先装好note.js
安装过程很简单,一直点下一步就ok了。
1.1我们通过打开命令行工具(win+R),输入node -v查看node的版本,若出现相应的版本号说明你安装成功了

1.2.npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息

现在node环境已经安装完成了,npm包管理器也有了,听说由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
2.安装cnpm
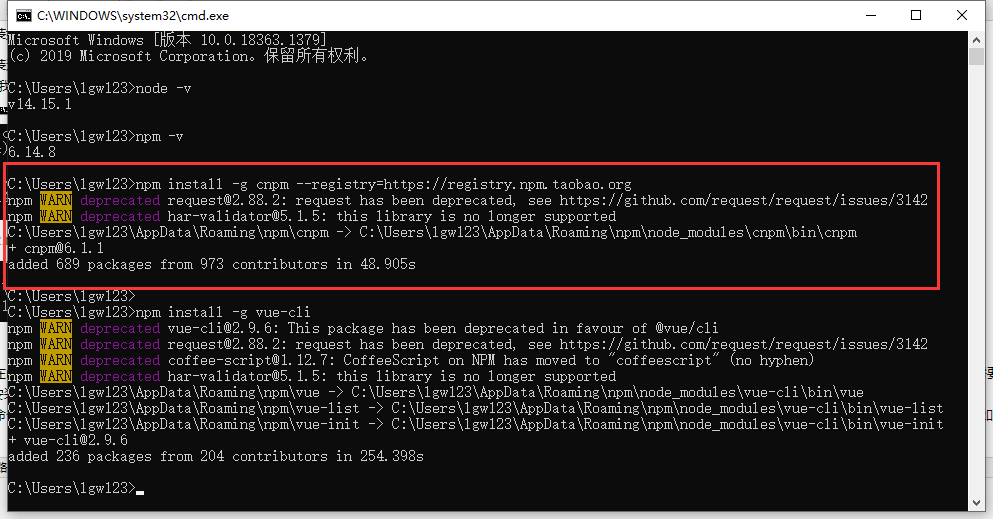
在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
3.安装vue-cli脚手架构建工具
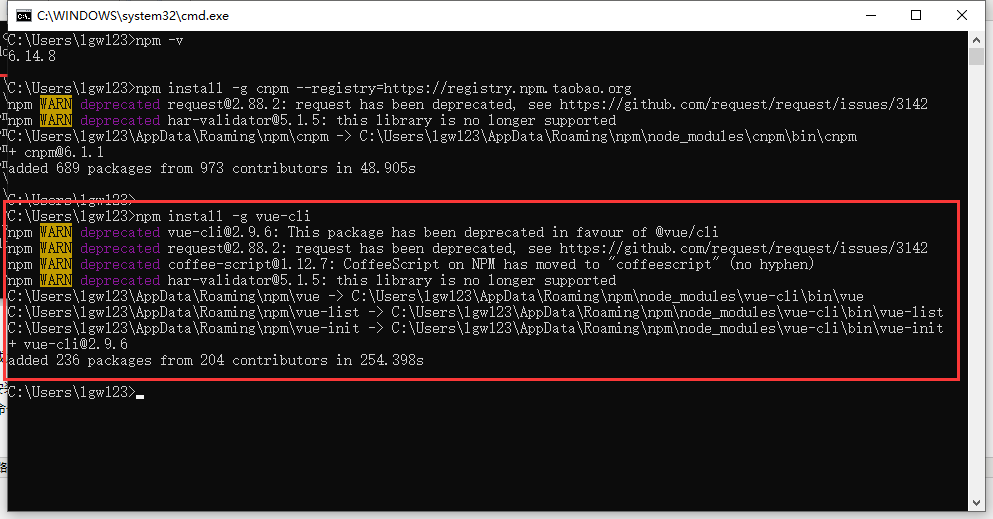
在命令行运行命令npm install -g vue-cli 然后等待安装完成。如下图:

升级
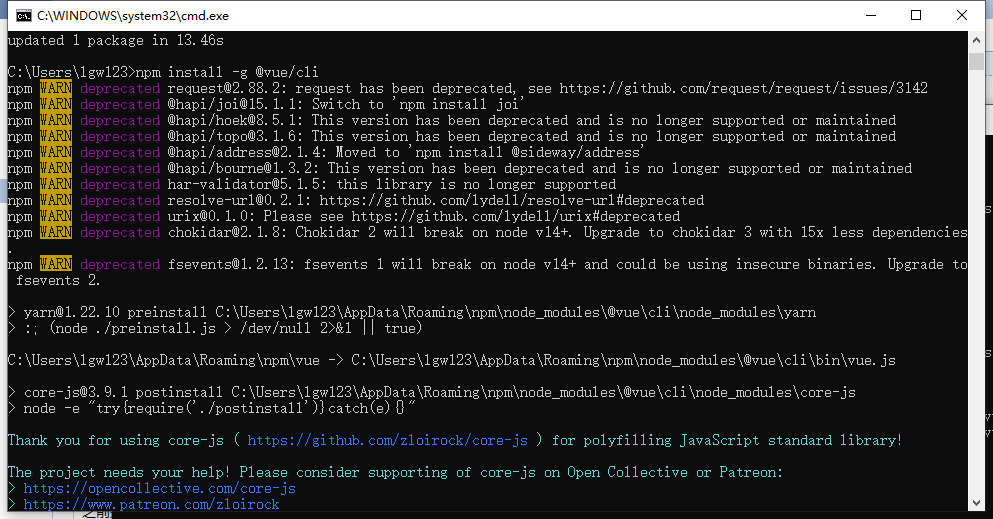
在 使用npm install -g @vue/cli 命令安装Vue的脚手架之后,运行Vue -V 发现Vue的版本竟然是2.9.6,
然后各种卸载重装一直都没有用,从网上找了各种方法,分别为以下几种:
1.卸载重新安装
(Vue升级到3版本之后 将npm install -g vue-cli 命令改为了npm install -g @vue/cli,
可是我本来运行的就是这个,很冤~~~ 这个已经没用了~~~~~)
2.环境配置问题,
(其实我安装nodeJS的时候就以及做了这一系列操作,所以现在就不用尝试了)
我就开始了自己摸索~~
之前是卸载了Vue的脚手架,但是没有试过全局卸载,(可能问题就出在这了呢,毕竟当初是全局安装的,尝试一下),全局卸载之前安装过的Vue脚手架
因为我使用了两种方式安装Vue的脚手架,分别是 npm install -g vue-cli 和 npm install -g @vue/cli 所以此时我把这两种都卸载了,
npm uninstall -g vue-cli
npm uninstall -g @vue/cli

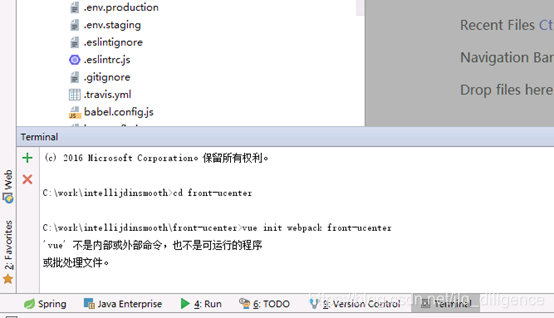
Intellij IDEA中'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
【现象】

【解决方法】
执行npm install -g webpack后,重启Intellij IDEA