vue官网对于inheritAttrs的属性解释:如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
可能不是很好理解,我们可以举个例子来验证一下。
父组件 parent-component.vue
子组件 child-component.vue 设置 inheritAttrs: true(默认)
<template> <div class="child">子组件</div> </template> <script> export default { inheritAttrs: true, mounted() { console.log('this.$attrs', this.$attrs) } } </script>
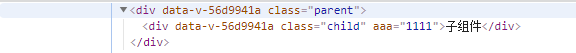
最后渲染的结果:
Elements

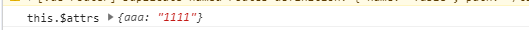
Console

子组件 child-component.vue 设置 inheritAttrs: false
<template> <div class="child">子组件</div> </template> <script> export default {
inheritAttrs: fasle, mounted() { console.log('this.$attrs', this.$attrs) } } </script>
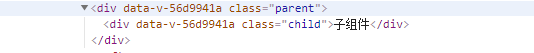
最后渲染的结果:
Elements

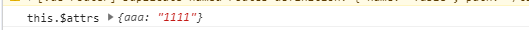
Console

总结:
由上述例子可以看出,前提:子组件的props中未注册父组件传递过来的属性。
1.当设置inheritAttrs: true(默认)时,子组件的顶层标签元素中(本例子的div元素)会渲染出父组件传递过来的属性(本例子的aaa="1111")。
2.当设置inheritAttrs: false时,子组件的顶层标签元素中(本例子的div元素)不会渲染出父组件传递过来的属性(本例子的aaa="1111")。
3.不管inheritAttrs为true或者false,子组件中都能通过$attrs属性获取到父组件中传递过来的属性。