在网上查到了三种方法,找到一种比较好理解的。
使用QIcon类:
1 QToolButton *toolBtn1 = new QToolButton(this); //创建QToolButton 2 toolBtn1->setIcon(QIcon(":/res/1.png")); //添加图标 3 toolBtn1->setFixedSize(20,20); //调图标大小(不是setIconSize) 4 ui->mainToolBar->addWidget(toolBtn1); //向工具栏添加QToolButton按钮
注:
调整图标大小的时候不是setIconSize,而是setFixedSize,不过看起来应该是写死了大小。
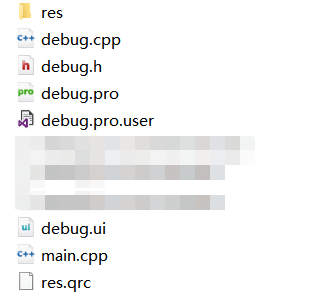
图标存放位置可在工程文件夹里创建自命名的文件夹如"res",再在根目录下创建qrc文件,如图:

然后我们需要对qrc文件进行编辑(可用记事本等工具打开):
<RCC>
<qresource prefix="/">
<file>res/1.png</file>
<file>res/2.png</file>
<file>res/3.png</file>
<file>res/4.png</file>
<file>res/5.png</file>
<file>res/6.png</file>
<file>res/7.png</file>
</qresource>
</RCC>这里的"res"是自己命名的存放图标的目录。
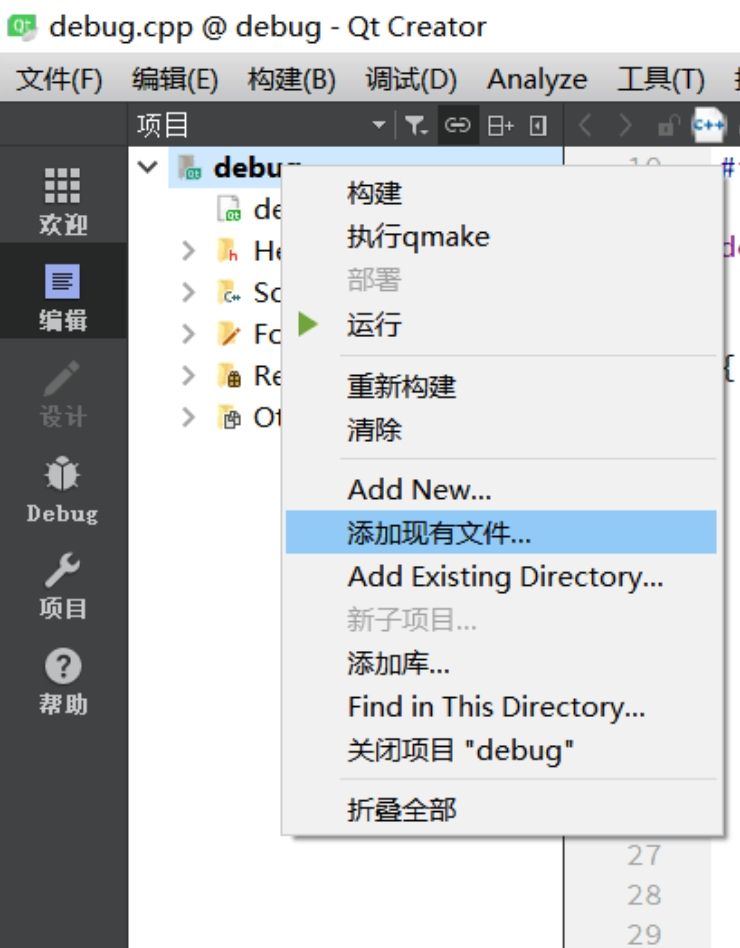
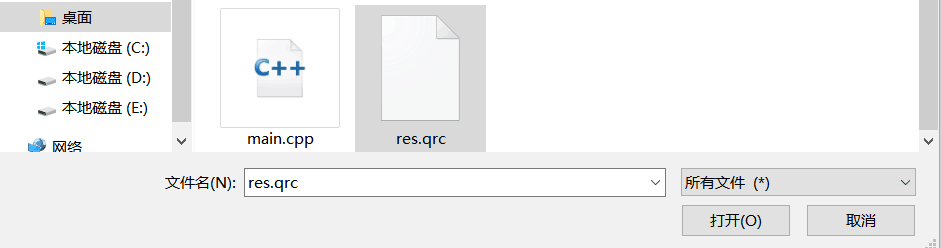
接着我们需要在项目中导入新添加的qrc文件(这样目录随之也会被添加进来):


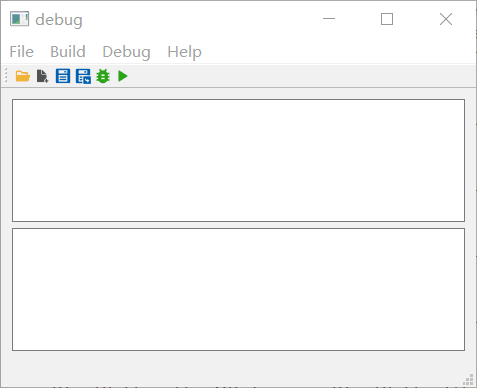
点击保存后运行即可,效果如图: