
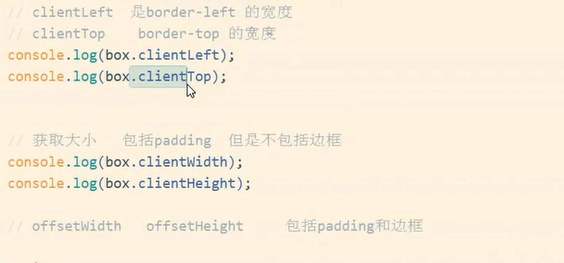
offsetLeft offsetTop ---获取元素的绝对定位位置
案例:
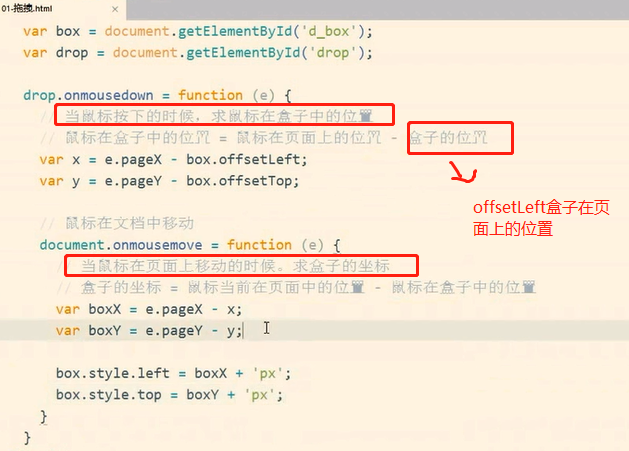
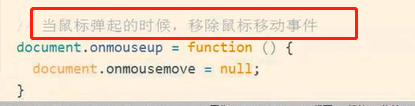
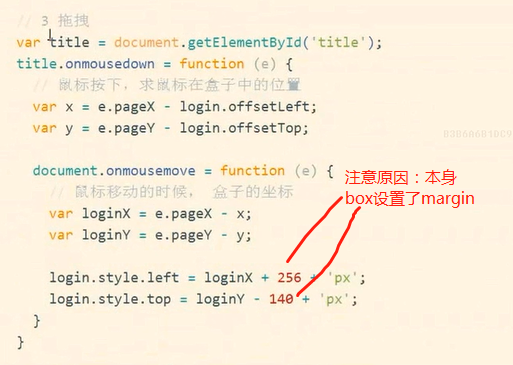
1、拖拽案例---鼠标按下不松开后拖拽鼠标


案例2:
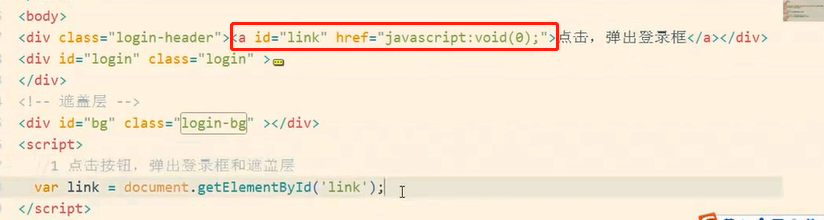
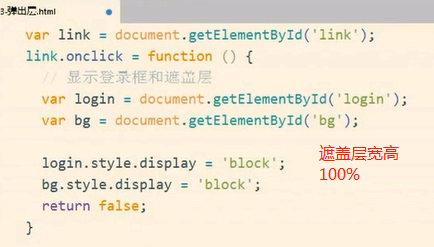
点击登录后出现遮盖层和登录框,鼠标按下后拖拽时登录框和鼠标一起移动,松开鼠标后不再移动了。





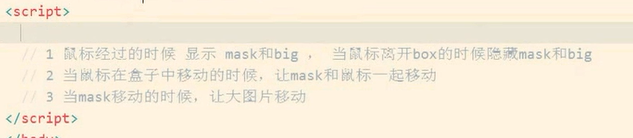
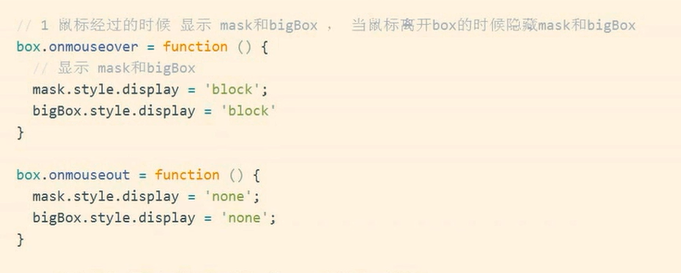
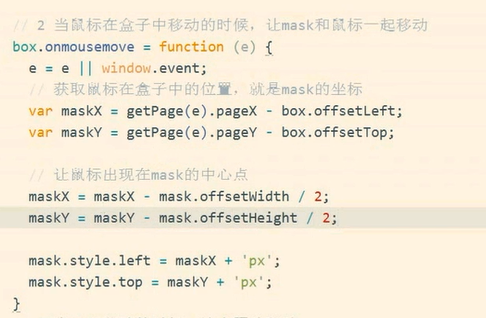
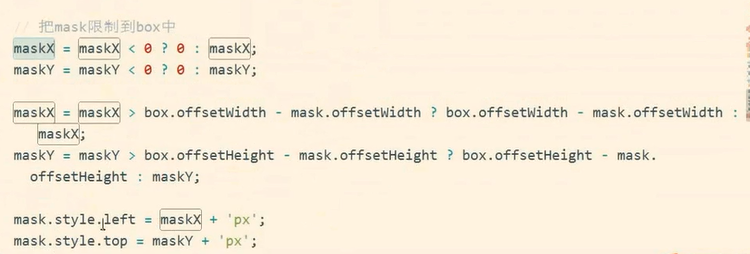
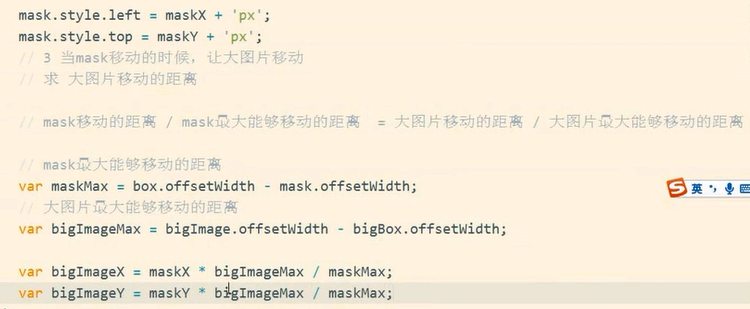
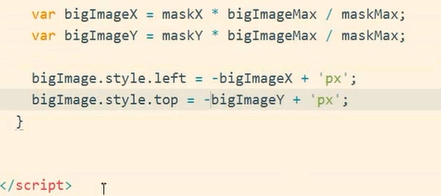
案例3:放大镜








放大镜中的兼容性问题
1、小图片不展示---这个格式的图片只有谷歌兼容

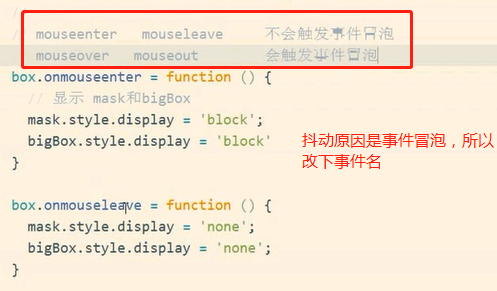
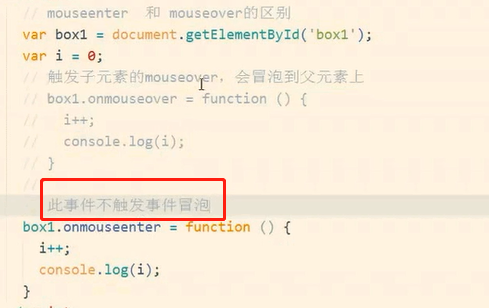
2、在ie浏览器中鼠标移动时会一直抖动


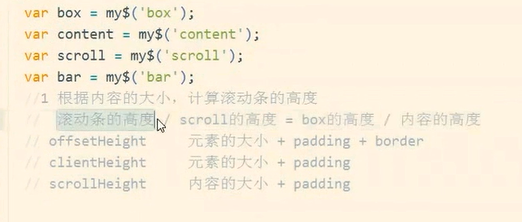
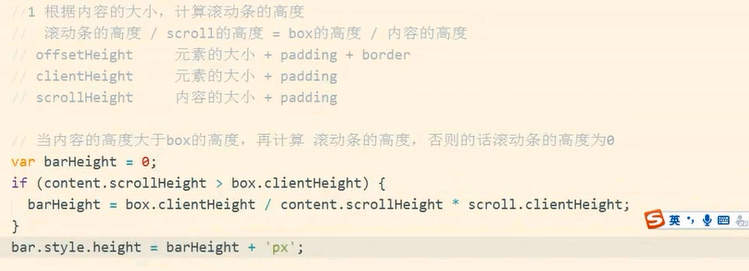
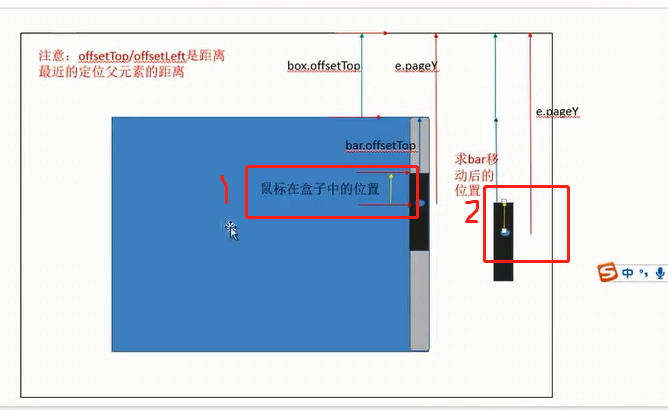
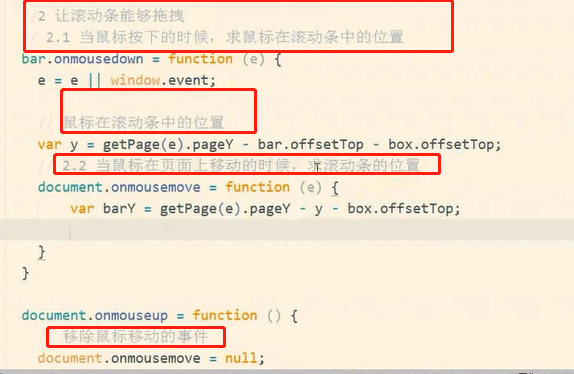
4、模拟滚动条、自定义滚动条








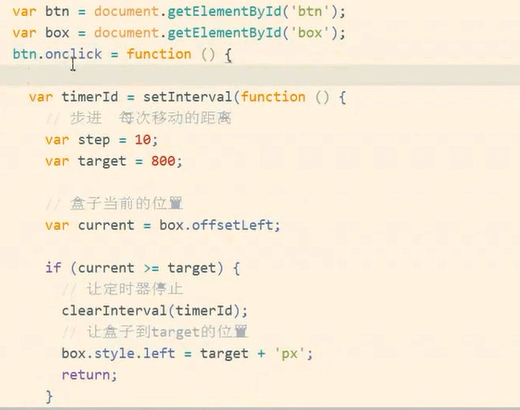
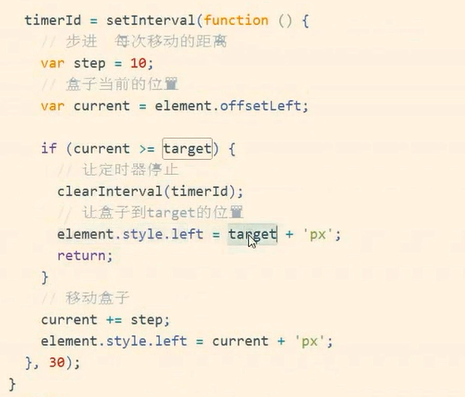
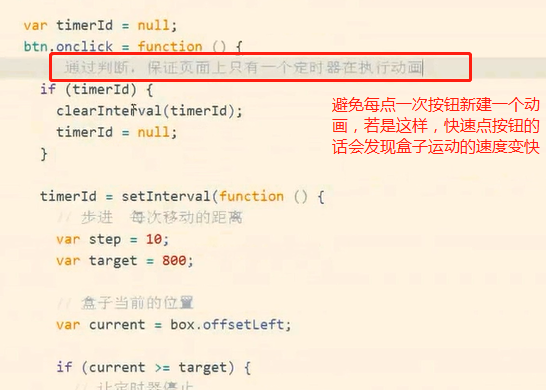
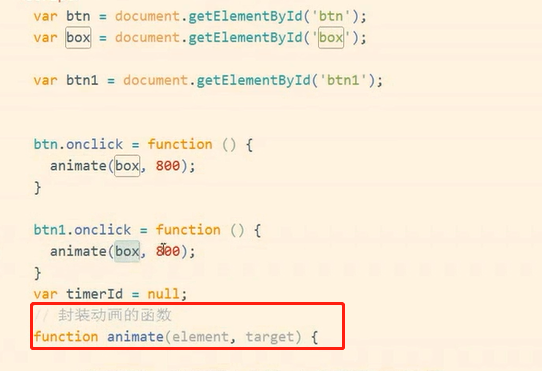
5、优化动画