最近在开发移动端Vue移动端项目,查了一些资料,这里分享下如何在webpack工具构建下的vue项目,在手机端调试和预览,言归正传。
1.电脑和手机连接到同一个WIFI
a.台式电脑和手机同时链接一个路由器,使用同一个wifi;
b.笔记本也可以直接启用一个wifi,手机链接笔记本wifi也可以;
2.查询本地IP地址
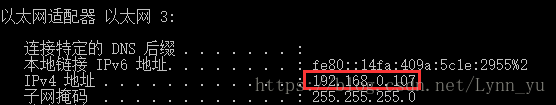
WIN+R,输入cmd回车,打开命令提示符,输入ipconfig,查看本地IPv4;
3.修改本地项目中IP地址
找到项目中config文件夹,下面index.js文件打开;
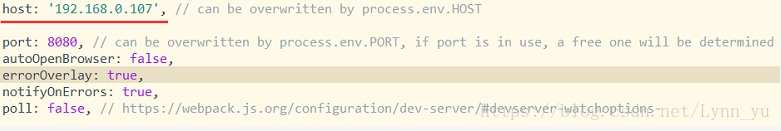
找到host: ‘localhost’, 改为上面本地IPv4地址
module.exports = {
dev: {
host: '192.168.0.107', // 原为: hotst: 'localhost'
}
}
4.制作二维码
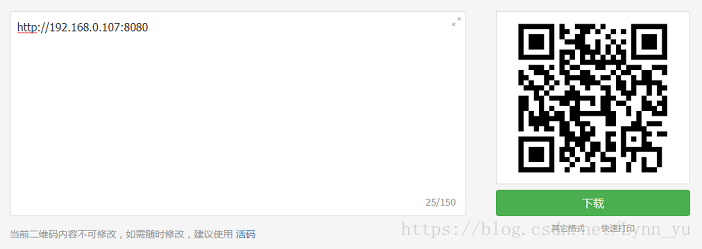
借助草料二维码生成修改后项目地址的二维码,https://cli.im/
5.重新启动项目
重新启动项目,然后浏览器地址输入本机地址http://192.168.0.107:8080 访问项目PC端项目;
然后,手机微信扫描二维码就可以访问啦
原文链接
https://blog.csdn.net/Lynn_yu/article/details/79912854