首先说明本人所理解的这几个元素的计算
window高度应当是文档所在窗口的可视高度(没有包括浏览器的滚动条),计算方法document.documentElement.clientHeight
document高度应该为文档内容的高度,计算方法Math.max(document.body[ "scrollHeight" ], document.documentElement[ "scrollHeight"])
html高度应当为html元素的高度(包括边框滚动条),计算方法htmlElement.offsetHeight
body高度是body元素的高度(包括边框滚动条),计算方法bodyElements.offsetHeight;
以上测试方式和jQuery的处理相同。直接使用jQuery来测试。
用例:
注意:里面的#absolute是脱离文档流的元素。
测试必要条件:
1.所有测试都在没有设定margin/padding为整数的情况下测定。
2.其中细节高度笔者使用QQ截图工具取像素对比
<!DOCTYPE html> <html lang="ch-cn"> <head> <meta charset="utf-8"> <script type="text/javascript" src='jquery-1.9.1.js'></script> <style type="text/css"> html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{ margin: 0; padding:0; } #absolute{ position: absolute; margin-left: 300px; height: 500px; width: 500px; background: #ff0; } #normal{ height: 300px; width: 300px; background: #f00; } </style> </head> <body> <div id='absolute' >我是absolute</div> <div id="normal">我是normal</div> <script type="text/javascript"> function show(){ console.log("window height " + $(window).height()); console.log("document height " + $(document).height()); console.log("html height " + $("html").height()); console.log("body height " + $("body").height()); } </script> </body> </html>
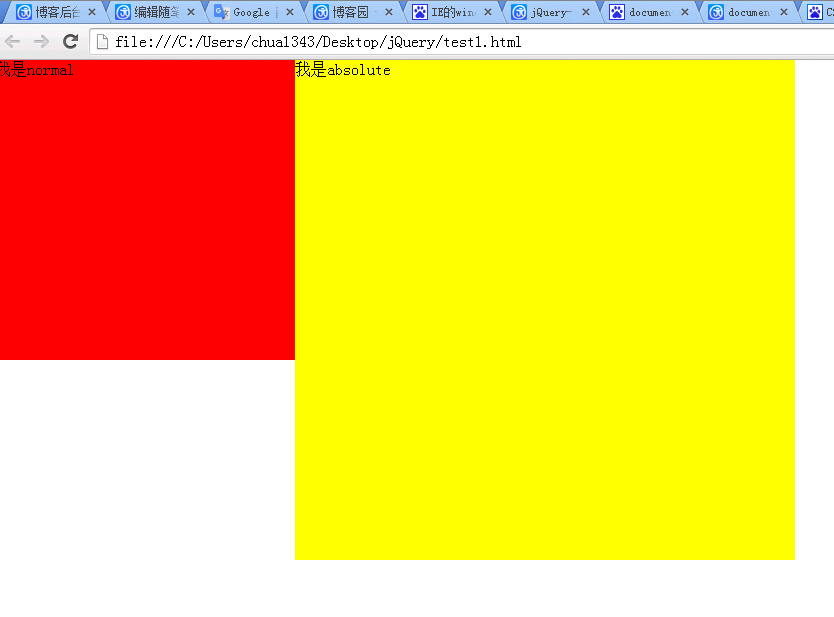
显示效果为

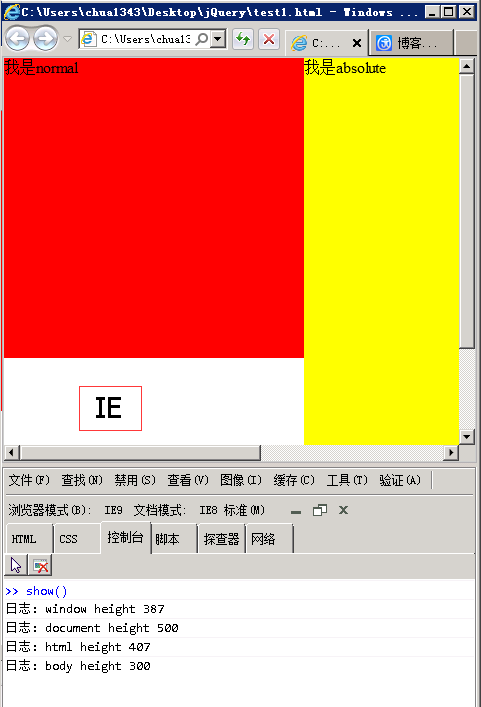
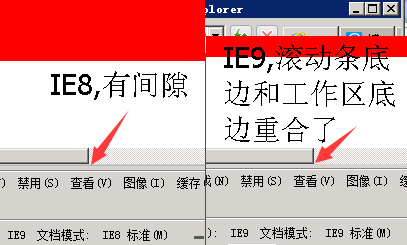
第一组测试:IE8



IE8总结:
window可视窗口高度,不包括浏览器滚动条(IE后面两个图对比可得,第二个IE下面有个滚动条占6px)。IE有一个特点:window高度与真正的可视窗口相比会少4px(第三个IE图片可知,这个时候document的高度和可视窗口高度相同),说明IE的window四边有2px的间隙,也就是IE自己的offset值。
document文档高度,完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个IE图可得)和IE工作区(看html解释)取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
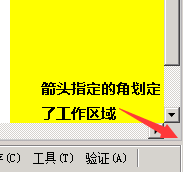
html高度是窗口的高度,这个窗口是IE自己划定的浏览器工作区域高度,包括可视窗口、2px的offset、浏览器滚动条等等,看下面的效果图

body高度是内容真实高度(脱离文档流定位的不再里面,三个图可以为此作证)
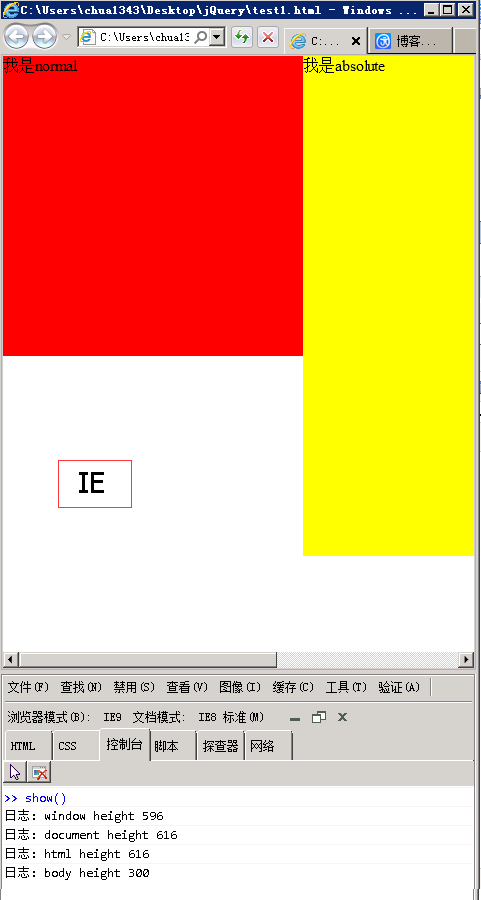
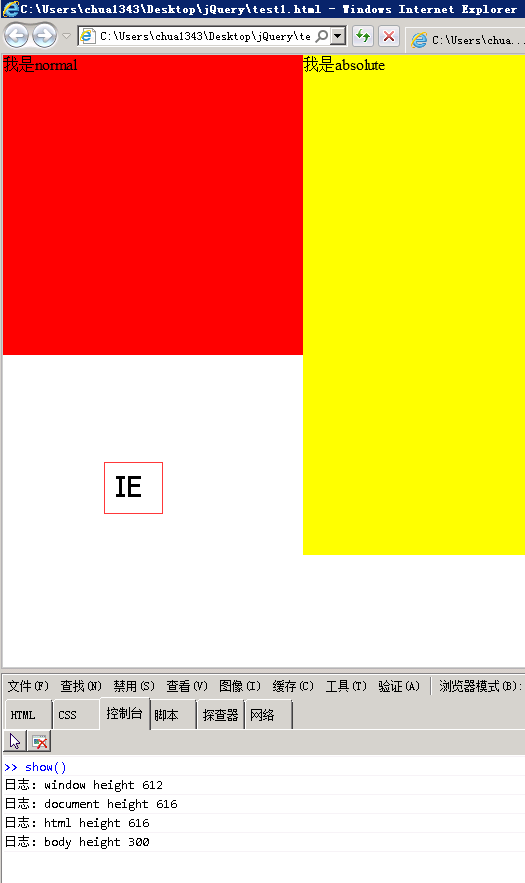
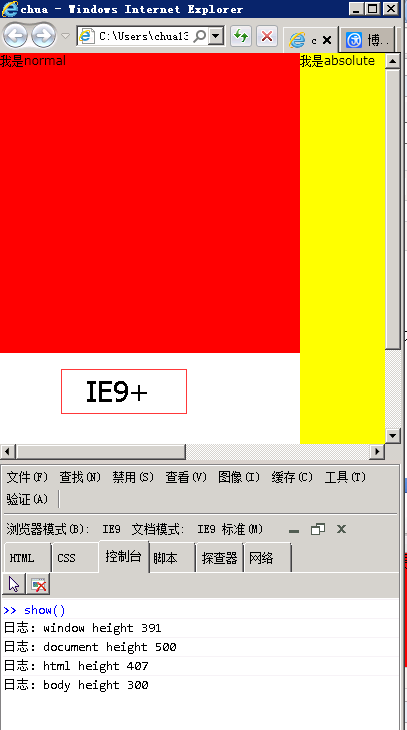
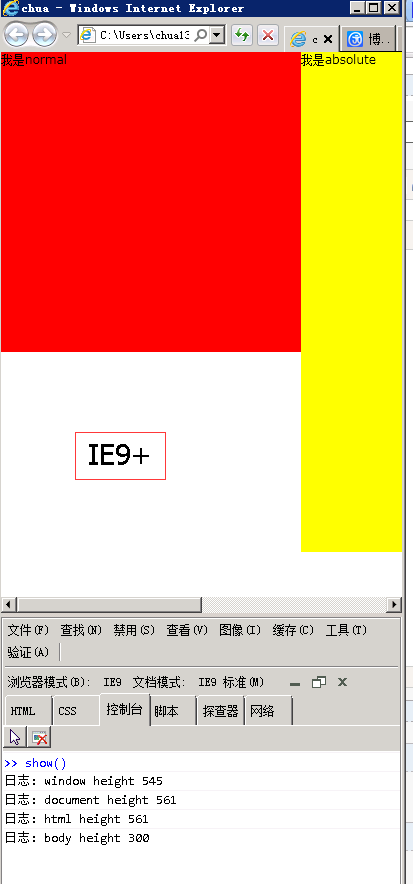
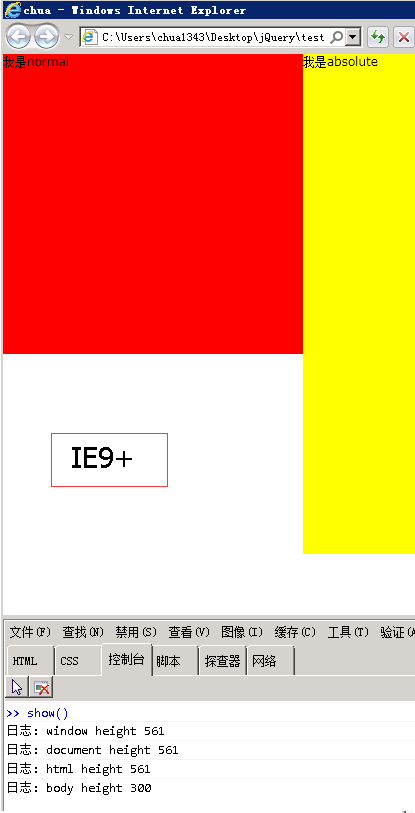
第二组测试:IE9+



IE9+总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document文档高度,完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个IE图可得)和IE工作区(看html解释)取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度是窗口的高度,这个窗口是IE自己划定的浏览器工作区域高度,包括可视窗口、浏览器滚动条,比IE8要标准一些(没有offset了,滚动条和工作区边也没有了间隙,看下图)

body高度内容真实高度(脱离文档流定位的不再里面)
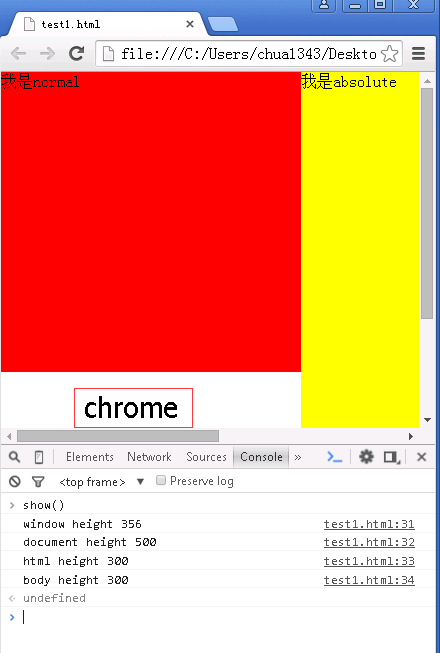
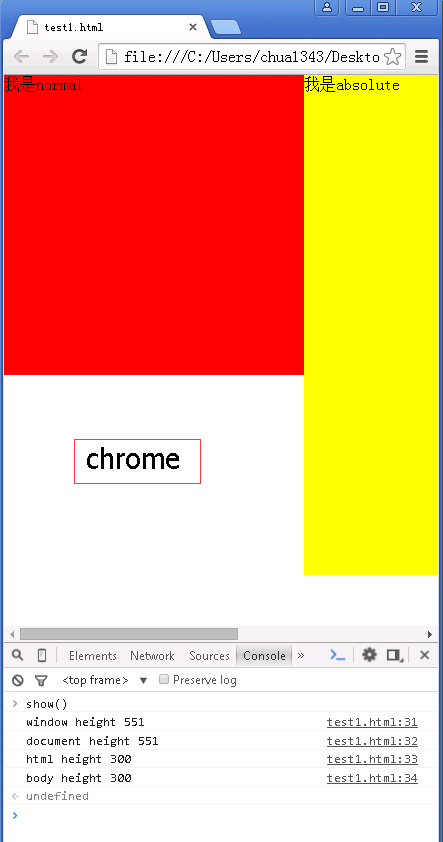
第二组测试:chrome


chrome总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document高度是完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个chrome图可得)和可视窗口高度取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度和body内容高度相同
body高度内容真实高度(脱离文档流定位的不再里面)
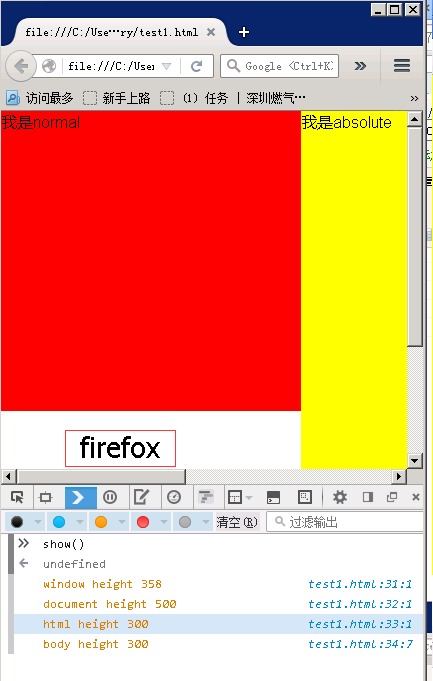
第三组测试:Firefox


Firefox总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document高度是完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个Firefox图可得)和可视窗口高度取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度和body内容高度相同
body高度内容真实高度(脱离文档流定位的不再里面)
好了,总结一下:
window高度是可视窗口高度,不包括浏览器滚动条高度。比较特别的是IE8的可视窗口边上有2px的offset,所以IE8的可视窗口高度会比我们看到的窗口要小4px。
document高度是完整文档高度,这个高度计算根据浏览器不同而不同:标准浏览器document高度 = max(文档真实完整高度【包括脱离文档流的元素的显示】,可视窗口高度);IE浏览器document高度 = max(文档真实完整高度【包括脱离文档流的元素的显示】,IE工作区高度【需要注意的是iframe可以设置高度,这个高度就是工作区高度,所以IE工作区高度完全可能是高于整个显示屏高度的】)
html高度分两种:标准浏览器html高度=body内容高度;IE浏览器html高度 = IE工作区高度(具体查看IE的分析);
body高度是内容真实高度(脱离文档流定位的不再里面)。
当然上面的分析没有计算偏移margin和padding在内。比如标准的浏览器html高度=html的padding高度+body内容的偏移margin高度+body内容高度
对比总结中可以看出,IE和标准浏览器区别最大的是document和html的计算方法。有一点要说明的是,IE的documen高度因为可能是IE工作区高度,那么可能会包括滚动条,如IE9+测试的第二个图可以看出。
上面的测试结果在,iframe中测试也同样适用。
这种分析最耗时间,如果大家觉得不错就别光看不顶了。