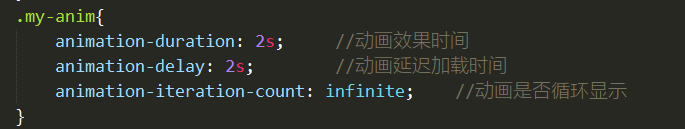
5.控制动画的展示效果

1.官网 动画库地址:https://animate.style/

在动画库中查找需要的动画效果,点击可演示动画效果,鼠标放上可复制相应类名
2.下载css命令:npm install animate.css


把animate放入公共文件夹中
3.在APP.vue中引用全局引用animate.css

4.使用方法: hover-class="点击效果类名"
注:animate__bounce:就是在动画库中复制的类名

5.控制动画的展示效果

免责声明:文章转载自《uniapp——如何使用animate》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
补间动画和属性动画 补间动画是一种视觉现象,并没有改变View真正的值和属性 属性动画真正改变了View的属性值(如XY的坐标,宽度高度等等) 属性动画重要的类 ValueAnimator ObjectAnimator.ofFloat() translationX translationY alpha rotation rotationX… 示例1: /...
CSS3 动画 目录 1. 定义动画2. animation 属性3. animation 属性的兼容4. animation与transition 属性的取别5. animate.css 动画库6. 动画的调试及优化 定义动画为了实现动画所以必须准备一个动画剧本: 1 /* 当动画只用两个关键帧时可以使用该方式定义关键帧 */ 2 @keyframe...
1.有时,我们需要为tabBarItem设置一些动画。在网上查了半天,没有结果。自己写了一个简单的动画 代码如下: - (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewControll...
//boxItem要移动的控件 DoubleAnimation doubleAnimation = newDoubleAnimation(); doubleAnimation.Duration = newDuration (...
联想的笔记本,显卡NVIDIA GT218M,默认使用开源的驱动,但挂起后,再唤醒就黑屏回不到桌面。 1、解决办法:安装NVIDIA专有驱动 $sudo apt-get install nvidia-current 新的问题:开机logo和开/关机动画均不正常,只显示文字logo 解决办法: 1、编辑 /etc/default/grub文件 $sudo...
一. 示意图 绘画出一条线,点击开始有很多粒子绕着线运动,点击重绘消除粒子和线 二. 实现代码 设计思路:自定义一个View来描述控制器的View,在View加载过程中进行初始化,给View添加手势(UIPanGestureRecognizer),将自定义View转成复制层,创建一个粒子层,添加到复制层上,并保存粒子 监...