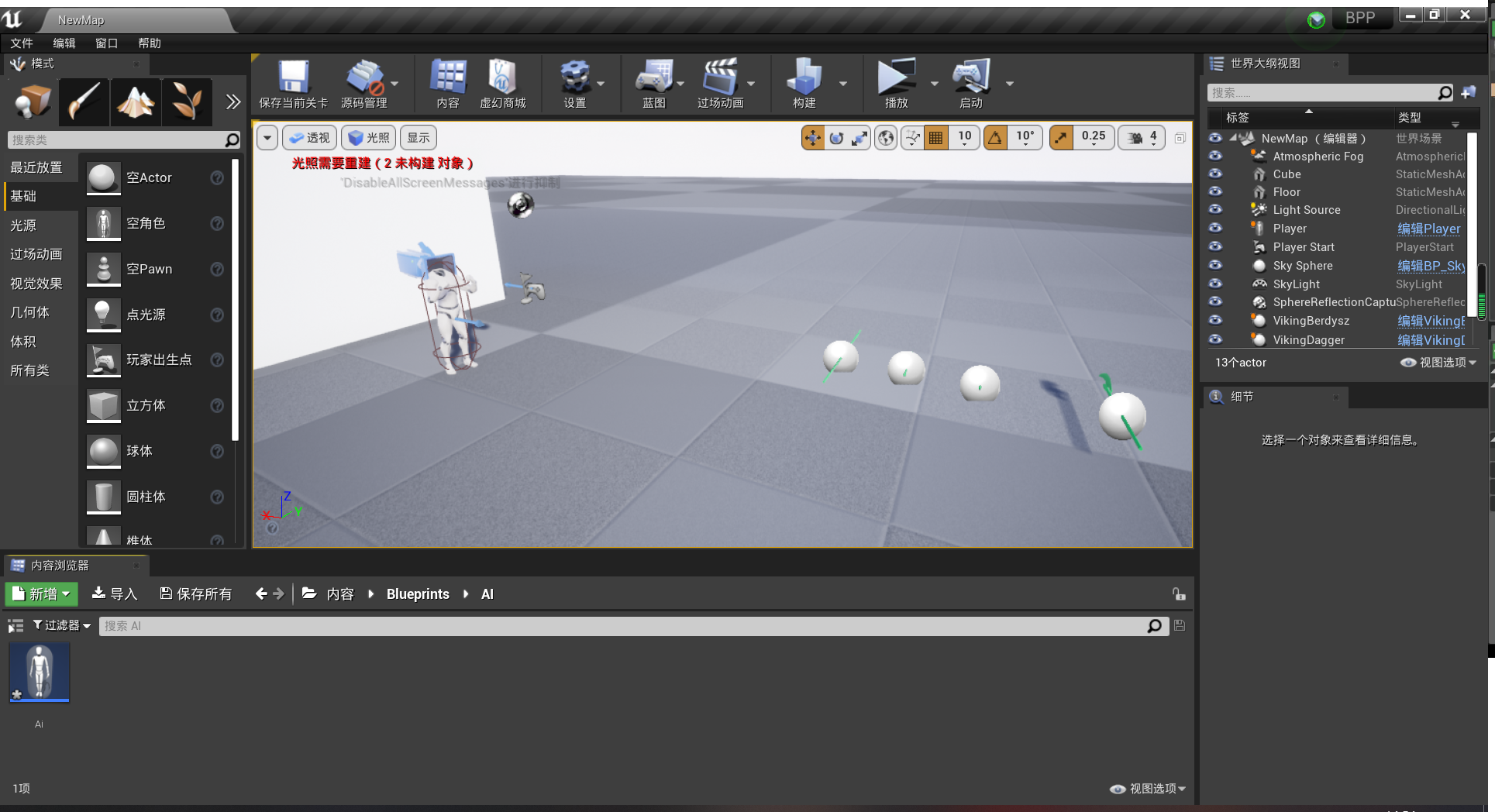
新建一个简单的Ai,

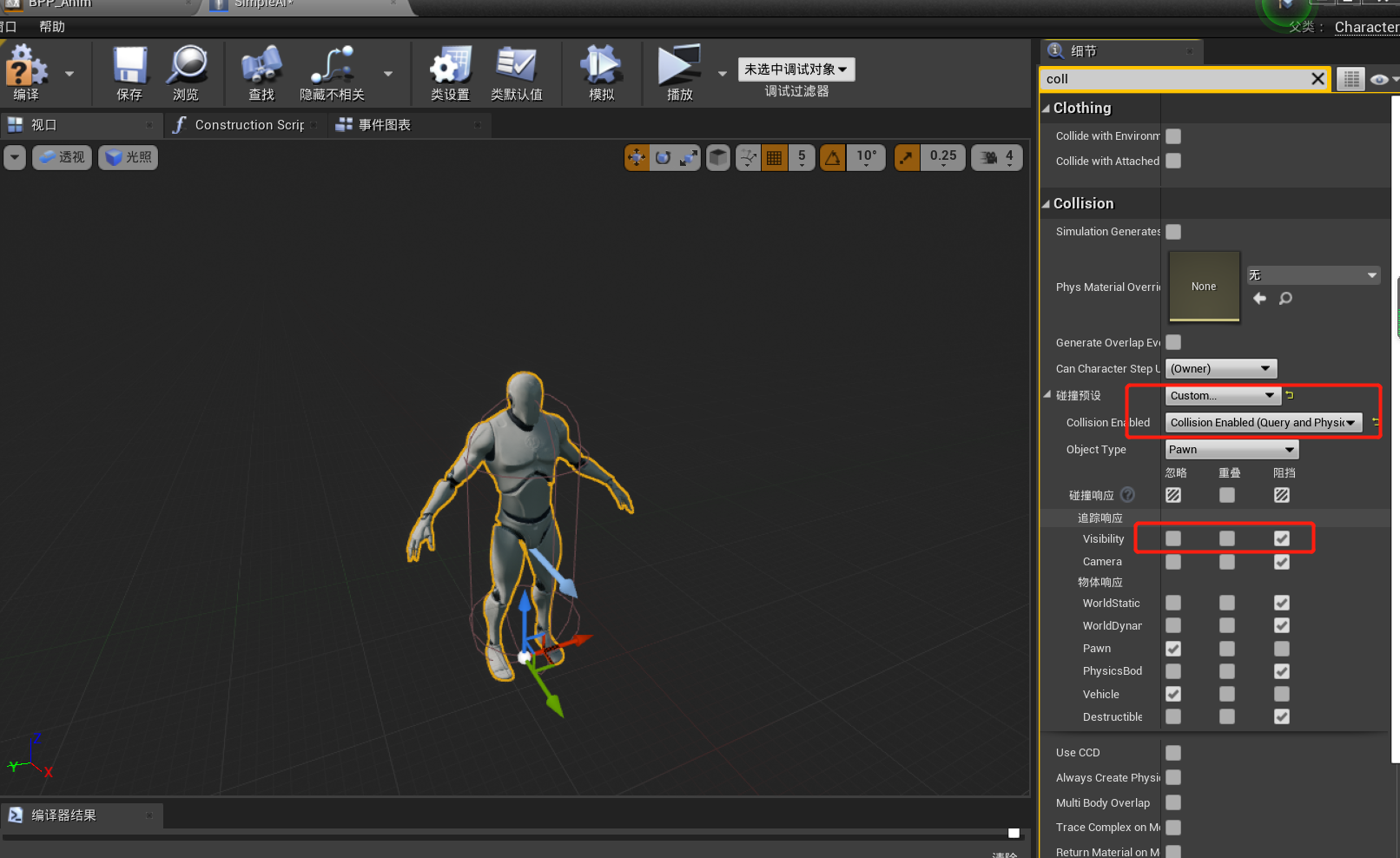
给他添加上模型并调整至正确,修改碰撞设置。
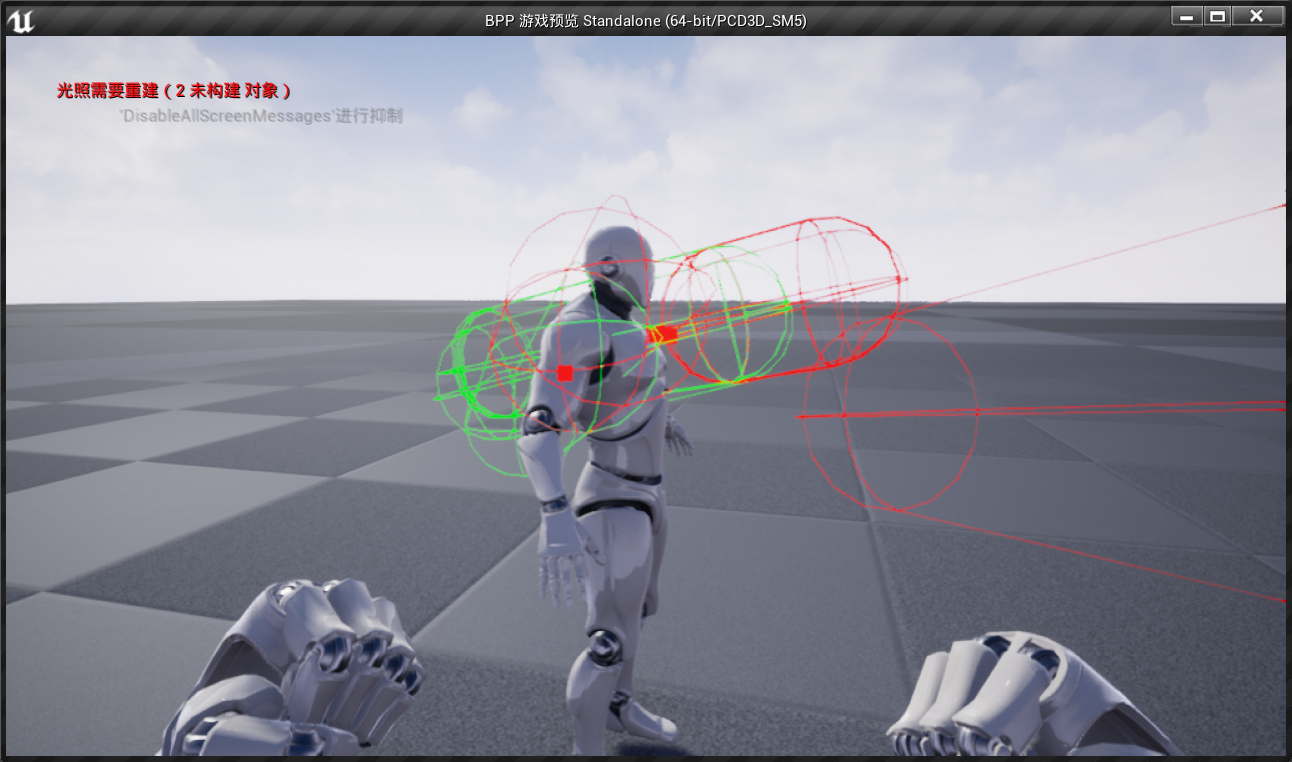
visibility默认是忽略的,可以调整到阻挡,这样就能阻挡我们发出的射线。


这是一种阻挡射线的方法,但并不打算用这种。所以把visibility调回去。
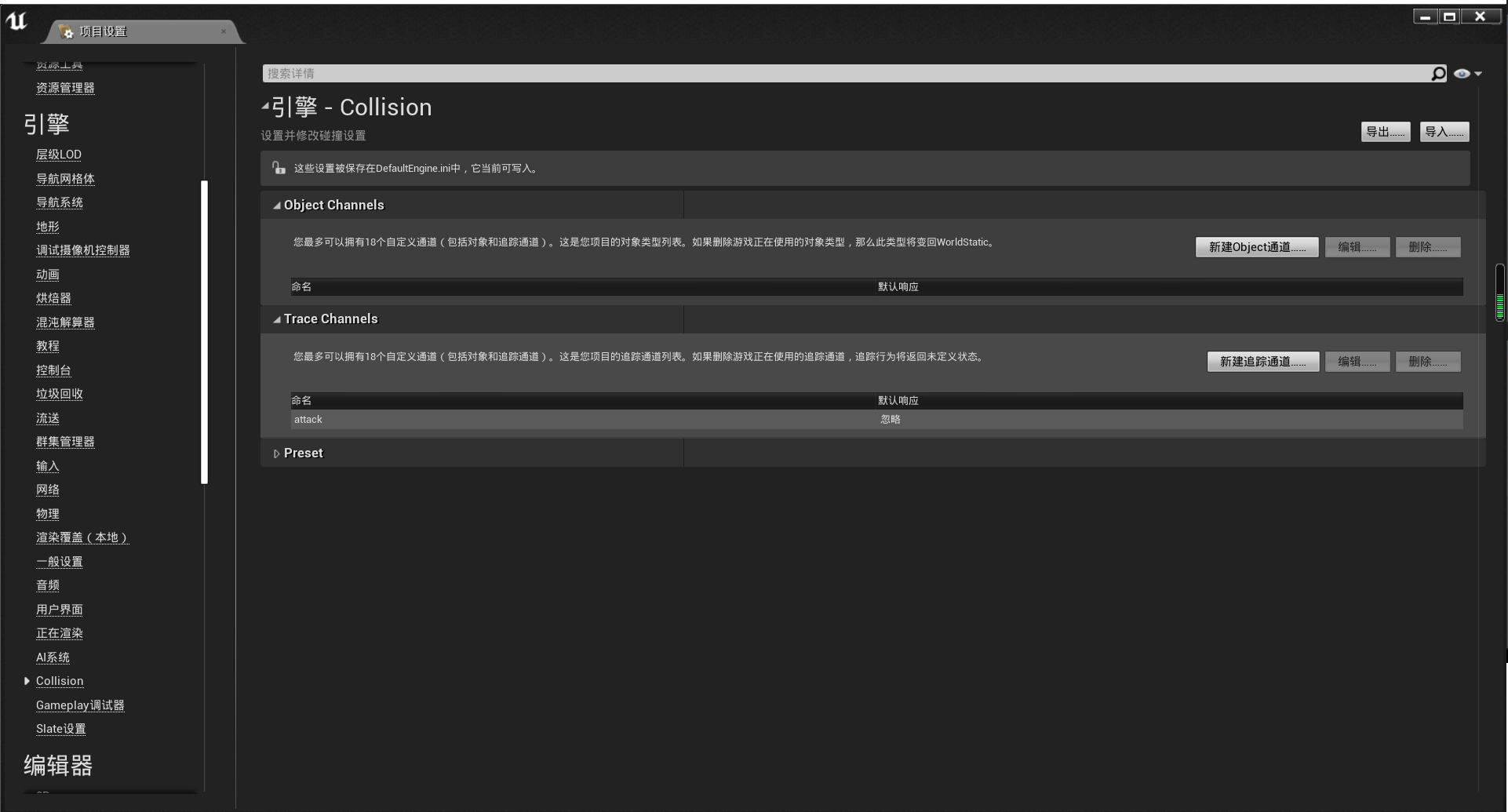
在项目设置的collision里找到射线,新建一个射线命名为attack,并且默认相应改成 ignore

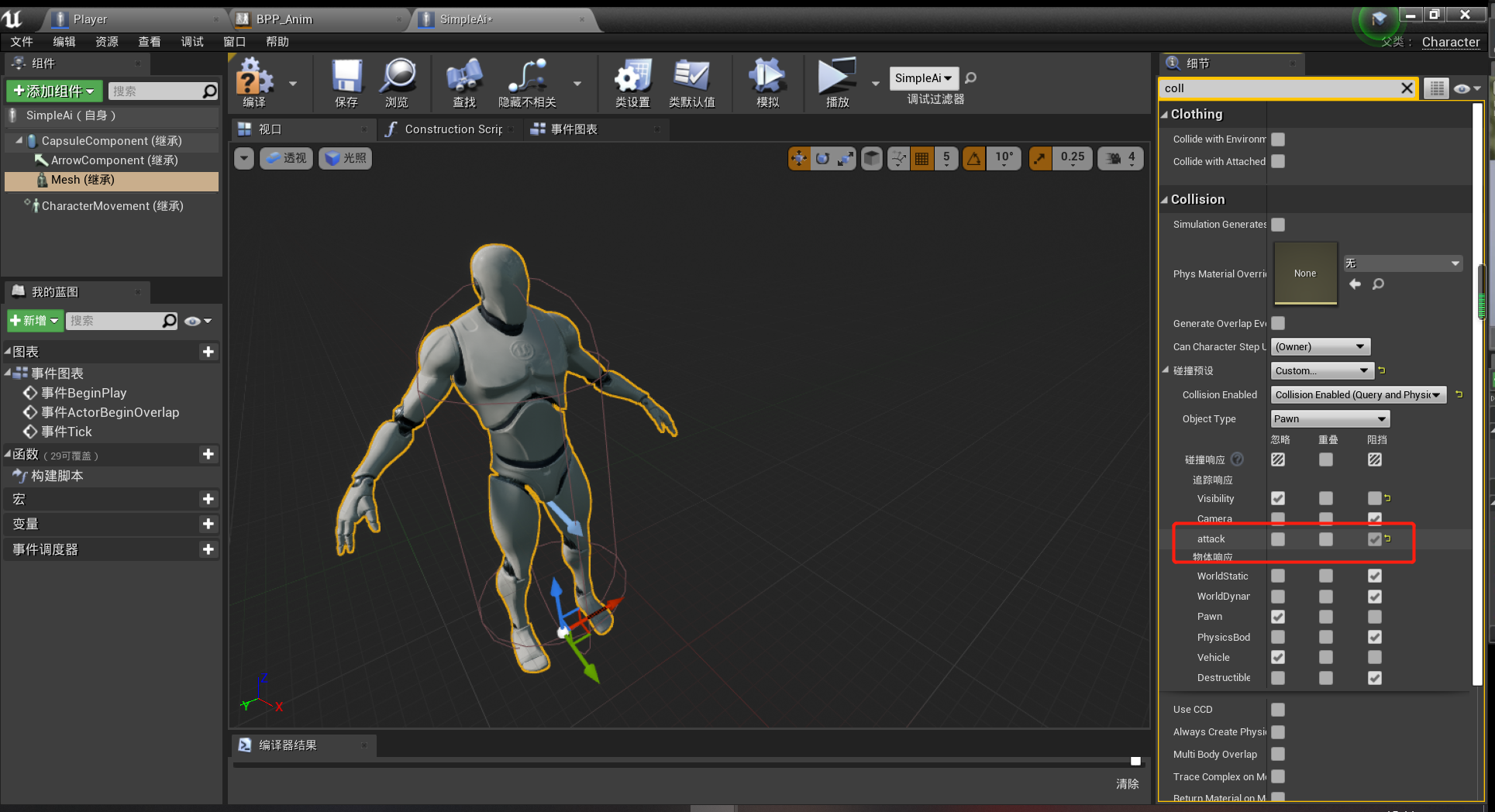
找到SimpleAI,这时候会多出一个射线槽,attack,把他改成block;
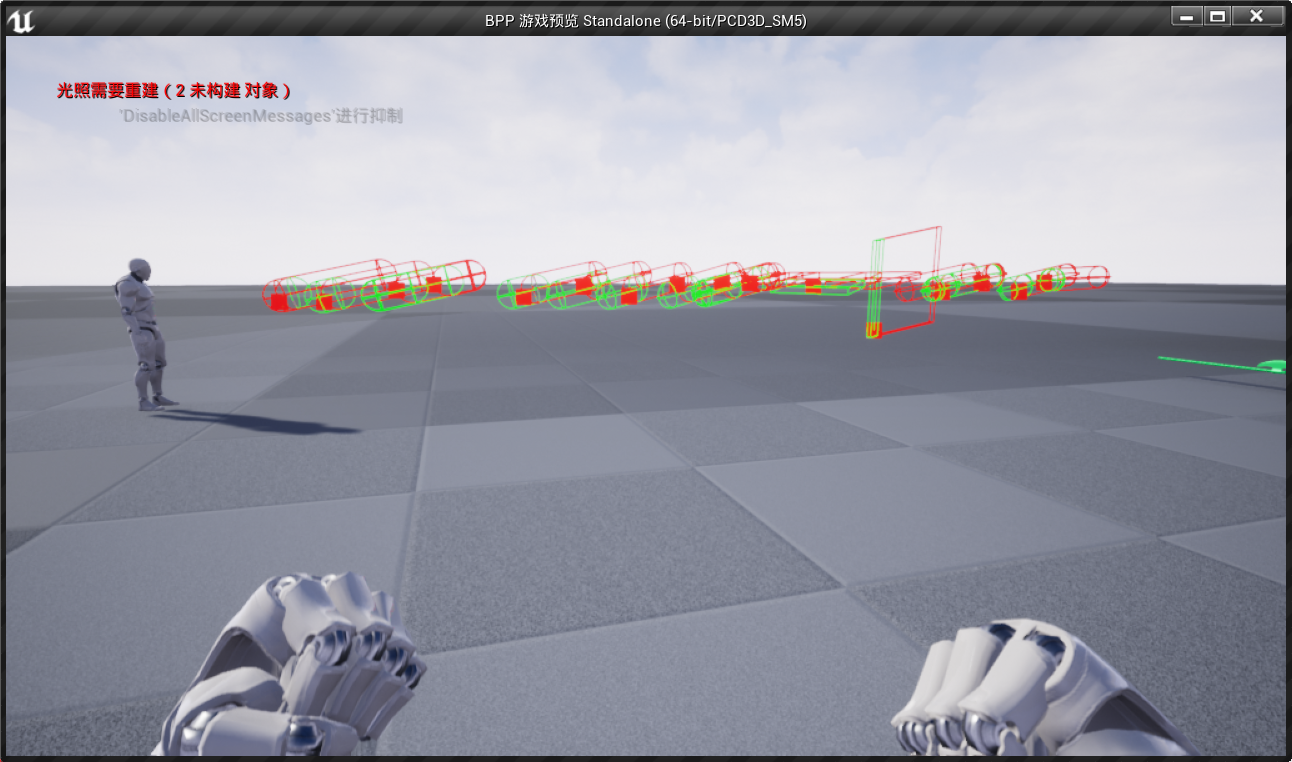
然后把发射的射线也改成attack。
这样一来,只要打开了 attack block 的物体,都能被发射attack的射线检测到碰撞。


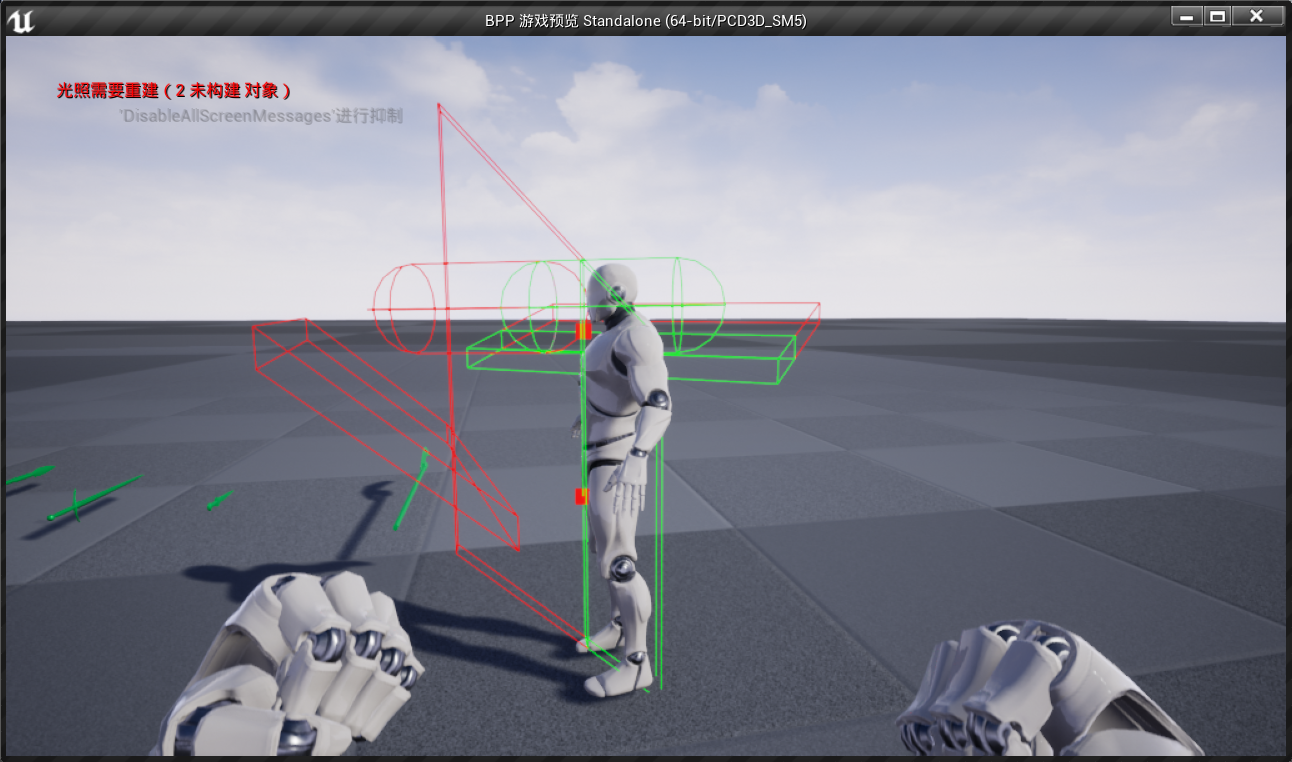
测试也是可以的

碰撞没问题,接下来就是处理信息的通信了,如何知道我们用的那把武器,还有攻击的方向等
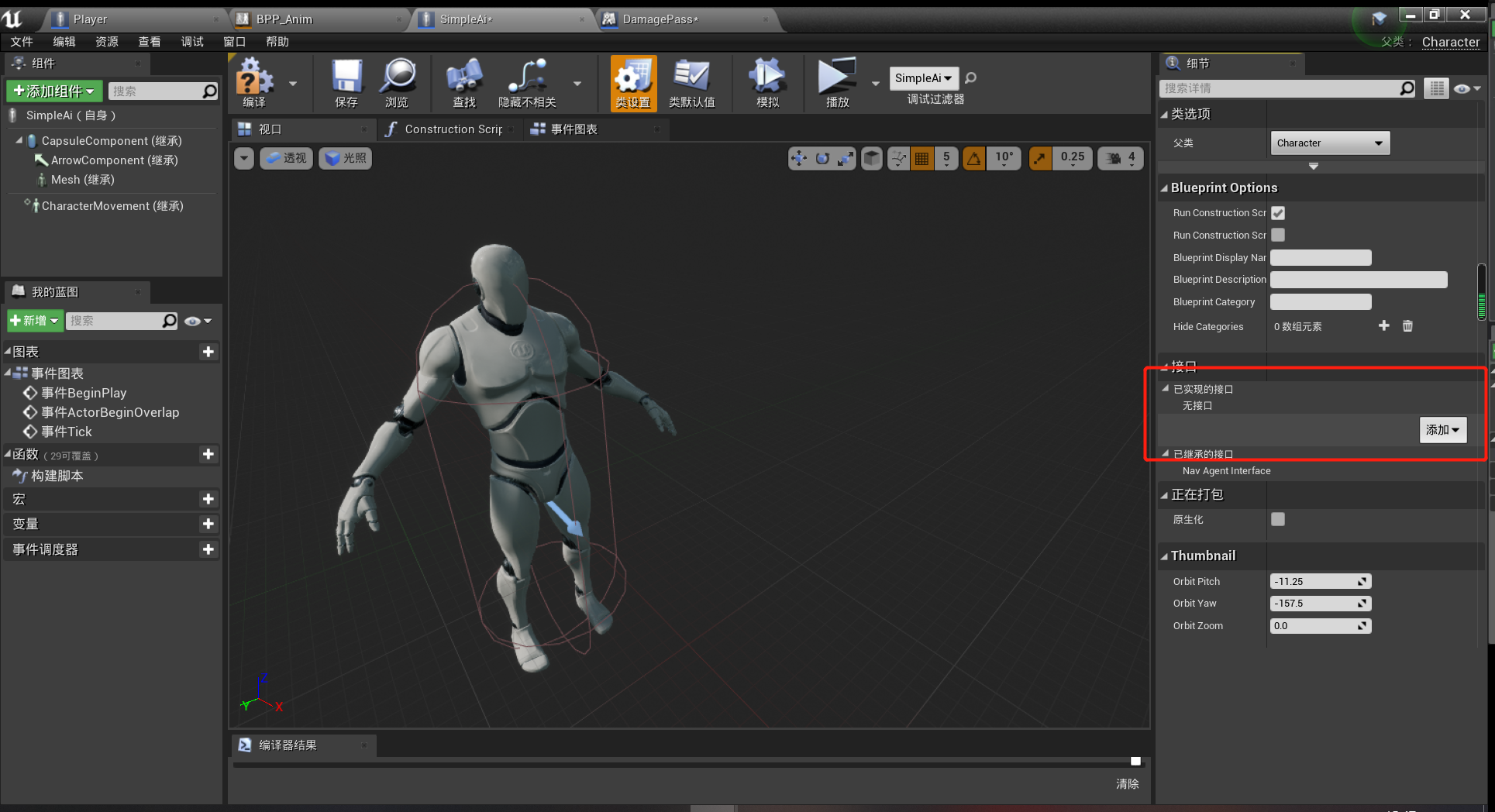
新建一个BPI,蓝图接口

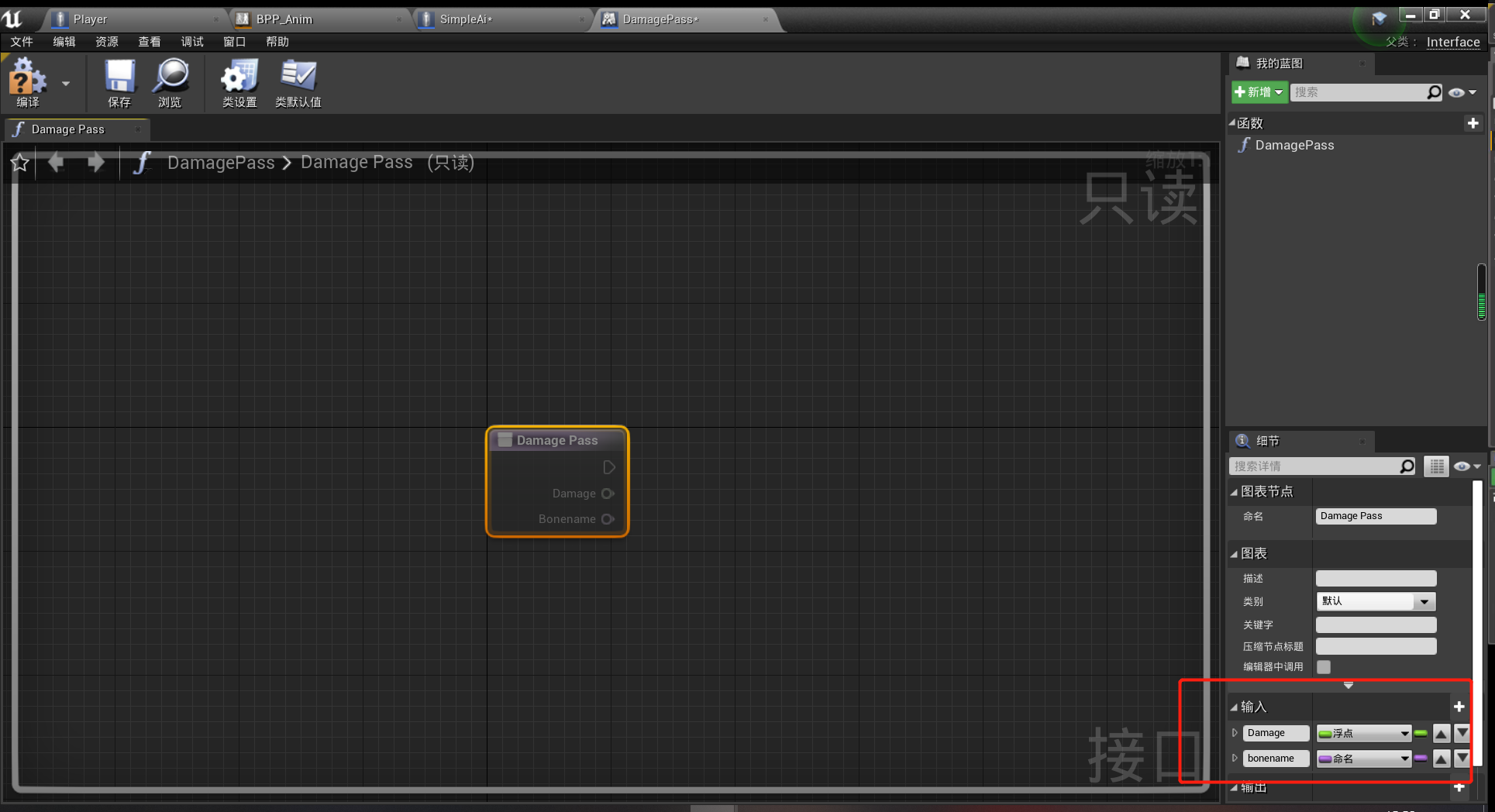
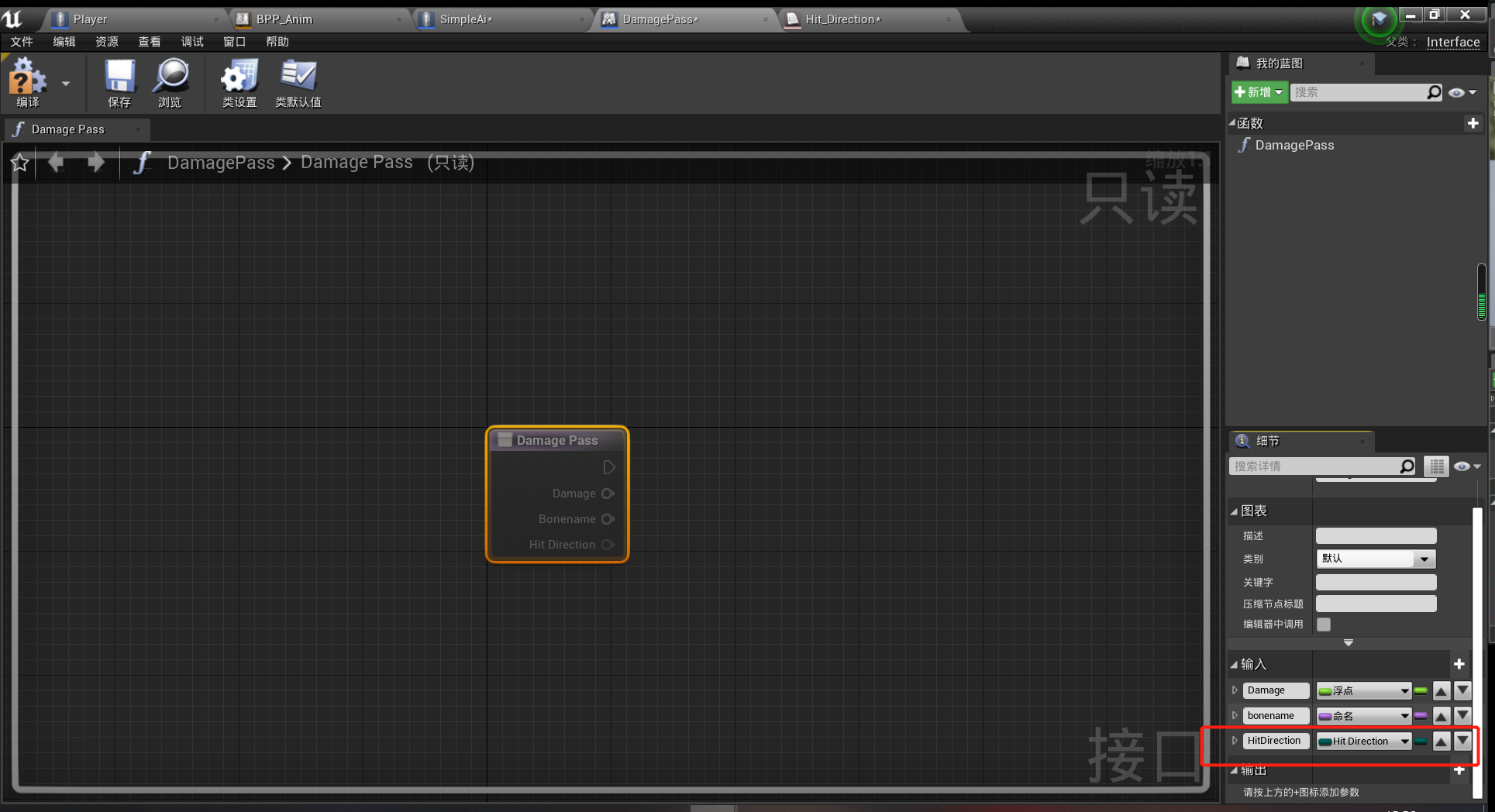
添加接口DamagePass
添加两个输入参数 damage和bonename

添加一个枚举值,存放攻击的方向。


在BPI里添加一个Hit Direction的输入参数作为攻击方向。

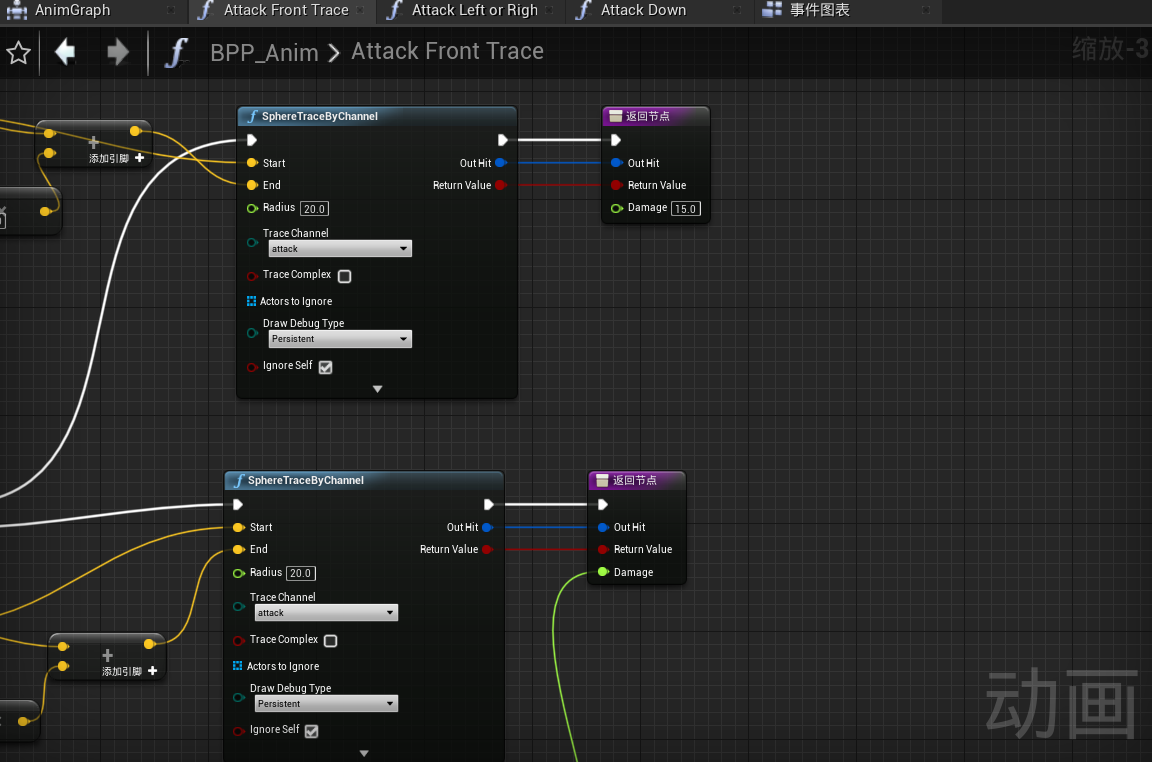
在Attack Front Trace增加一个输出,damage 代表伤害。如果是拳头伤害暂时定为15.

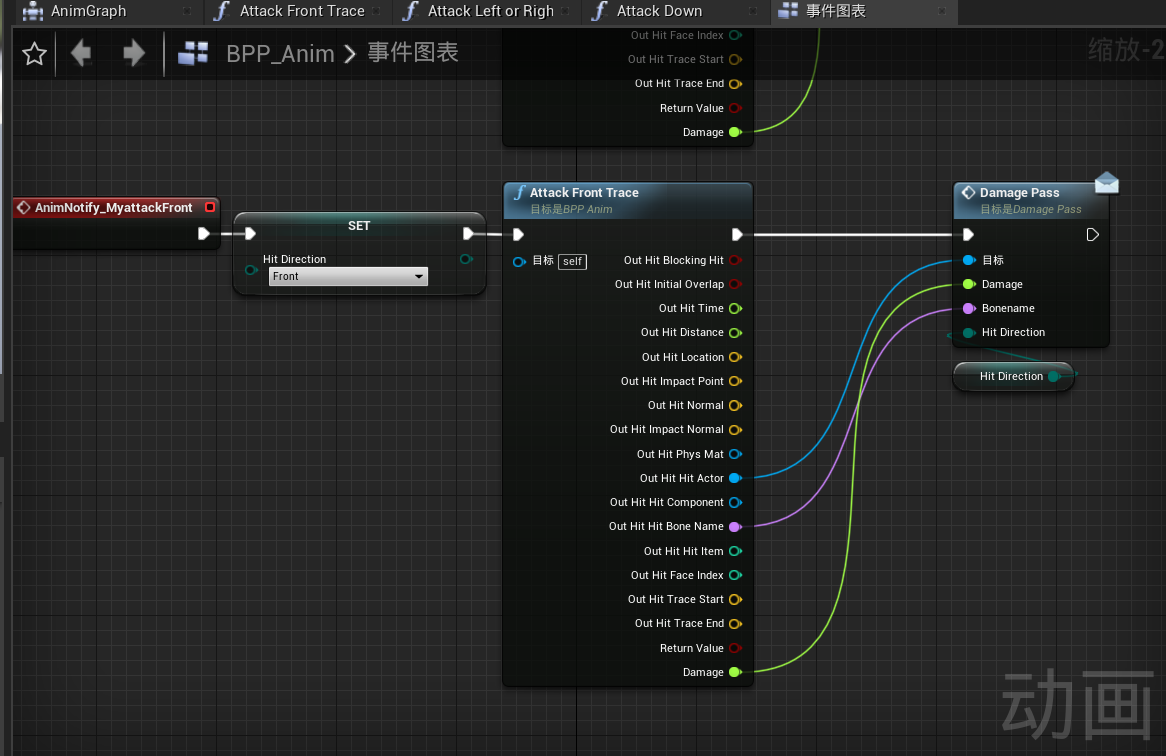
break掉attack front的一堆输出,哦对了,新建了一个Hit Direction的变量,也叫hit direction。用来表示攻击攻击的方向。

把受击的四个动画创建蒙太奇,(向左倒,向右倒,重击向左倒,重击向右倒)

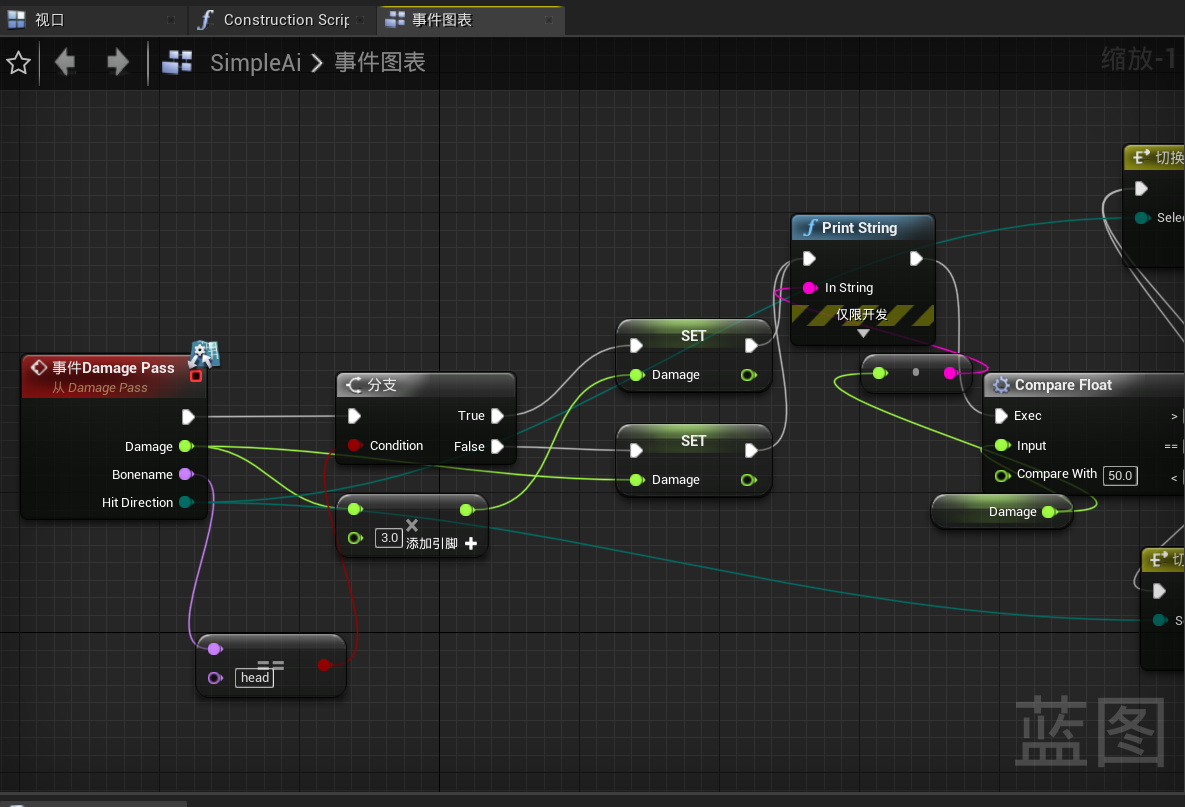
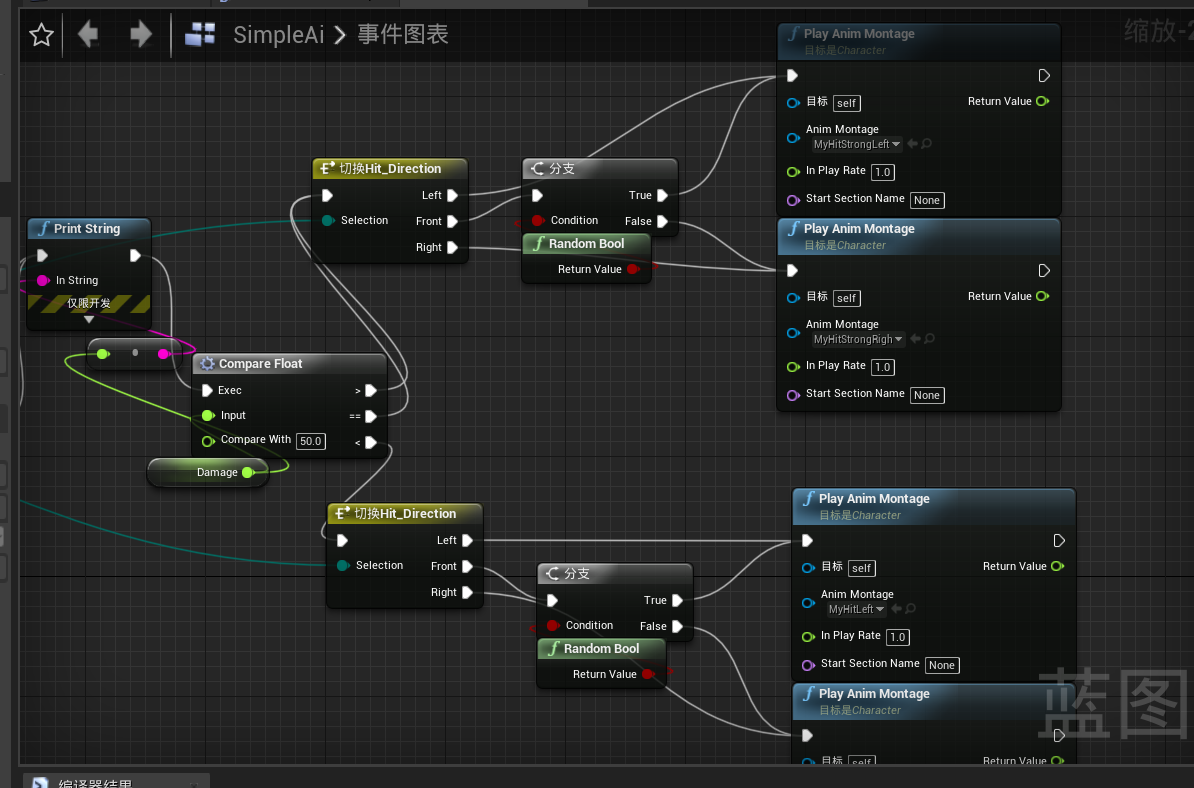
AI里的事件图表。如下所实现的功能是:
1.判定是否攻击到头,如果是伤害为3倍。
2.判定伤害是否大于50,是的话播放重击挨揍的动画,不是的话播放普通挨揍的动画。
3.判定攻击方向是从哪来的。从左来的就播放左受击的动画,从右来的就播放右受击的动画。从中间来的就随机播放一个。


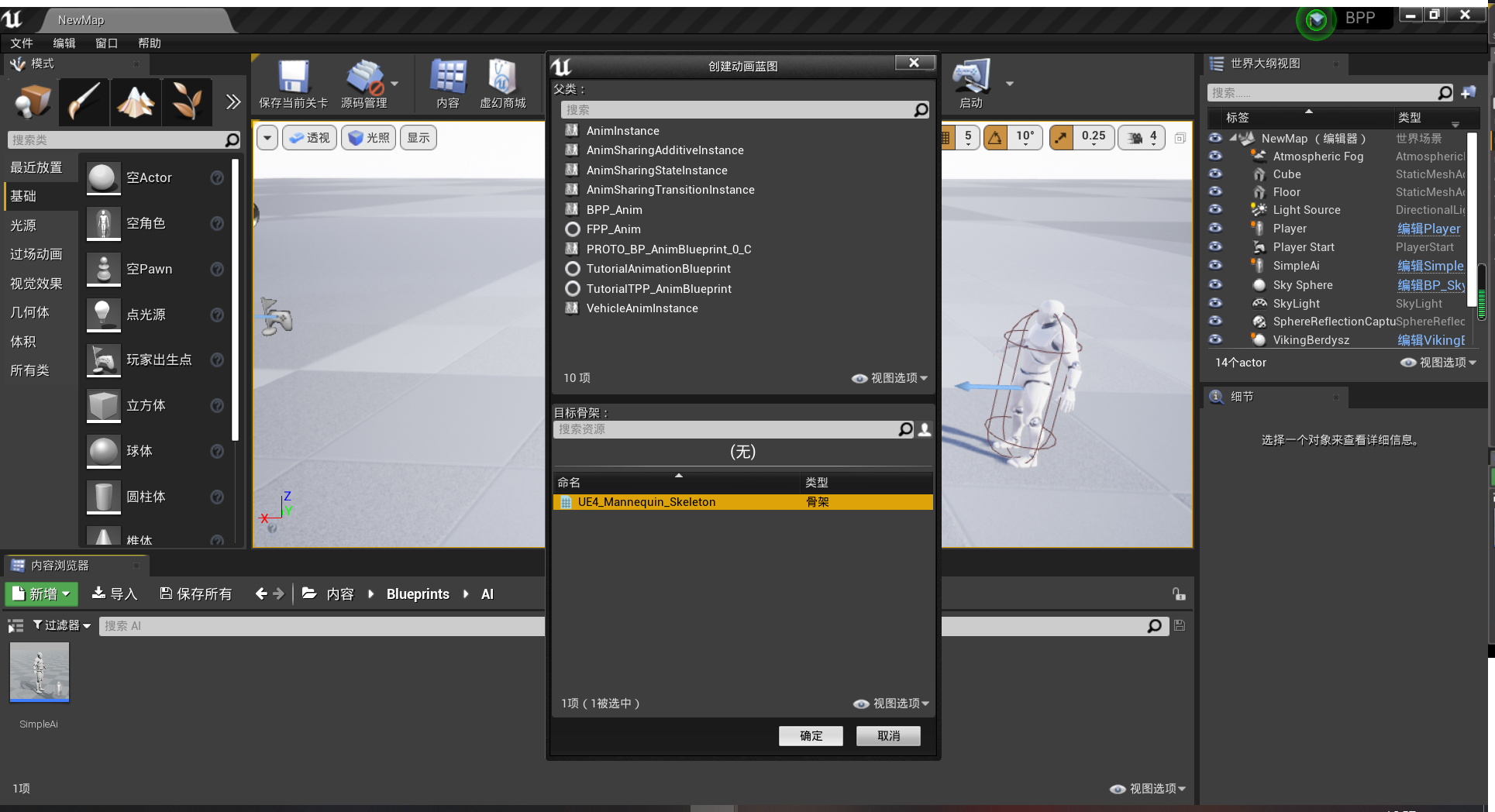
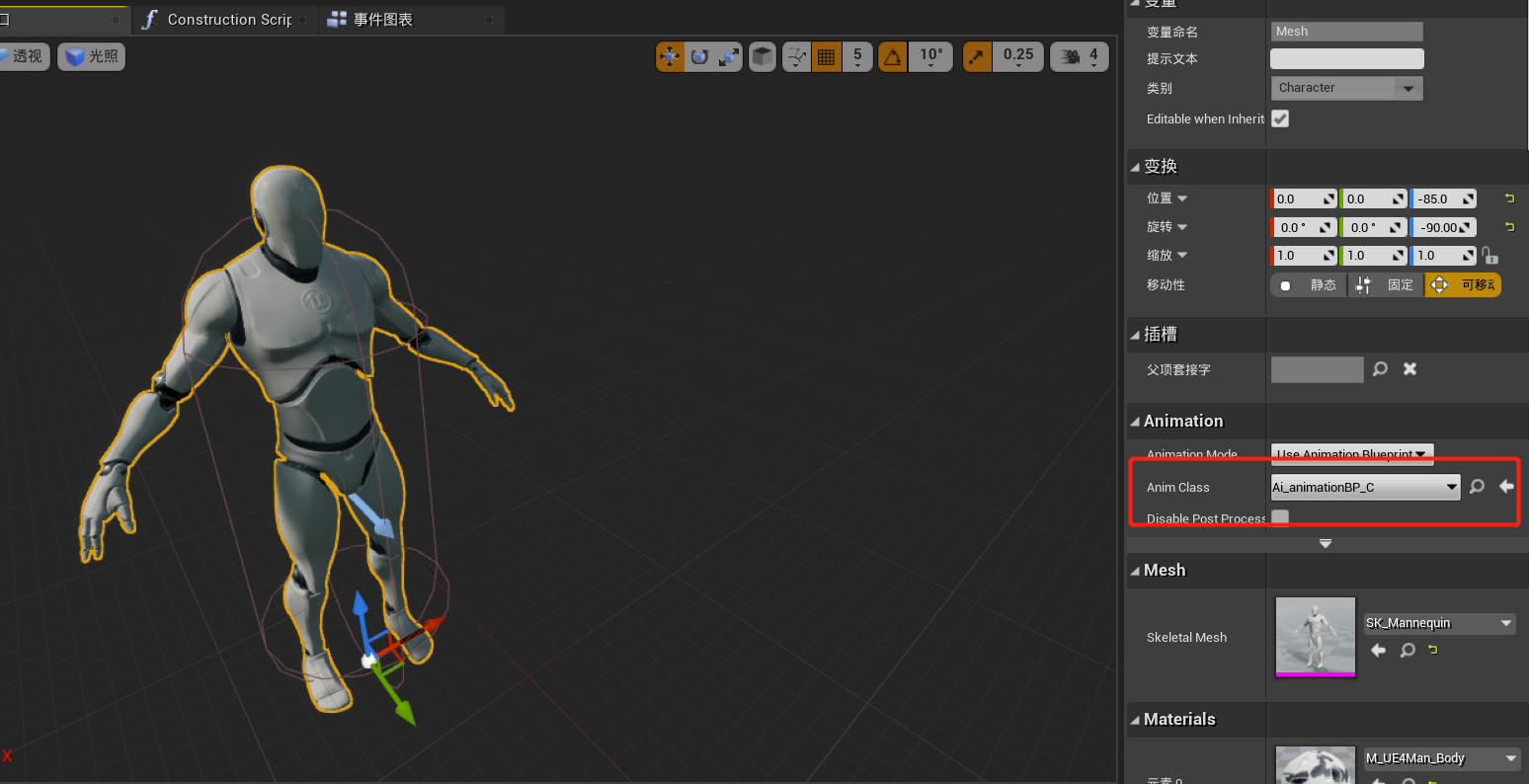
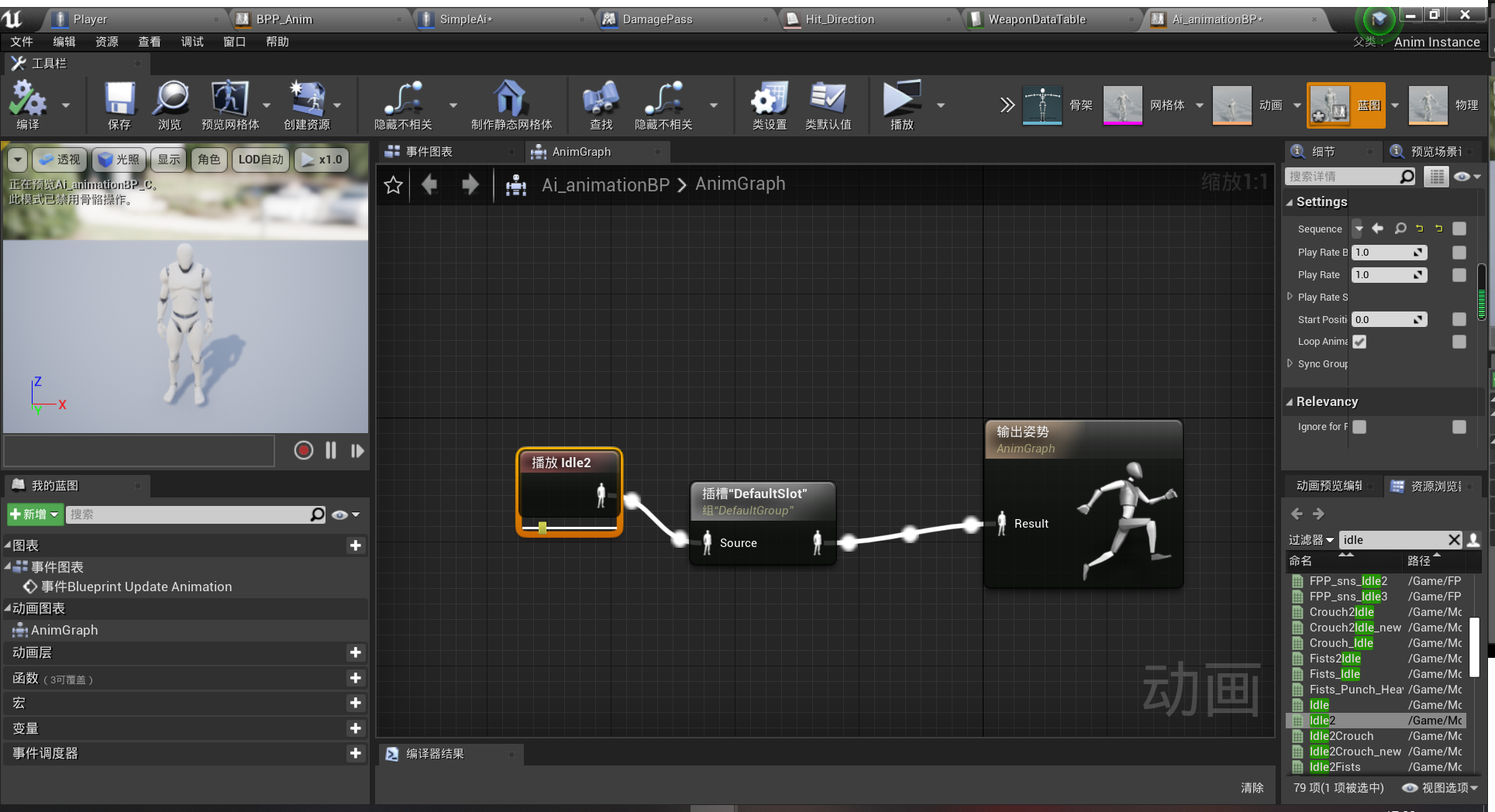
给AI一个动画蓝图



好了,测试AI可以正常挨揍了。