这两天看到教父分享了b站src排名靠前大佬挖洞经验,我还是第一次知道前端查看底层代码的方式,可以利用控制台直接完成bp的操作,对于密码加密等情况可直接进行明文爆破,前端会自动加密发过去。我以前只会看看network发的包和sources里的文件内容,接触新方式真好。
工具调试所用到的工具:
1、chrome+chrome程序调试器(主要)
2、burpsuite
1.基础方法:事件拦截

事件调试
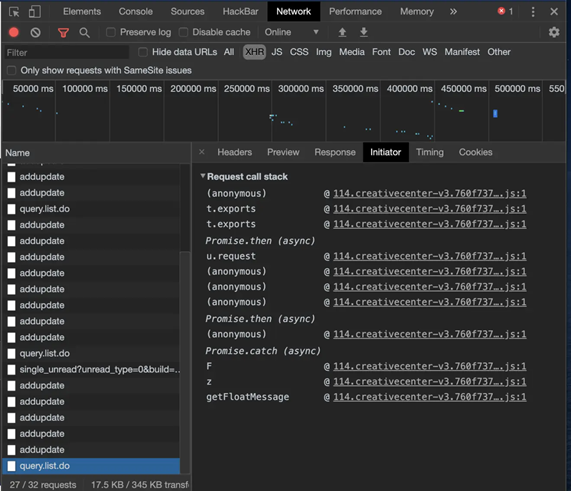
2.基础方法:network追踪
network下一般的异步请求都会存在他的调用栈,通过这个调用栈可以直接找到对应的调用函数。

调用栈查找
调用栈就是调用的顺序..不过顺序的话是从下到上,也就是说是这个数据包的发送是从getfloatMessage开始生产的(这么理解就可以了)。
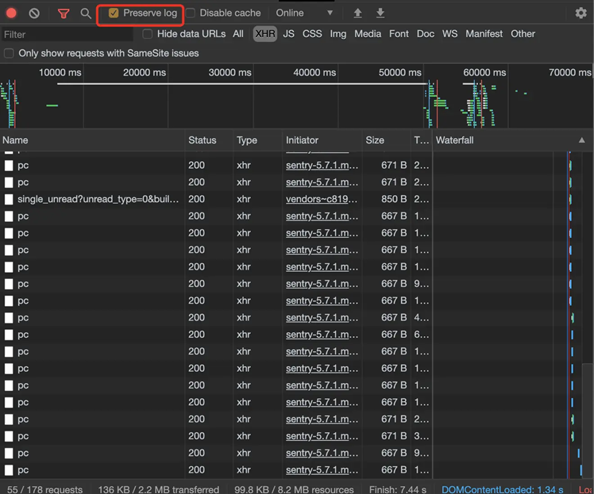
不过这个也有点坏处..就是如果页面切换了的话network也会跟着刷新.可以想象成在get success数据包之后,做完数据处理后会让document.localtion.href改变,然后会页面刷新,network会跟着刷新..这个可以设置。

设置日志
3.burpsuite拦截
为了防止方法2的network刷新导致无法定位的情况..我也会使用burpsuite拦截后把数据包drop掉数据包,然后下再用方法2的方式去定位.这样的好处的话是能让我不用去关心其他资源的刷新..并且还能配合bp做"重放"
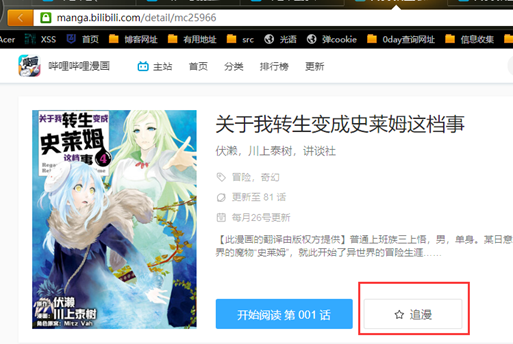
找出发包参数并利用这里例子为http://manga.bilibili.com/detail/mc25966币站的一个漫画平台,尝试利用控制台发包订阅多个漫画。

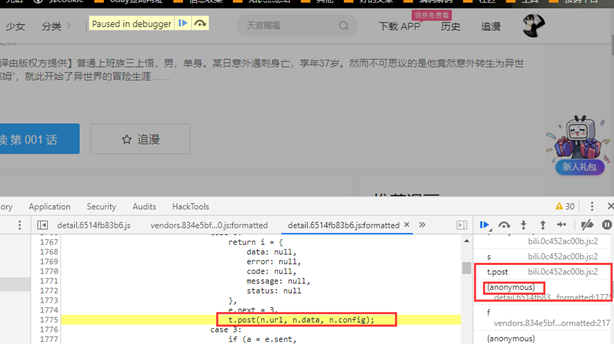
F12调出控制台,按照工具调试配置好抓包的选项,点击追漫会一步步发包,通过拦截可发现post提交数据的选项。


for(let i=0;i<10;i++){n.data.comic_ids=""+(25966+i);t.post(n.url, n.data, n.config);}
会自动关注当前漫画后10个漫画。
参考文章与视频【前端逆向】异步请求的快速定位:http://bilibili.com/read/cv5331562
B站src总榜第五白帽龙哥-经验分享之浏览器代替burp挖洞:http://bilibili.com/video/BV16X4y1N72E?t=567