上回在Panel的应用中我们应该能大致区分开conteEl和renderTo,这回我们从定义中区分。
在Panel的API中,
contentEl:String
指定一个现有的HTML元素或者id作为此组件的内容。
这个config选项是用来利用现有的HTML元素,并将其放置在一个新的组件的布局元素(它只是将指定的DOM元素移动到,已经被渲染的组件之中当内容使用)
注意:
在其他配置的HTML被插入到组件之后,指定的HTML元素被追加到组件的布局元素中,document中将不再包含此元素。
这个指定的HTML元素不参与到该组件的任何布局方案。仅仅是HTML。布局是在子项上操作的。可以增加x-hidden或者x-hide-display CSS类,防止内容的简短闪烁,然后才呈现到面板中。
renderTo: String/HTMLElement/Ext.Element
这个组件将被渲染到哪个元素,可以是Id指定元素、DOM元素或者已经存在的Element。
注意:如果Component组件是一个Container容器的子项,不要使用此选项。容器的布局管理器会渲染和管理其子项。
当你配置此项,就不需要调用render()方法了。
追溯:Ext.AbstractComponent中的render
当Container第一次渲染的时候,容器的子组件由容器的布局管理器(Layout Manager)渲染。
当一个新的子组件需要添加到已经被渲染的Container,你需要调用Container的doLayout刷新,导致未被渲染过的子组件被渲染呈现出来。这个必须的,这样你可以在需要时,仅
刷新布局一次添加多个组件。
当创建复杂的UI时,Container的布局管理器(layout manager)记住子项的大小和位置。如果你期网子项能够大小能够与用户交互响应,你必须给Container配置布局管理器,让它创建管理你新中的布局类型。
忽略Container的布局参数,你将使用基础布局管理器,不做别的就是把子组件顺序的放到Container中。这种情况下,没有大小和位置的呈现。
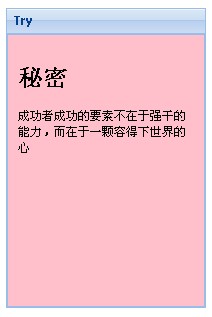
<div id ="content"> <h1>秘密</h1> <p>成功者成功的要素不在于强干的能力,而在于一颗容得下世界的心。</p> </div> <div id = "wrap"></div>
Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { id: 'frontcard', 200, height: 300, title:"Try", bodyStyle: { "background-color": "pink", "border-width":"2px", "padding":"10px" }, renderTo: 'wrap', contentEl:'content' }); });

看到有的代码中还有applyTo,实验过,和renderTo是一样的功能,应该是早期版本中的用法。现在一直保留可以兼容。
参考文献