一、信息
STS 4.4.0
操作系统:win10
二、找到相关的CSS文件
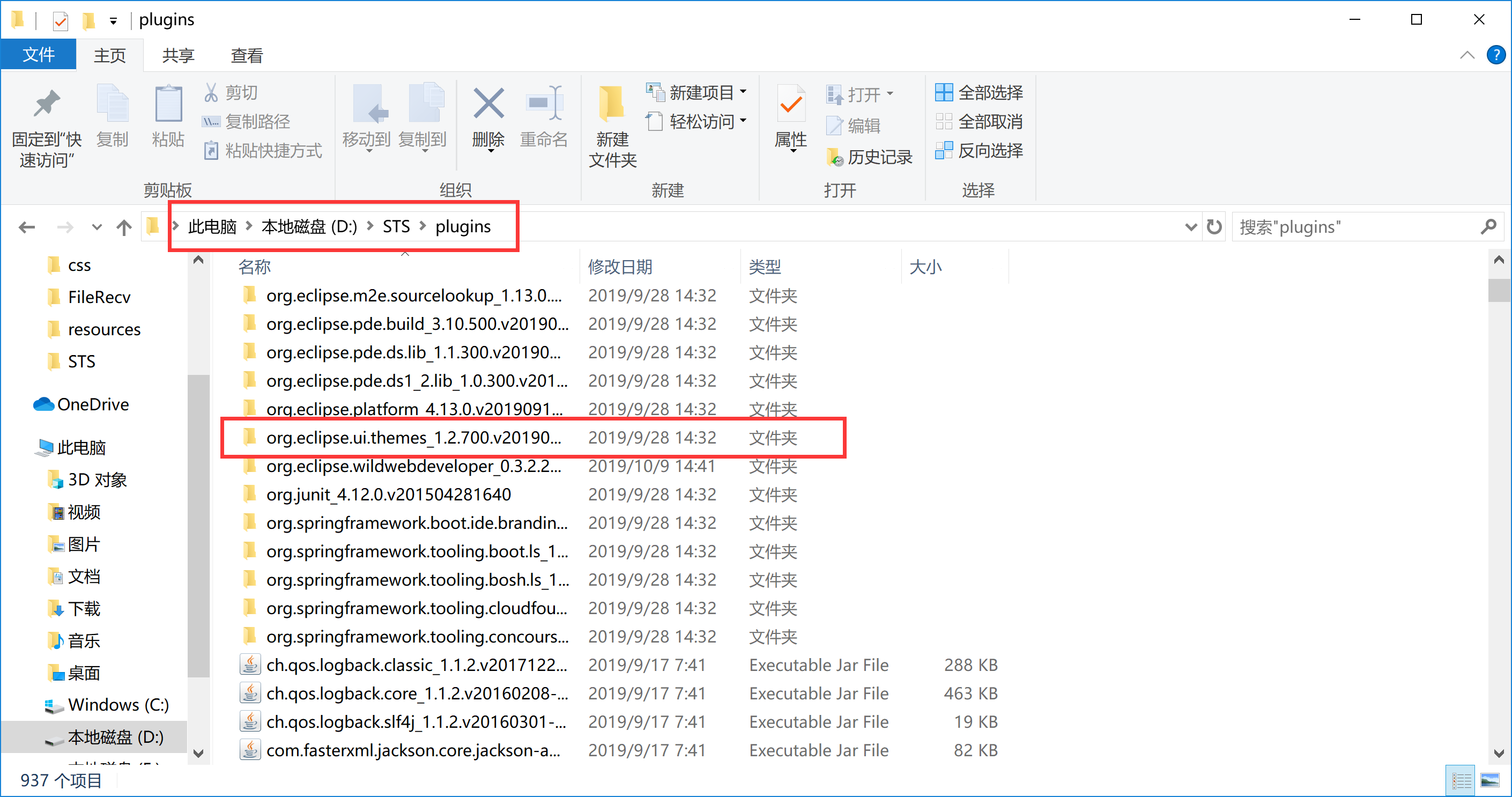
下图是STS的CSS文件夹

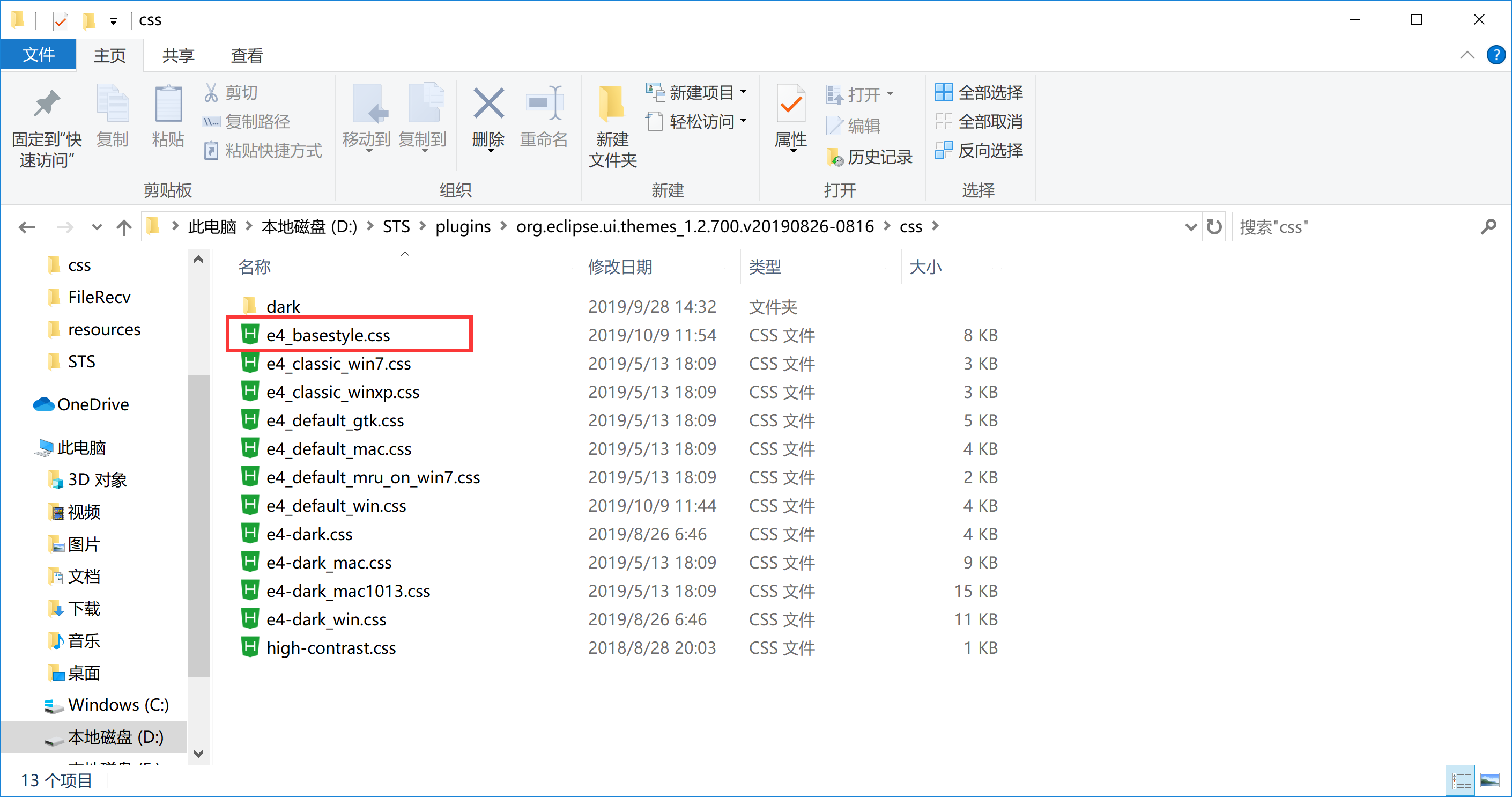
进入文件夹,找到对应的CSS文件。

这就是我们需要修改的CSS,点击进入文件,在末尾添加下面的代码。字体大小背景颜色请根据个人喜好填写。
#org-eclipse-jdt-ui-PackageExplorer Tree,
#org-eclipse-ui-navigator-ProjectExplorer Tree,
#org-eclipse-ui-views-ContentOutline Tree,
#PerspectiveSwitcher ToolBar {
font-family: "";
font-size: ;
background-color: ;