创建租户管理员
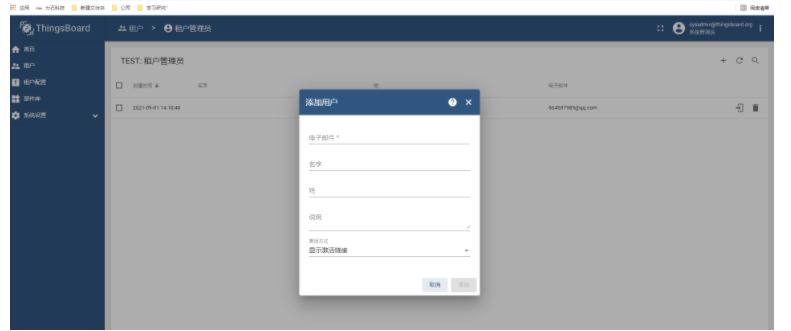
租户->租户管理员->新增

填入信息以及激活链接邮箱
邮箱链接提示激活
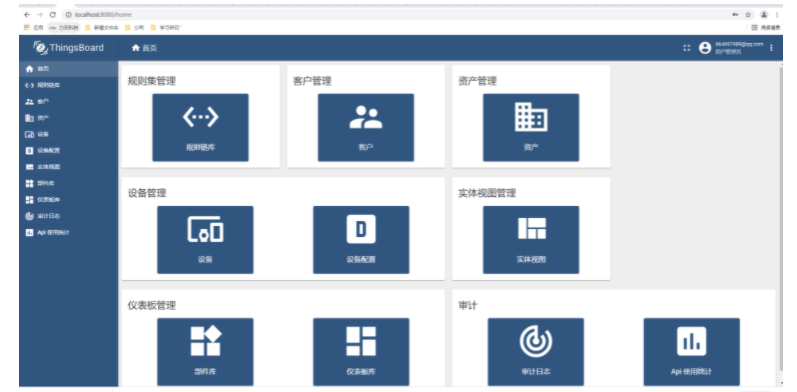
用邮箱地址登录

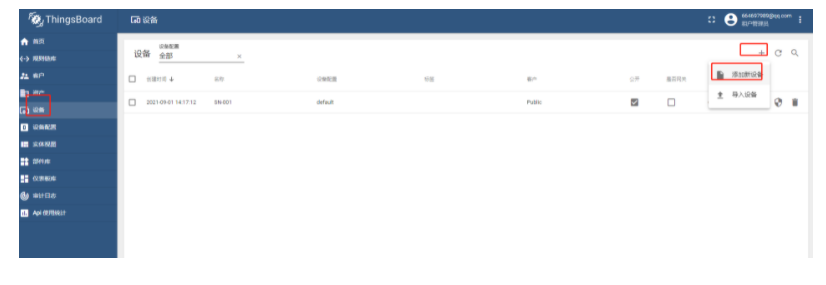
设备
新增设备

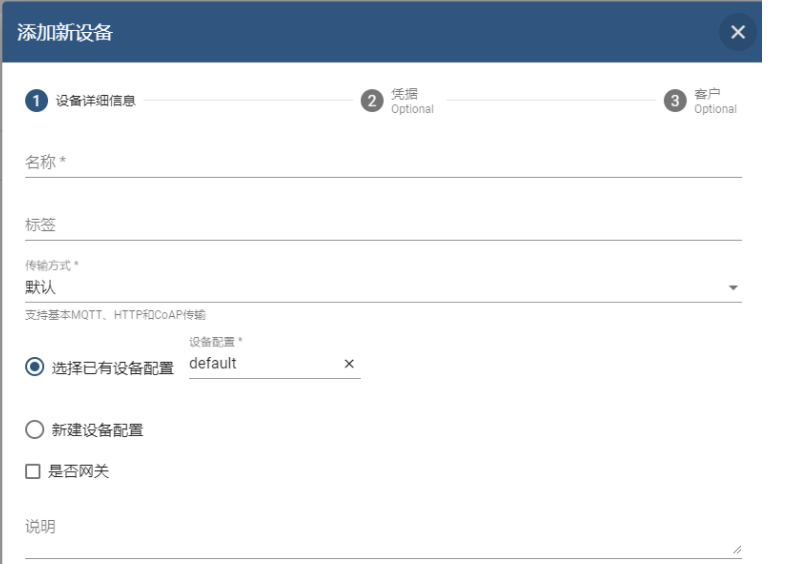
填入信息安装一定规则,传输方式选择默认就是全部支持
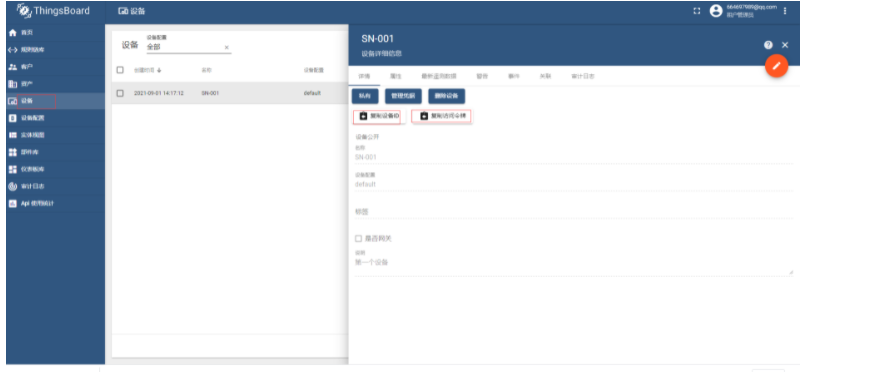
设备详情

关键信息:设备id(设备数据接入后 使用tb设备数据是需要使用),设备访问令牌(设备传入数据时需要使用)
http模拟数据接入
curl -v -X POST -d {"firmware_version":"1.0.1", "serial_number":"SN-001"}" http://$THINGSBOARD_HOST:$THINGSBOARD_PORT/api/v1/$ACCESS_TOKEN/attributes --header "Content-Type:application/json"
curl -v -X POST -d "{"temperature": 25}" http://$THINGSBOARD_HOST:$THINGSBOARD_PORT/api/v1/YhkgZboN7o1gNfMr2ZMv/telemetry --header "Content-Type:application/json"设备接入后使用
tb接口文档:http://localhost:8080/swagger-ui.htm
1.swagger文档鉴权http://localhost:8080/swagger-ui.htm 右上角传入 tb上的token值2.调用接口得到数据/api/plugins/telemetry/{entityType}/{entityId}/values/timeseries{?keys,useStrictDataTypes} 传入实体类型: DEVICE(设备) 设备id