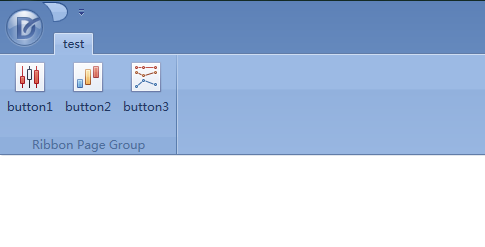
实现如下效果

<Window xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" x:Class="HTInvestmentManageSystem.MainWindow"
Title="金创投资管理系统" WindowState="Maximized">
<Grid>
<dxr:RibbonControl >
<dxr:RibbonDefaultPageCategory Caption="test">
<dxr:RibbonPage Caption="test">
<dxr:RibbonPageGroup Caption="Ribbon Page Group" ShowCaptionButton="False" IsCaptionButtonEnabled="False">
<dxb:BarButtonItem Content="button1" RibbonStyle="Large" LargeGlyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/Stock_32x32.png" Glyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/Stock_16x16.png"/>
<dxb:BarButtonItem Content="button2" RibbonStyle="Large" LargeGlyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/Futures_32x32.png" Glyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/Futures_16x16.png"/>
<dxb:BarButtonItem Content="button3" RibbonStyle="Large" LargeGlyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/PortTrade_32x32.png" Glyph="pack://application:,,,/HTInvestmentManageSystem;component/Images/PortTrade_16x16.png"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
</Grid>
</Window>