EXTJS是一个兼容AJAX的前台WEB UI的框架,在普通的HTML文件的 BODY 元素中无须写任何HTML代码,就能产生相应的表格等元素。
首先是为每一个页面定义一个类,再以EXTJS的规范格式增加所需的元素,可以使用所见所得的工具:extbuilder 来操作,这个类将以XXXXX.js的文件名保存,最后在相应的HTML页面中引入相关的JS和CSS文件:
1 | <script type=" text/javascript " src="/EXTJS/ext-2.2/adapter/ext/ext-base.js "></script> |
2 | <script type=" text/javascript " src="/EXTJS/ext-2.2/ext-all-debug.js "></script> |
3 | <link rel=" stylesheet " type=" text/css " href=" /EXTJS/ext-2.2/resources/css/ext-all.css " /> |
4 | <script type=" text/javascript " src= "XXXXX.js "></script> |
并在BODY中加入下面这段JAVA SCRIPT:
01 | <script> |
02 | Ext.onReady( function () { |
03 | Ext.QuickTips.init(); |
04 | Ext.form.Field.prototype.msgTarget='side'; |
05 | var viewport=new Ext.Viewport( { |
06 | layout : 'fit', |
07 | border : false, |
08 | items : [new system.XXXXX()] |
09 | }); |
10 | viewport.render(); |
11 | }); |
12 | </script> |
其中XXXXX就是之前新加的JS类,则EXT引擎就会以一定的非常漂亮的样式渲染出页面来,并且以后的页面风格要改变,只须更换CSS即可,无须改动页面。
附完整的代码: PagingGridPanel.js
001 | Ext.namespace('system'); |
002 | system.PagingGridPanel = function(config) { |
003 | Ext.applyIf(this, config); |
004 | this.initUIComponents(); |
005 | system.PagingGridPanel.superclass.constructor.call(this); |
006 | this.loadData(); |
007 | }; |
008 | Ext.extend(system.PagingGridPanel, Ext.Panel, { |
009 | initUIComponents : function() { |
010 | // BEGIN OF CODE GENERATION PARTS, DON'T DELETE CODE BELOW |
011 | this.store1 = new Ext.data.Store({ |
012 | proxy : new Ext.data.MemoryProxy({ |
013 | total : 2, |
014 | root : [{ |
015 | age : 56, |
016 | name : "IOyFo" |
017 | }, { |
018 | age : 239, |
019 | name : "87tPp" |
020 | }] |
021 | }), |
022 | reader : new Ext.data.JsonReader({ |
023 | root : "root", |
024 | total : "total", |
025 | id : "id" |
026 | }, [{ |
027 | mapping : "name", |
028 | name : "name" |
029 | }, { |
030 | type : "int", |
031 | mapping : "age", |
032 | name : "age" |
033 | }]) |
034 | }); |
035 |
036 | this.gridPanel1 = new Ext.grid.GridPanel({ |
037 | bbar : new Ext.PagingToolbar({ |
038 | xtype : "paging", |
039 | emptyMsg : "No data to display", |
040 | displayMsg : "Displaying {0} - {1} of {2}", |
041 | store : this.store1 |
042 | }), |
043 | selModel : new Ext.grid.RowSelectionModel({}), |
044 | columns : [{ |
045 | header : "name", |
046 | dataIndex : "name", |
047 | sortable : true, |
048 | hidden : false |
049 | }, { |
050 | header : "age", |
051 | dataIndex : "age", |
052 | sortable : true, |
053 | hidden : false |
054 | }], |
055 | store : this.store1, |
056 | height : 200, |
057 | tbar : new Ext.Toolbar([{ |
058 | handler : function(button, event) { |
059 | this.onButtonClick(button, event); |
060 | }.createDelegate(this), |
061 | text : "button" |
062 | }, { |
063 | handler : function(button, event) { |
064 | this.onButtonClick(button, event); |
065 | }.createDelegate(this), |
066 | text : "button2" |
067 | }]) |
068 | }); |
069 |
070 | Ext.apply(this, { |
071 | items : [this.gridPanel1] |
072 | }); |
073 | // END OF CODE GENERATION PARTS, DON'T DELETE CODE ABOVE |
074 | }, |
075 | loadData : function() { |
076 | this.store1.load(); |
077 | }, |
078 | onButtonClick : function(button, event) { |
079 | this.store1 = new Ext.data.Store({ |
080 | proxy : new Ext.data.MemoryProxy({ |
081 | total : 2, |
082 | root : [{ |
083 | age : 56, |
084 | name : "88888" |
085 | }, { |
086 | age : 239, |
087 | name : "99999" |
088 | }] |
089 | }), |
090 | reader : new Ext.data.JsonReader({ |
091 | root : "root", |
092 | total : "total", |
093 | id : "id" |
094 | }, [{ |
095 | mapping : "name", |
096 | name : "name" |
097 | }, { |
098 | type : "int", |
099 | mapping : "age", |
100 | name : "age" |
101 | }]) |
102 | }); |
103 | this.store1.reload(); |
104 | } |
105 | }); |
index.html
01 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
02 | <html xmlns="http://www.w3.org/1999/xhtml"> |
03 | <head> |
04 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> |
05 | <script src="http://cdn.bootcss.com/extjs/3.4.1-1/adapter/ext/ext-base.js"></script> |
06 | <script src="http://cdn.bootcss.com/extjs/3.4.1-1/ext-all-debug.js"></script> |
07 | <link href="http://cdn.bootcss.com/extjs/3.4.1-1/resources/css/ext-all.css" rel="stylesheet"/> |
08 | <script type="text/javascript" src="PagingGridPanel.js"></script> |
09 | </head> |
10 | <body> |
11 | <script> |
12 | Ext.onReady(function() { |
13 | Ext.QuickTips.init(); |
14 | Ext.form.Field.prototype.msgTarget = 'side'; |
15 | var viewport = new Ext.Viewport( { |
16 | layout : 'fit', |
17 | border : false, |
18 | items : [new system.PagingGridPanel()] |
19 | }); |
20 | viewport.render(); |
21 | }); |
22 | </script> |
23 |
24 | </body> |
25 | </html> |
项目截图

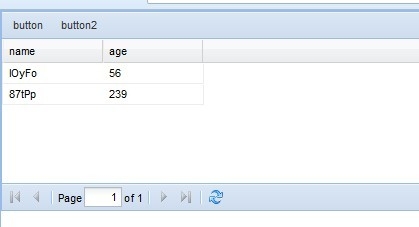
运行截图