DOM 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式。我们可以利用DOM操作元素来改变元素里面的内容、属性等。
DOM操作元素:
一、操作元素:(一)innerText 、(二)innerHTML
二、操作常见元素属性:src、href、title、alt等;
三、操作表单元素属性:type、value、disabled等;
四、操作元素样式属性:(一)element.style、(二)className
五、排他思想
一、改变元素内容
element.innerText 改变元素的内容
从起始位置到终止位置的内容,但它可以去除html标签,同时空格和换行也会去掉。
注意:如果想读取元素节点的属性,直接使用(元素 . 属性名)
例如:元素.id / 元素.name
但是注意,class不可以采取这种方式,读取class属性的时候需要使用 元素.className
<body>
<button>显示当前系统元素</button>
<div>时间</div>
<script>
//1、获取元素
varbtn =document.querySelector('button');
vardiv =document.querySelector('div');
//2、注册事件
btn.onclick = function(){
div.innerText='2019年10月26日';
}
</script>

补给元素添加事件,直接改变元素的内容
<p></p>
<script>
varp =document.querySelector('p');
p.innerText = '2019年10月26日';
</script>element.innerHTML 改变元素的内容,起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换行。
innerText 和 innerHTML 的区别
1、innerText 不识别HTML标签,里面的html标签会直接显示出来【非标准】
var p = document.querySelector('p');
p.innerText = '<b>今天是:</b>2019年10月26日';
2、innerHTML 识别HTML标签。【W3C标准】innerHTML用于获取元素内部的HTML代码,对于自结束标签没有意义。
var p = document.querySelector('p');
p.innerHTML = '<b>今天是:</b>2019年10月26日';
这两个属性是可读写的,可以获得元素里面的内容
<p>寂寞空庭 春欲晚
梨花满地 不开门</p>
<script>
varp =document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
- innerText 不识别HTML标签,不保留代码中的空格和换行,输出的效果和代码在页面显示出的效果是一样的;
- innHTML 识别HTML 标签,保留代码中的空格和换行,按照代码格式原样输出,效果类似于<pre>标签,获取元素内部的HTML代码,自结束标签不适用;(推荐使用)
二、常用元素的属性操作(图片)
1、innerText、innerHTML 改变元素的内容
2、src、href
3、id、alt、title
操作元素以改变这些元素的属性值
元素里面的属性可以进行修改,在处理事件中对元素属性进行修改。
实例1:
点击按钮切换图片,鼠标悬停时显示不同的提示文字。
<body>
<button id="dog">狗子</button>
<button id="cat">猫咪</button><br>
<img src="1.jpg"width="150px"height="150px"title="狗子"/>
<script>
//修改元素属性//获取元素
vardog =document.getElementById("dog");
varcat =document.getElementById("cat");
varimg =document.querySelector('img');
//注册事件 处理函数
cat.onclick = function(){
img.title='猫咪';
img.src = '2.jpg';
};
dog.onclick = function(){
img.title='狗子';
img.src = '1.jpg';
}
</script>
</body>

实例2:
分时间显示不同的图片,显示不同的文字
如果上午时间打开页面,显示上午好,显示上午图片
如果下午时间打开页面,显示下午好,显示下午图片
如果晚上时间打开页面,显示晚上好,显示晚上图片
案例分析:
1、根据系统不同时间来判断,所以需要用到日期内置对象
2、分为上午、下午、晚上所以利用多分支语句来设置不同的图片
3、需要一个图片,根据时间修改图片,就需要用到操作元素src属性。
4、需要一个div元素,显示不同的问候语,修改元素内容即可
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 img{
8 width:150px;
9 height:150px; }
10 </style>
11 </head>
12 <body>
13 <img src="3.jpg"/>
14 <div>猪突猛进</div>
15 <script>
16 //1、获取元素
17 varimg =document.querySelector('img');
18 vardiv =document.querySelector('div');
19 ///2、得到当时的小时数
20 vardate = newDate();
21 varh =date.getHours();
22 //3、判断小时数改变图片和文字信息
23 if(h<12){
24 img.src="4.jpg";
25 div.innerHTML="炭治郎say:上午";
26 }else if(h<18){
27 img.src="5.jpg";
28 div.innerHTML="富冈义勇say:下午";
29 }else{
30 img.src="6.jpg";
31 div.innerHTML="我妻善逸say:晚上";
32 }
33 </script>
34 </body>
35 </html>现在2019年10月27日10:29:06,所以输出效果:

三、表单元素的属性操作
使用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
实例:
点击按钮之后,将输入框的文字变为 ‘点击了’ ,并且点击过一次之后按钮变成灰色,不可用。
注意:
1、innerHTML修改内容,修改的是普通盒子里面的内容,比如是div标签里面的内容。
2、表单里面显示的内容是通过value值实现的,如果想修改也得改变value值
3、如果想让按钮被禁用可以使用disabled属性,设置disable为true。即可实现button被禁用
4、this指向的是事件函数的调用者,onclick=function() 这个函数是被btn调用了,所以在这里面this指的是btn。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <button>按钮</button>
9 <input type="text"value="输入内容">
10 <script>
11 //获取元素
12 varbtn =document.querySelector('button');
13 varinput =document.querySelector('input');
14 //注册事件 处理程序
15 btn.onclick = function(){
16 //input.innerHTML = '点击了~';
17 //innerHTML这个是普通盒子比如div标签里面的内容
18 //表单里面的值是通过value属性来实现的
19 input.value = '点击了~';
20 //如果想让某个按钮被禁用,不可以再点击,使用disabled,让button被禁用
21 //btn.disabled = true;
22 this.disabled = true;
23 //this指向的是事件函数的调用者,onclick=function这个函数是被btn调用了,所以在这里this指向的就是btn
24 }
25 </script>
26 </body>
27 </html>

实例2:
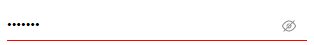
仿照京东显示密码——点击按钮将密码框切换为文本框,并可以查看密码明文
核心思路:
1、点击按钮,把密码框类型改为文本框可以看见里面的密码
2、一个按钮有两次状态,点击一次切换为文本框,再点一次,切换为密码框
3、算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0;
如果是0就切换为密码框,flag设置为1;
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>仿京东登录框</title>
6 <style>
7 .box{
8 width:300px;
9 border-bottom:1px solid #f00;
10 margin:100px auto;
11 position:relative; }
12 .box input{
13 width:270px;
14 height:30px;
15 border:0;
16 outline:none; }
17 .box img{
18 position:absolute;
19 top:10px;
20 right:10px;}
21 </style>
22 </head>
23 <body>
24 <div class="box">
25 <label for="">
26 <img src="view_off.png"id="img1" />
27 </label>
28 <input type="password"id="input1"></input>
29 </div>
30 <script>
31 //获取元素
32 varimg1 =document.getElementById('img1');
33 varinput1 =document.getElementById('input1');
34 //注册事件
35 //遇到一个按钮可以点多次,就使用flag变量去实现
36 varflag = 0;
37 img1.onclick = function(){
38 //点击一次之后,flag一定要变化
39 if(flag == 0){
40 img1.src="view.png";
41 input1.type='text';
42 flag = 1;
43 }else{
44 img1.src = "view_off.png"
45 input1.type = 'password';
46 flag = 0;
47 } }
48 </script>
49 </body>
50 </html>点击之前

点击之后

4、除了可以添加变量flag,设置算法来判断当前输入框类型是否是密码类型,还可以直接使用if…else 分支结构判断当前输入框 type 状态是否是密码框。
1 img1.onclick = function(){
2 if(input1.type == 'password'){
3 img1.src = 'http://t.zoukankan.com/view.png';
4 input1.type = 'text';
5 }else{
6 img1.src="http://t.zoukankan.com/view_off.png";
7 input1.type='password';
8 }
9 }四、样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式。
(一)element.style 行内样式操作
(二)element.className 类名样式操作
注意:
1、JS里面的样式采取驼峰命名法,比如 fontSize 、backgroundColor等
2、JS修改 style 样式操作,相当于产生的是行内样式,比内嵌样式的权重要高。
(一)element.style 行内样式操作
使用element.style 获得修改元素的样式,如果样式比较少 或者功能简单的情况下适用
实例:
当点击了元素之后,元素背景颜色由天蓝色变为粉红色,并且宽度增加为250px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>div{width:200px;height:200px;background:skyblue;}
</style>
</head>
<body>
<div></div>
<script>
//获取元素
vardiv =document.querySelector('div');
//注册事件 处理程序
div.onclick = function(){
//div.style里面的属性采用驼峰命名法
this.style.backgroundColor = 'pink';
this.style.width='300px';
}
</script>
</body>
</html>点击前

点击后

案例2:
点击关闭按钮,关闭当前登录二维码
核心思路:
1、利用样式的显示和隐藏元素,display:none隐藏元素;display:block显示元素
2、点击按钮,让二维码盒子隐藏起来
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .box{
8 position:relative;
9 width:130px;height:150px;
10 border:1px solid red;
11 margin:100px auto;
12 font-size:18px;
13 text-align:center;
14 color:red;
15 }
16 .box .img{
17 margin-top:5px;
18 }
19 .close{
20 position:absolute;
21 top:-1px;
22 left:-18px;
23 border:1px solid red;
24 cursor:pointer;
25 }
26 </style>
27 </head>
28 <body>
29 <div class="box">
30 登录二维码
31 <img src="tao.png"class="img">
32 <img src="close.png"class="close">
33 </div>
34 <script>
35 //获取元素
36 varbox =document.querySelector('.box');
37 varclose =document.querySelector('.close');
38 //注册事件 处理程序
39 close.onclick = function(){
40 box.style.display = 'none';
41 }
42 </script>
43 </body>
44 </html>显示效果(点击关闭按钮之后,触发onclick事件,运行display:none;登录二维码消失):

(二)element.className 类名样式操作
注意:
1、如果样式比较多,可以采用操作类名方式更改元素样式
2、class因为是保留字,因此使用 className 来操作元素的 class 类名属性
3、className 会直接更改元素的类名,会覆盖原先的类名。
4、如果想要保留原来的类名又想添加新的类名,可以这样写 this.className = 'first change';
这里,如果添加了多个类,具体应用那个类添加的样式,遵循CSS样式优先级规则,写在下面的样式优先级更高
通过触发事件给元素添加类名,来实现为元素更改更多的样式;适合于样式较多,功能更加复杂的情况。
实例一:
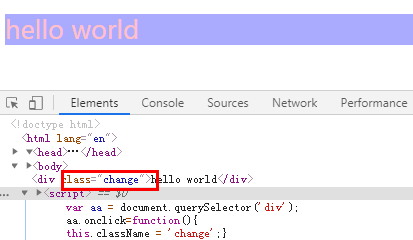
单击div,为元素添加class类名,添加名为change的类,使用类change的样式。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .change{
8 background-color:#aaf;
9 color:pink;
10 font-size:25px;
11 margin-top:100px;}
12 </style>
13 </head>
14 <body>
15 <div class="first">hello world</div>
16 <script>
17 varaa =document.querySelector('div');
18 aa.onclick=function(){
19 this.className = 'change';}
20 </script>
21 </body>
22 </html>
点击之后:(为更改元素的类名,并且更改过后的样式会覆盖原有样式,所以点击完之后 类名由 first 变成了 change)

实例二:
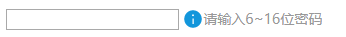
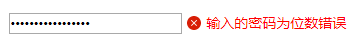
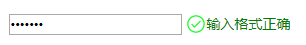
密码框格式提示错误信息
如果用户离开密码框,里面输入的个数不是6~16,即提示错误信息,否则 提示输入正确信息
实现分析:
1、首先判断使用的事件是失去焦点 onblur
2、如果输入正确则提示正确的信息,小图标颜色为绿色
3、如果输入不是6~16位,则提示错误信息颜色为红色,小图标变化
4、因为里面需要改变的样式比较多所以采用 className 修改样式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>密码框格式提示错误信息</title>
6 <style>
7 .box{
8 width:600px;
9 margin:100px auto;
10 }
11 .massage{
12 display:inline-block;
13 font-size:14px;
14 color:#999;
15 background:url(info_filled.png) no-repeat left center;
16 padding-left:20px;
17 }
18 .wrong{
19 color:red;
20 background:url(close_filled.png) no-repeat left center;
21 }
22 .right{
23 color:green;
24 background:url(check.png) no-repeat left center;
25 }
26 </style>
27 </head>
28 <body>
29 <div class="box">
30 <input type="password"class="inp">
31 <p class="massage"> 请输入6~16位密码</p>
32 </div>
33 <script>
34 //获取元素
35 varinp =document.querySelector('.inp');
36 varaa =document.querySelector('.massage');
37 //注册事件
38 inp.onblur = function(){
39 //根据表单里面值的长度,进行判断
40 if(this.value.length < 6 || this.value.length > 16){
41 aa.className = 'massage wrong';
42 aa.innerHTML = '输入的密码为位数错误';
43 }else{
44 aa.className = 'massage right';
45 aa.innerHTML = '输入格式正确'
46 }
47 }
48 </script>
49 </body>
50 </html>



五、排他思想
可以每一个元素都单独添加单击事件,但是需要写大量的重复的代码,未免太过麻烦
如果有同一组元素,如果想要某一个元素实现某种样式,需要用到循环的排他思想
1、先给所有元素清除样式;
2、给当前元素设置样式;
3、注意顺序不能颠倒,首先干掉其他元素,再设置当前元素;
实例:
给五个按钮都可以实现点击按钮之后,按钮背景变成 蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多个按钮的单击事件</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
<script>
//获取所有按钮元素
varbtns =document.getElementsByTagName('button');
//btns 得到的是伪数组,里面的单独元素是 btn[i]
for(vari=0; i <btns.length; i++){
btns[ i ].onclick = function(){
//第一步,先将所有的按钮背景颜色都去掉
for(vari = 0; i <btns.length; i++){
btns[i].style.backgroundColor = '';
}
//第二步,然后才让当前元素的背景颜色改变
thisstyle.backgroundColor = '#aaf';
}
}
</script>
</html>