这个是axios的中文文档,挺详细的:
https://www.kancloud.cn/luponu/axios/873153
文档中的 使用 application/x-www-form-urlencoded format 这一部分讲的就是 通过axios发送FromData的方法,
下面是我在vue项目中使用的示例:
在本组件的method添加了一个点击事件,点击了发送FromData格式的post请求。
<template>
<div class="login">
<div>
<div class="login_input"><input type="text" v-model="tel" placeholder="请输入手机号" autocomplete="false"><button @click="getAuthCode">获取验证码</button></div>
<div class="login_input"><input type="text" v-model="msg" placeholder="请输入验证码" autocomplete="false"></div>
</div>
<div @click.stop="login">登录</div>
</div>
</template>
<script>
import Header from '../components/Header';
/*
我们想通过axios 提交FromData,需要用到qs库(这个库不用npm下载,直接引用即可),
qs是一个url参数转化(parse和stringify)的js库。
qs.stringify() 和JSON.stringify() 作用相似,都是序列化,但他们完全不是一个东西,
假设我要提交的数据是: let a = {name:'hehe',age:10};
qs.stringify(a)序列化结果为 name=hehe&age=10
而JSON.stringify序列化结果为: {"name":"hehe","age":10} 转成字符串
使用 application/x-www-form-urlencoded format 使用这种请求头 发送法数据就是 FromData格式
默认情况下,axios将JavaScript对象序列化为JSON。 要以application / x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
这里我们是采用的ES6 语法 引入 的qs模块
*/
import qs from 'qs';
export default{
name: "Login",
components: {Header},
data(){
return{
tel: '',
msg: ''
}
},
methods: {
//获取验证码
async getAuthCode(){
//console.log('sss');
//let data = await this.$http.post('https://i.meituan.com/account/custom/mobilelogincode2' + '?mobile=17664068406');
//直接post请求及传参数
//let data = await this.$http.post('https://i.meituan.com/account/custom/mobilelogincode2', { mobile: '17664068406'});
//console.log(data);
//通过POST方式发送FormData格式的参数 的写法
let data = await this.$http({//这里的 this.$http 就是axios 因为 我在vue原型上,挂载axios的时候,把axios改名为$http 了。
url: 'https://i.meituan.com/account/custom/mobilelogincode2', //请求路径(接口)
method: 'POST', //请求方式
headers: { 'content-type': 'application/x-www-form-urlencoded' }, //请求头,发送FormData格式的数据,必须是 这种请求头。
data: qs.stringify({mobile: '17664068406'}), //发送请求要传的FormData参数。必须用 qs.stringify()序列化一下。
});
console.log(data);
}
}
}上面的this.$http就是axios 因为 我在vue原型上,挂载axios的时候,把axios改名为$http 了。我挂载的方法,可以看https://www.cnblogs.com/taohuaya/p/10177967.html这篇博客,有一个地方提到了。
下面我们看一下效果:
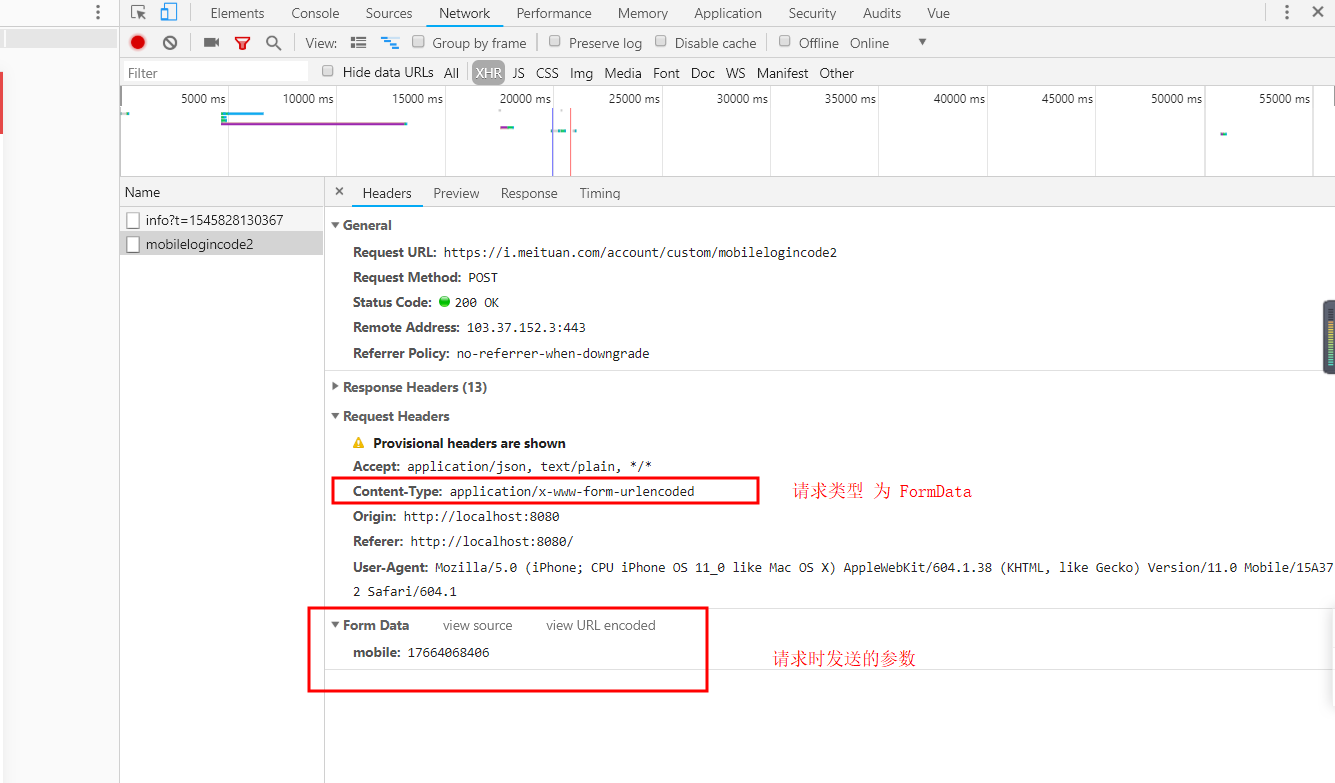
请求时发送的信息:

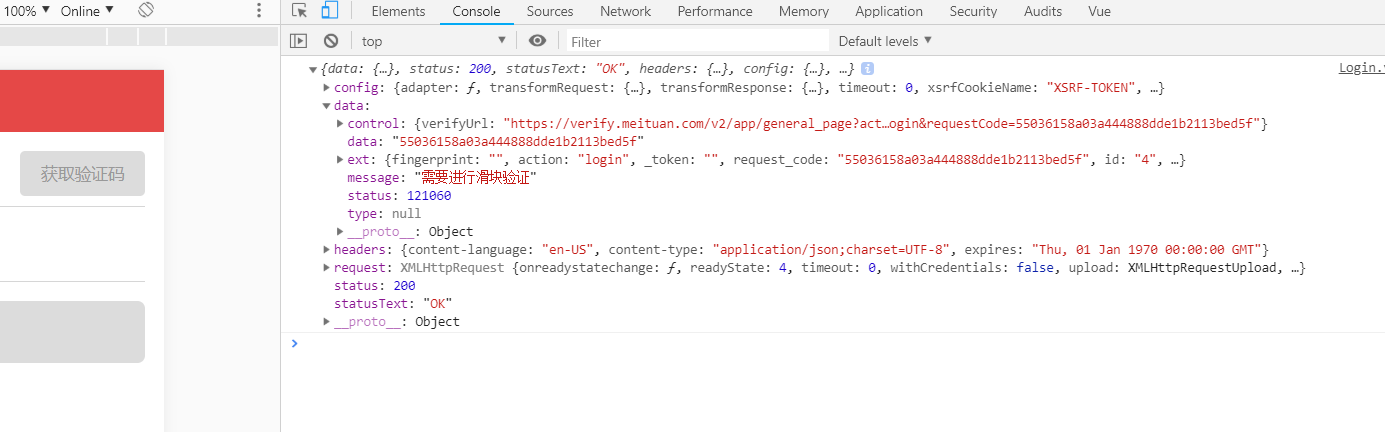
返回的数据:

搞定了,结束。