HTML5已经在Web开发中越来越流行。并且现在大部分流行的浏览器包括Firefox 6, Google Chrome, IE9等都支持HTML5。 利用框架能够帮助Web开发人员快速进行设计和开发。一个HTML5的框架提供了许多功能,如优美的排版,视频播放器,表单验证等,使开发人员能够轻松地 开发Web应用程序。
1. 52 Framework : HTML5-CSS3 Framework

该框架支持HTML5和CSS3,支持目前所有的浏览器。该框架充分利用了HTML5所有的优势。在网页设计师的世界中,CSS3是非常酷的东西,使用CSS3可以节省网页设计和布局的时间。在开发中可以使用CSS3所有的特性,如文本/框阴影、圆角和动画等。
Website
2. Gridless : HTML5-CSS3 Framework For Crossbrowser Websites

Gridless is an optionated HTML5 CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography. It works on DBY (don’t bore yourself) approach and allows developers to use CSS normalization, beautiful typography, a well organized folder structure, IE bug fixes and other nice tricks for their websites.
The most exceptional feature of Gridelss is that it uses mobile first responsive web design, which means that it adapts itself to the device’s width which turns it into work anywhere with any old feature phone, newer Smartphone, tablets, notebooks and bigger desktops. It supports all modern browsers like Firefox, opera, chrome, Safari and IE 6+.
Website
3. Perkins : HTML5-CSS3 Framework
Perkins 是一个 HTML5/CSS3 框架,主要为简化开发者和设计师的工具。使用一个基础的 HTML5 模板,包含多数所支持的标签以及一些 CSS 样式,便于创建诸如导航、圆角、渐进等效果。
Website
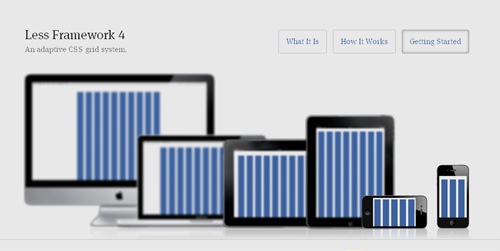
4. Less Framework 4

Less Framework is a CSS grid system for designing adaptive multicolumn websites layouts. It contains 4 layouts and 3 sets of typography presets, all based on a single grid. Less Framework can easily built sites compatible with mobiles and smart phones and it works fine with all modern browsers such as Firefox, Chrome, Safari, Opera, Nokia Webkit, WebOS, Blackberry OS, Android Webkit, and Mobile Safari etc.
Website
5. Gravity : SASS Based Front End HTML5-CSS3 Framework

Gravity is SASS based framework for making powerful, easily maintainable HTML5 websites. Gravity holds every type of feature for developing beautiful websites such as readymade typography presets, media queries, button styles, from styling, column sizing based on variables and much more. Users need to install SASS to run the framework. It includes numbers of killer features such as it is SASS based, CSS3 Mixins, Rapid Prototyping, Grid builder, CoffeeScript, Core JS imports and many more.
Website
6. HTML5 BoilerPlate
HTML5 Boilerplate 是一个HTML / CSS / js模板,是实现跨浏览器正常化、性能优化,稳定的可选功能如跨域Ajax和Flash的最佳实践。 项目的开发商称之为技巧集合,目的是满足您开发一个跨浏览器,并且面向未来的网站的需求。
HTML 5样板的一些特性如下:
支持HTML 5
跨浏览器兼容,包括对IE6的支持
高速缓存和压缩规则,最佳实践配置
移动浏览器优化
单元测试套件Javascript分析
移动与特定CSS规则的IOS和Android的浏览器支持
7. G5 Framework : HTML5-CSS3 Front End Framework
G5 Framework 是一个 (X)HTML5, CSS3, PHP & jQuery 前端框架。该框架旨在提升开发效率、减少代码。
关键特性:
- HTML5 baseline
- Base CSS
- PHP Active Class
- Smooth Scroll to Top
- HTML5 Placeholder Fallback
- Base SEO
- Based on a F Layout
- Sticky Footer
- Clean Organization
8. Baseline : HTML5-CSS Framework

Baseline is HTML5 frame works which assists users to easily create and develop websites and web applications. Baseline comes standard typography, includes style for HTML form and new HTML 5 tags. Baseline supports all modern browsers such as Safar 3+, Google Chrome, Firefox 3+, Opera 9+, and IE 8.
Website
9. Sprout Care : Open Source HTML5 Framework

Sprout care is an open source HTML5 Framework used to rapidly build up innovative web applications. With sprout care developers can build rich, interactive applications with less code. Sproutcore includes many features like Clean MVC Architecture – which keeps users codes sensible and organized for easy maintenance, Incredible Speed—client-side logic means no more waiting for severs, Sproutcore apps give you a native experience, built in tools that will make your application beautiful and many more.
Website
10. LimeJS : HTML5 Game Framework

LimeJS是一个HTML5游戏框架,能够帮助开发人员为流行的触摸设备和桌面浏览器快速开发出用户友好,拥有原生体验的游戏。
Website
11. Cartagen : HTML5 Framework For Dynamic Mapping

Cartagen lets you make beautiful, customized maps with a simple stylesheet. Maps are styled with Geographic Style Sheets (GSS), GSS is a scripting language as well making Cartagen an idea framework for loan modification mapping dynamic data. Cartagen is vector mapping, client side HTML 5 framework for rendering maps in native HTML5 applications. It is written in JavaScript, it uses the new Canvas element to load mapping date from various sources including OpenStreetMap.
Website
12. inuitCSS : HTML5-CSS Framework

Inuitcss是一个漂亮和实用的框架。能够帮助我们开发出漂亮的网站。它支持新的HTML5标签,支持平板电脑和智能手机。Developers can build their own fluid grid systems and it provides nice typography for development along with all type of modern browsers supports even IE6.
Website