写在前面
高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量、功耗与流畅度。
在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额外关注对用户基站网络流量使用的情况,设备耗电量的情况。
关于流畅度,主要体现在前端动画中,在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画。 JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案。 而在移动端,我们选择性能更优浏览器原生实现方案:CSS3动画。
然而,CSS3动画在移动多终端设备场景下,相比PC会面对更多的性能问题,主要体现在动画的卡顿与闪烁。
目前对提升移动端CSS3动画体验的主要方法有几点:
尽可能多的利用硬件能力(3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡)
1、使用3D变形来开启GPU加速
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);2、动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;3、一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性
- CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
- Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px)
#ball-1 { transition: -webkit-transform .5s ease; -webkit-transform: translate3d(0, 0, 0); } #ball-1.slidein { -webkit-transform: translate3d(500px, 0, 0); } #ball-2 { transition: left .5s ease; left: 0; } #ball-2.slidein { left: 500px; }
div { -webkit-animation-duration: 5s; -webkit-animation-name: move; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; width: 200px; height: 200px; margin: 100px; background-color: #808080; position: absolute; } /*第一种方案 用css属性left*/ @-webkit-keyframes move{ from { left: 100px; } to { left: 200px; } } /*第二种方案 用css3动画属性translateX*/ @-webkit-keyframes move{ from { -webkit-transform: translateX(100px); } to { -webkit-transform: translateX(200px); } }
尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;
position: absolute;优化 DOM layout 性能
// 触发两次 layout var newWidth = aDiv.offsetWidth + 10; // Read aDiv.style.width = newWidth + 'px'; // Write var newHeight = aDiv.offsetHeight + 10; // Read aDiv.style.height = newHeight + 'px'; // Write // 只触发一次 layout var newWidth = aDiv.offsetWidth + 10; // Read var newHeight = aDiv.offsetHeight + 10; // Read aDiv.style.width = newWidth + 'px'; // Write aDiv.style.height = newHeight + 'px'; // Write
连续的读取offsetWidth/Height属性与连续的设置width/height属性,相比分别读取设置单个属性可少触发一次layout。从结论看似乎与执行队列有关,没错,这是浏览器的优化策略。所有可触发layout的操作都会被暂时放入 layout-queue中,等到必须更新的时候,再计算整个队列中所有操作影响的结果,如此就可只进行一次的layout,从而提升性能。
哪些操作下会layout的更新(也称为reflow或者relayout)?
Element: clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidthFrame, HTMLImageElement: height, widthRange: getBoundingClientRect(), getClientRects()SVGLocatable: computeCTM(), getBBox()SVGTextContent: getCharNumAtPosition(), getComputedTextLength(), getEndPositionOfChar(), getExtentOfChar(), getNumberOfChars(), getRotationOfChar(), getStartPositionOfChar(), getSubStringLength(), selectSubString()SVGUse: instanceRootwindow: getComputedStyle(), scrollBy(), scrollTo(), scrollX, scrollY, webkitConvertPointFromNodeToPage(), webkitConvertPointFromPageToNode()
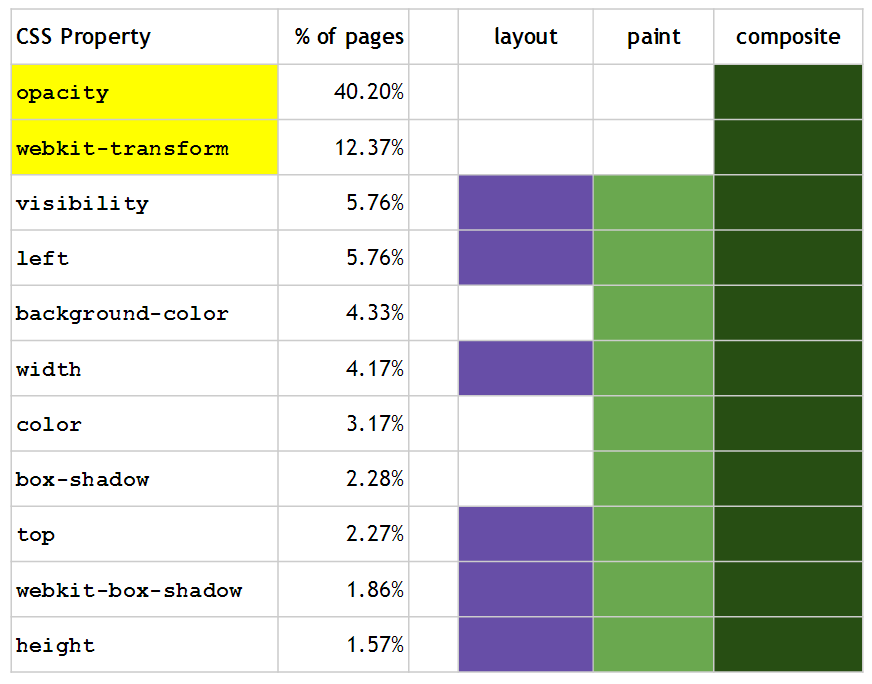
CSS属性在CSS动画中行为表