内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
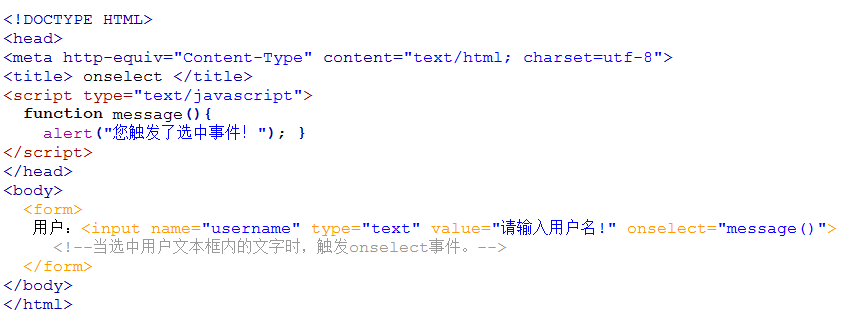
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
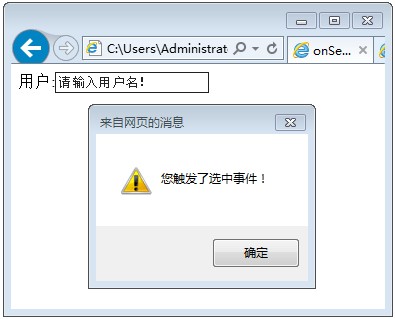
运行结果:
任务
补充右边编辑器第13行,当选中个人简介文本框中文字时,触发onselect事件,并弹出对话框。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 内容选中事件 </title>
<script type="text/javascript">
function message(){
alert("您触发了选中事件!"); }
</script>
</head>
<body>
<form>
个人简介:<br>
<textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于200字!</textarea>
</form>
</body>