摘要:36//easeIn动画以低速开始37//easeOut动画以低速结束。
uniapp 设置导航栏(NavigationBar)
1 <template>
2 <view>
3 <button type="primary"@click="setTitle">设置标题</button>
4 <button type="primary"@click="setColor">设置颜色(关闭加载条)</button>
5 </view>
6 </template>
7
8 <script>
9 export default{
10 data() {
11 return{
12
13 }
14 },
15 methods: {
16 //对标题内容进行设置
17 setTitle(){
18 uni.setNavigationBarTitle({
19 title: '设置的新的标题'
20 });
21 },
22
23 //对颜色和进场动画进行设置
24 setColor(){
25 uni.setNavigationBarColor({
26 //字体颜色 仅支持 #ffffff 和 #000000
27 frontColor: '#000000',
28 //背景颜色值,有效值为十六进制颜色
29 backgroundColor: '#ff0000',
30 //animation 结构
31 animation: {
32 //duration: 动画时间
33 duration: 2000,
34 //timingFunc:动画效果
35 //linear 动画从头到尾的速度是相同的。
36 //easeIn 动画以低速开始
37 //easeOut 动画以低速结束。
38 //easeInOut 动画以低速开始和结束
39 timingFunc: 'easeIn'
40 }
41 });
42
43 //关闭加载条
44 uni.hideNavigationBarLoading()
45 },
46 onLoad(){
47 //显示加载条
48 uni.showNavigationBarLoading()
49 }
50 }
51 }
52 </script>
53
54 <style>
55
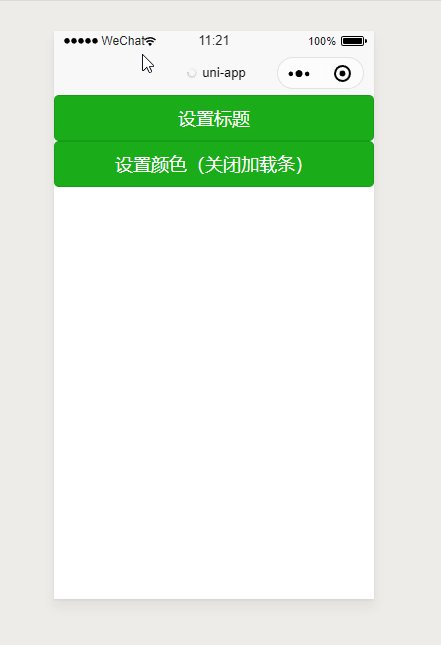
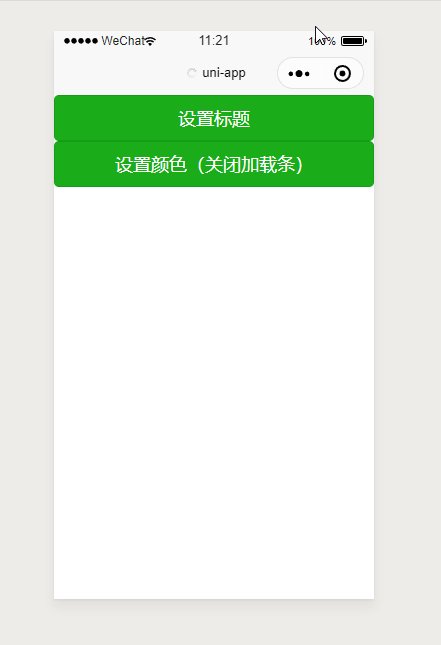
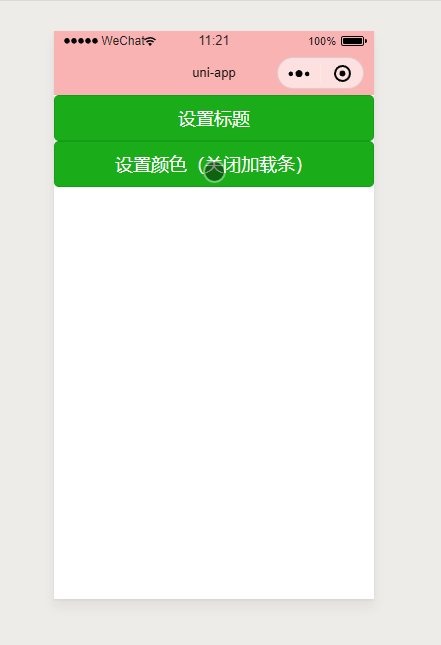
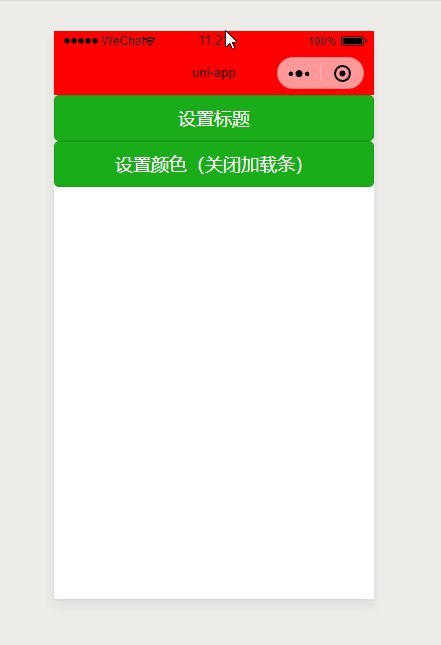
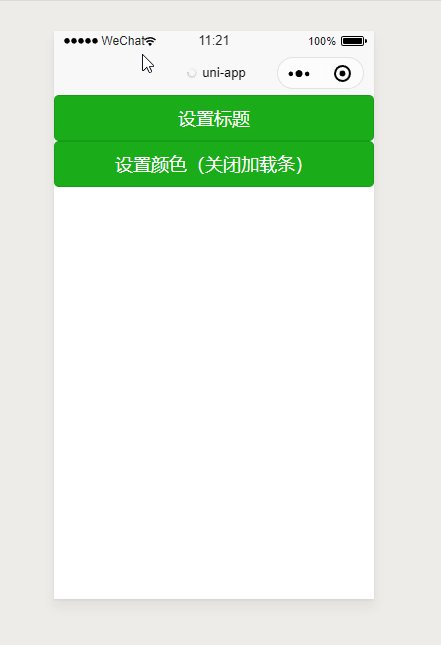
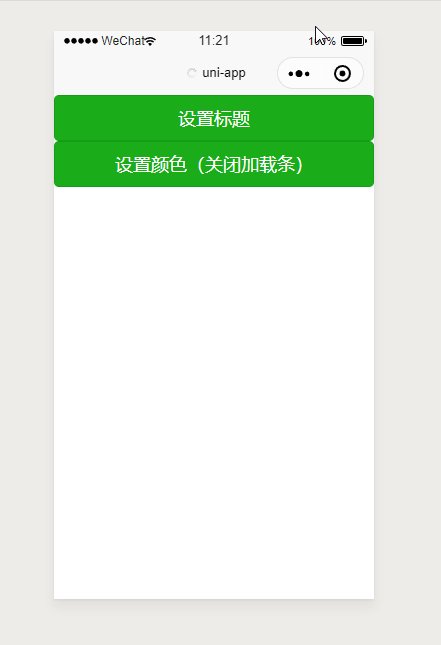
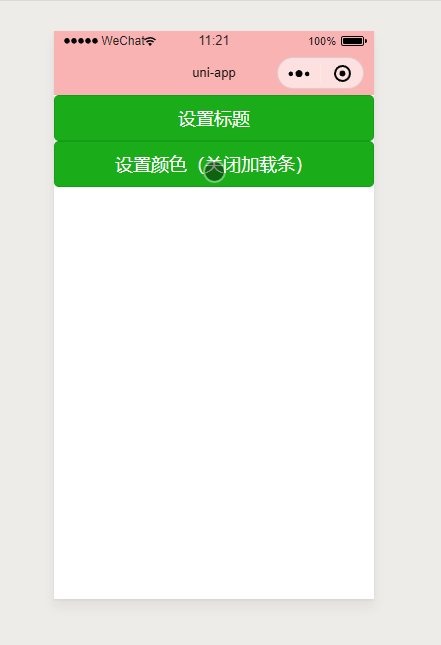
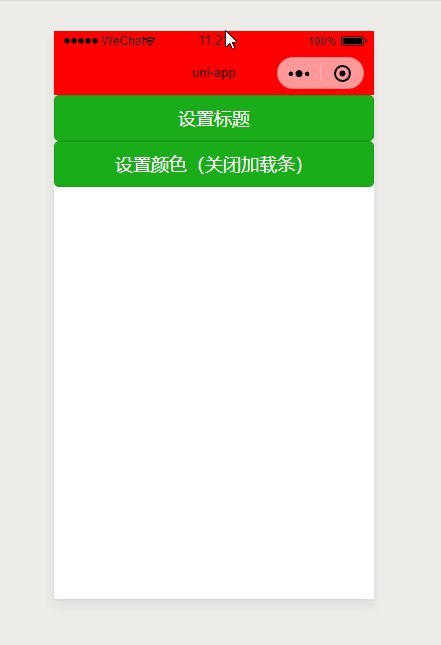
56 </style> 效果图