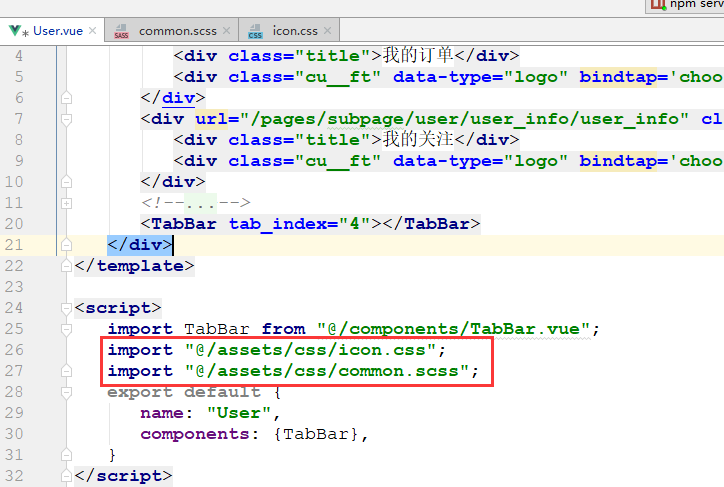
import "@/文件路径"; //@代表的是你的项目根路径

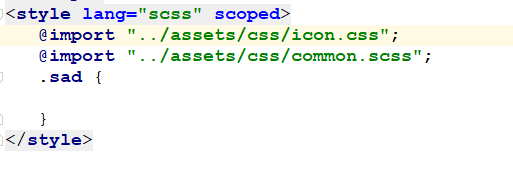
二、在style标签中引入(可设置成局部)
在标签上添加scoped 属性后则变成了局部引用
注意:下图的icon.css文件仍然是全局引用,需要将文件后缀改为scss或者less才能变成局部的
在更换过程中建议改成scss类型,因为它支持css的所有语法。

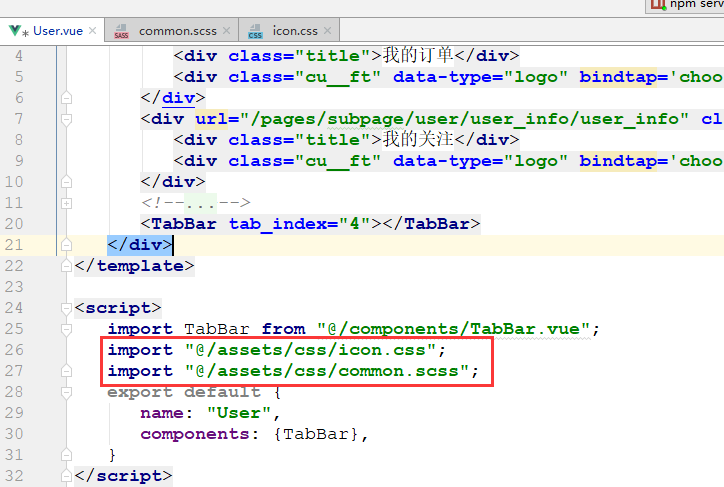
import "@/文件路径"; //@代表的是你的项目根路径

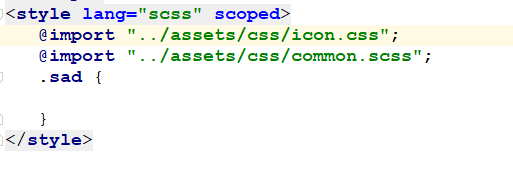
二、在style标签中引入(可设置成局部)
在标签上添加scoped 属性后则变成了局部引用
注意:下图的icon.css文件仍然是全局引用,需要将文件后缀改为scss或者less才能变成局部的
在更换过程中建议改成scss类型,因为它支持css的所有语法。

免责声明:文章转载自《Vue中引入css文件》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇[转]Ubuntu上安装TL-WN725N 2.0无线网卡驱动js模拟发送 FormData数据下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
关于Nuxt的css嵌入到html代码中的问题,效果如下: 解决方案其实很简单:在nuxt.config.js文件中的build对象添加extractCSS:{allChunks:true},extractCSS是将内嵌的css提取到外部,allChunks代表所有的都执行,代码如下: build: { extractCSS: { allChu...
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架。 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。 一个运行时依赖 (@vue/cli-service) 一个开发环境依赖,局部安装在每个 @vue/cli 创建的项目中。 可升...
首先说明本人所理解的这几个元素的计算 window高度应当是文档所在窗口的可视高度(没有包括浏览器的滚动条),计算方法document.documentElement.clientHeight document高度应该为文档内容的高度,计算方法Math.max(document.body[ "scrollHeight" ], document....
一、css的四种引入方式 1.内联式引用:直接用在标签上,但维护成本高 style='font-size:16px;color:#000000' 2.外部连接式引用:css代码与html代码分离,便于代码重复使用 <link href="css/style.css" type="text/css" rel="stylesheet" /> st...
1/**//**//**//*按钮样式*/ 2.ButtonCss {}{ 3 font-family: "Tahoma", "宋体"; 4 font-size:9pt; color: #003399; 5 border: 1px #003399 solid; 6 color:006699; 7 BORDER...
现在人人都想成为安卓/IOS应用开发工程师。其实,安卓/IOS应用可以用很多种语言来实现。由于我们前端开发工程师,对HTML5/CSS/JavaScript的网络编程已经相当熟悉了。所以,今天大家将会认识到一些利用前端语言来开发安卓/IOS应用的工具。 在文章的末尾,也介绍了使用JAVA、C#、Lua以及AS3来开发安卓应用的工具。 希望大家都能找到适...