功能实现程度:
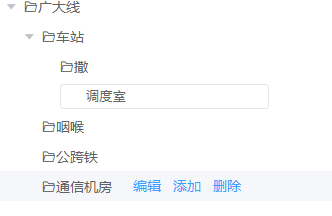
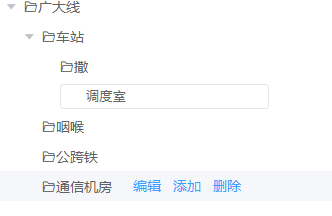
elment树形控件,已具备新增、删除功能,此项目,添加编辑功能,新增时可对节点命名,也可直接给已添加的节点修改名字
先看效果:



控件有所改动,如加输入框,输入关键字过滤,节点图标变换。。。。参看elment Tree树形控件文档即可
项目下载
项目地址:https://github.com/midnightvisitor/vue-el-tree.git
如需要,请自行下载
elment树形控件,已具备新增、删除功能,此项目,添加编辑功能,新增时可对节点命名,也可直接给已添加的节点修改名字



控件有所改动,如加输入框,输入关键字过滤,节点图标变换。。。。参看elment Tree树形控件文档即可
项目地址:https://github.com/midnightvisitor/vue-el-tree.git
如需要,请自行下载
免责声明:文章转载自《vue实现elment 可编辑树形控件》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇R—读取数据(导入csv,txt,excel文件)陶瓷基板下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
解决方法:在设置里面直接贴上代码: "vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "auto",}}, 注: // 对属性进行换...
1、watch使用的几种方法(1)通过watch监听data数据的变化,数据发生变化时,就会打印当前的值 watch: { data(val, newval) { console.log(val) console.log(newval) } } (2)通过watch监听docData数据的变化...
动态加载菜单 之前的 导航树 是写死的,实际应用中需要从后台服务器获取菜单数据之后动态生成。 之前的mock已经准备好了模拟数据 接口模块化 之前说过,当接口变多时,放在一个 interface.js 中不方便维护。 现在改名为 api.js 作为集合文件,将里面的 相关接口 都转入新的文件夹 modules 里面。 模块化之后,模块接口写在相应的模块...
这个是axios的中文文档,挺详细的: https://www.kancloud.cn/luponu/axios/873153 文档中的 使用 application/x-www-form-urlencoded format 这一部分讲的就是 通过axios发送FromData的方法, 下面是我在vue项目中使用的示例: 在本组件的method添加了一个点...
1、安装 svg-sprite-loader npm install svg-sprite-loader -D 或者 npm install svg-sprite-loader --save-dev 2、将所有svg图片放到assets/svg下,以此为例,修改文件 build/webpack.base.conf.js 找到代码: { test: /....
近期做了一个功能,是接入一个海康的摄像头的监控视频,怎么获取m3u8的视频这里就不在叙述了,只说一下怎么将m3u8格式的视频成功播放 一、m3u8和HLS介绍 1.M3U8文件是指UTF-8编码格式的M3U文件。M3U文件是记录了一个索引纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。 2.HLS 与...