上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑。那么今天就是来实战一下,写一个所有平台都能跑的页面出来。
首先我们要准备了解的基本知识如下,在H5开发中,我们的页面布局方式有
1. 默认布局(块状元素和内联元素)
2. 浮动布局(Float)
3. 定位布局(position: relative, absolute, top, left, right, bottom)
4. Flex布局
在ReactNative中,我们能用到的是1,3,4,没有2
另外,在H5中,我们css属性值是有单位的,在ReactNative中没有,ReactMix帮助我们解决这个问题,他作为语法糖支持了CSS的属性值单位问题,使得我们可以像写 css一样写12px, 12pt, 12em, 12rem,且这些单位有实际效力
px即像素,pt即磅,em即默认字体大小,默认是16px, rem即可变字体大小,随屏幕大小而不断变化,这个单位以后会非常重要,使我们解决iOS常见的设备适配问题的关键,有了他,妈妈再也不用担心我的设备适配问题了
Ok,那我们先创建一个空白页面,首先新建一个demo.js
(class Test extends App{
render(){
return (
<Body>
<Div>
HelloWorld!
</Div>
</Body>
);
}
}).run();
这里有个概念提交一下,熟悉ReactNative的同学,可能知道,在ReactNative里面,app启动,需要在AppRegist里面注册,任何app内的应用都有一个主入口,所以ReactMix封装了一个入口函数,兼容不同平台的实现,对于开发者来说只需要继承与App类,页面作为一个静态类,执行自己的run方法,就可以在app展现了
对于开发者来说,你只需要像以上写法一样,写一个自己的静态类,继承与App即可
然后按照ReactJS的模板,在render方法里面返回一段jsx的语法(未来会支持直接基于HTML做翻译,现阶段因为React 比较流行,所以还是基于ReactJs的模板方式)
接着,我们在./css目录里面创建一个test.css文件,写入样式
#J1 {
color: red;
}
.J2 {
background-color: yellow;
}
然后打开命令行,输入node react.css.build.js,
你可以看到css被同步编译test.js到./reactnative/css目录里面,生成了一个对应的test.js文件
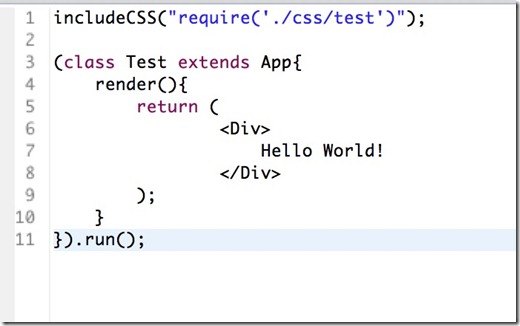
然后,在我们的刚才的./reactnative/demo.js文件里面,引入这个css文件,
输入includeCSS(“require(‘./css/test’)”)
这里可能会奇怪,为什么会有2层字符串,原理是这样的,在reactnative里面,我们实际需要的是./reactnative/css/test.js这个文件,而不是./css/test这个文件,在reactnative的加载机制,他按照字符串关键字做import的,所以不需要require语法执行,那么我们只要用一个字符串的require就可以实现加载,但是在H5中,加载css,我们是需要知道他的位置,创建link添加到head中去的,所以会有这么一个奇怪的兼容写法,后面我们说高级技巧的时候,会有一篇专门的章节,重点介绍这个
引入css之后,我们需要给div节点标记id和className,我们修改demo.js成这样
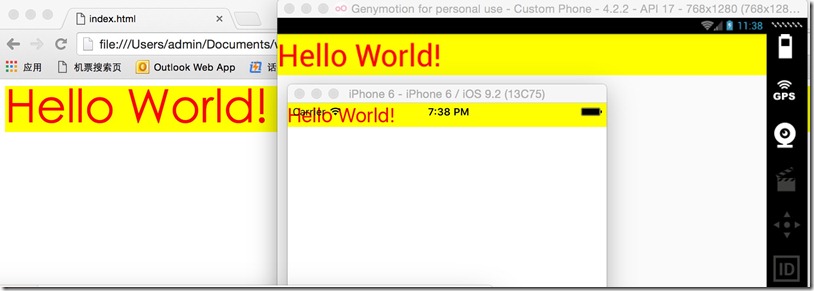
启动,查看效果如下
浏览器./web/index.html
iOS,启动模拟器
安卓启动模拟器
Ok,让我们再把页面做复杂一点,修改demo.js如下
接着修改CSS,使用一些className的组合嵌套
接着查看效果
Ok,符合预期,三个平台表现基本一致。
本周休息一周,ReactMix平台最近版本变更非常频繁,希望大家能关注这个新新的框架。我们会持续努力~!



![WO~Q53A4H{HOS`6D]7T]XUD WO~Q53A4H{HOS`6D]7T]XUD](https://images2015.cnblogs.com/blog/24991/201601/24991-20160115194553147-1523020946.jpg)