Ajax是一种异步JavaScript执行的方式。webpage向后台发出Get或者Post请求,后台返回网页请求,然后再刷新网页部分内容。
举两个例子:
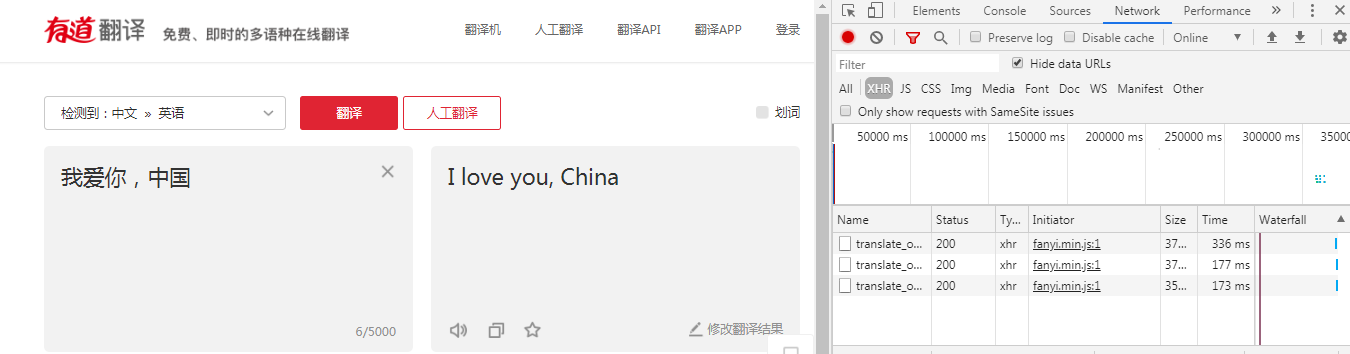
1、有道词典是是翻译:使用GoogleChrome浏览器,按F12,选择Network,XHR(XmlHttpResponse)
在翻译窗口输入文字,我爱你,中国

右下方窗口中多了3个请求,点击其中的一个请求:

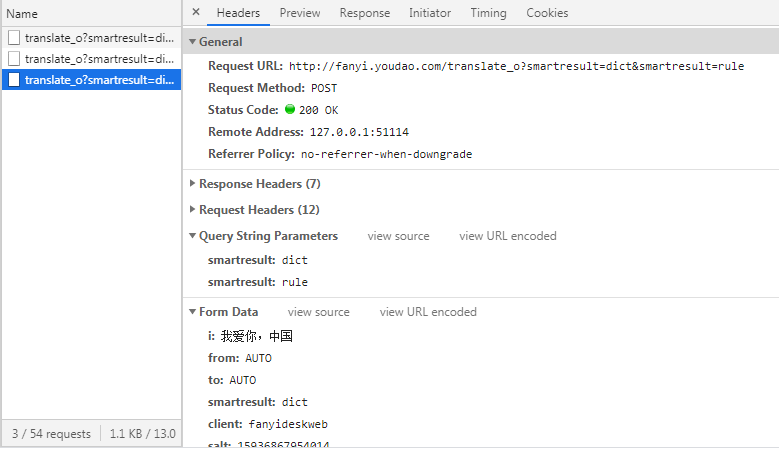
可以看出是,请求方式是Post,请求地址是:http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule
响应的内容是: {"translateResult":[[{"tgt":"I love you, China","src":"我爱你,中国"}]],"errorCode":0,"type":"zh-CHS2en"}
2. 途牛网,个人主页部分,如果有多篇游记,游记不会全部加载,而是鼠标滚轮滑动到网页最下端加载的。
同样的查看方式:


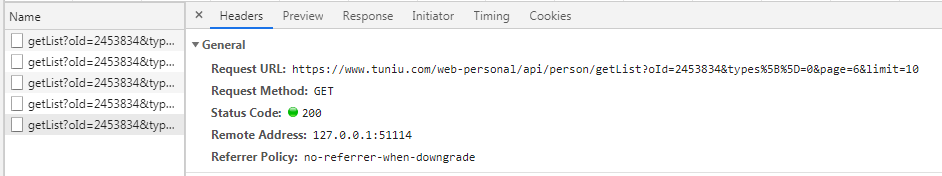
鼠标移到网页最下端,网页向服务器发送Get请求:
https://www.tuniu.com/web-personal/api/person/getList?oId=2453834&types%5B%5D=0&page=6&limit=10
请求的用户ID:2453834,请求类型:0,请求页面6,请求到页面10
你可以修改上面地址中的Page=7, 直接获取网页内容。这也是爬虫爬取网页的方式。