根据RN中文网上的文档搭建环境,有的地方说的不是很清楚,所以小白的我搞了很久,终于搭建成功,这里分享一下
1. java:
jdk和jre,我下载的是1.8(因为官方文档上说AndroidStudio需要1.8或更高版本),下载地址 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(注意:win10的环境变量格式可能和win7不同,注意一下)
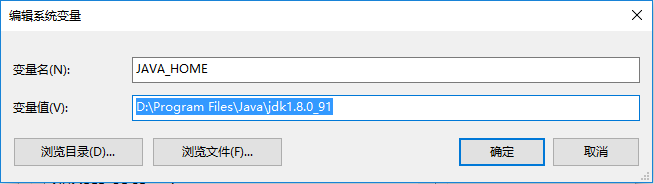
环境变量: 系统变量-->新建JAVA_HOME,变量值填写jdk的安装目录
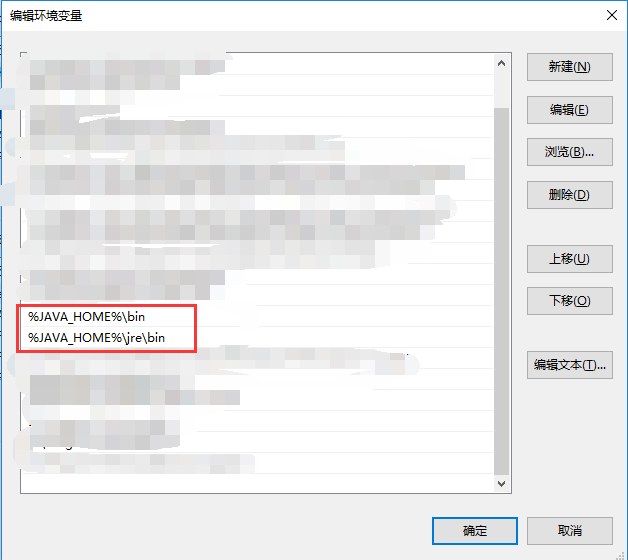
系统变量-->Path 变量-->编辑,添加%JAVA_HOME%in 和 %JAVA_HOME%jrein
都设置好之后可以运行cmd开启命令行,输入java -version测试一下,如果能够成功正确输出java版本号,那就没毛病了啊


2. Android SDK:
我这里下载了一个Android Studio,官方文档说需要2.0以上版本,也没什么好说的,这段就看官方文档吧 http://reactnative.cn/docs/0.28/getting-started.html
安装好以后,要设置环境变量:
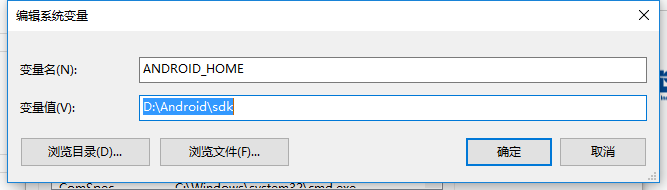
a. 系统变量-->新建ANDROID_HOME-->变量值是你安装的Android SDK的路径
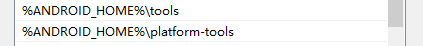
b. 系统变量-->Path-->添加两个值 %ANDROID_HOME% ools 和 %ANDROID_HOME%platform-tools


3. NodeJS
https://nodejs.org/en/ 在官网下载,选择Recommended For Most Users版本,需要修改安装路径的就改下安装路径,一路下一步- -
把nodejs路径加进Path环境变量
装好后可以在命令行里输入node -v来验证安装是否成功
4. Git
https://git-for-windows.github.io/
在安装过程中注意勾选"Use Git from the Windows Command Prompt", "Use Window's default console window"。 需要修改安装路径的就改下安装路径,剩下的一路下一步
5. 安装react native命令行工具react-native-cli
运行cmd, 输入 npm install -g react-native-cli
6. 安装C++环境
VS2013或者VS2015,
VS2013安装完之后运行npm config set msvs_version 2013 --global;VS2015安装完之后运行npm config set msvs_version 2015 --global
最后运行npm install bcrypt
7. 安装python(2.7.X的版本)
https://www.python.org/downloads/release/python-2710/
以上安装完,就可以创建一个项目目录了,然后接下来:
1. 进入项目目录,运行 react-native init MyProject,等待几分钟
2. 进入MyProject,运行packager: react-native start, 可以看到命令窗口最后有段“React packager ready.”,继续往下进行
3. 运行模拟器
我用的是AndroidStudio的模拟器,本来想用Genymotion,依赖Virtualbox的,他们两个搞了半天没有运行成功,查了一下大概意思是win10不兼容?没有往深探究,回头研究一下如果成功打算换Genymotion,当然也可以连真机(我没连)
4. 保持packager开启(第2步的命令窗口),然后在MyProject下新开一个命令窗口,运行 react-native run-android,等待一会,第一次运行会很慢
5. 然后就可以看到模拟器上程序自己启动了
遇到的几个错误:
1. react-native 不是内部命令什么的
在npm install -g react-native-cli之后,打开你的nodejs文件夹,进入node_global,发现下面有个react-native.cmd和react-native;如果没有,建议删掉node_global下的node_modules下的react-native-cli,然后重新运行npm install -g react-native-cli。
解决办法: 把node_global的路径也加进Path环境变量;改完环境变量之后要重新开启cmd命令窗口才有效果
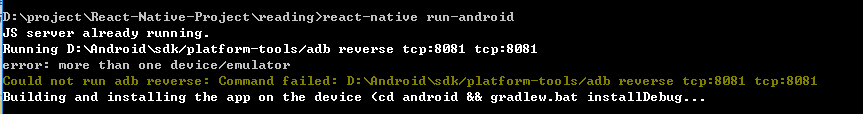
2. react-native run-android时,提示 error: more than one device/emulator

解决方法:打开任务管理器,把所有的adb和emulator的线程都干掉,重新运行 react-native run-android
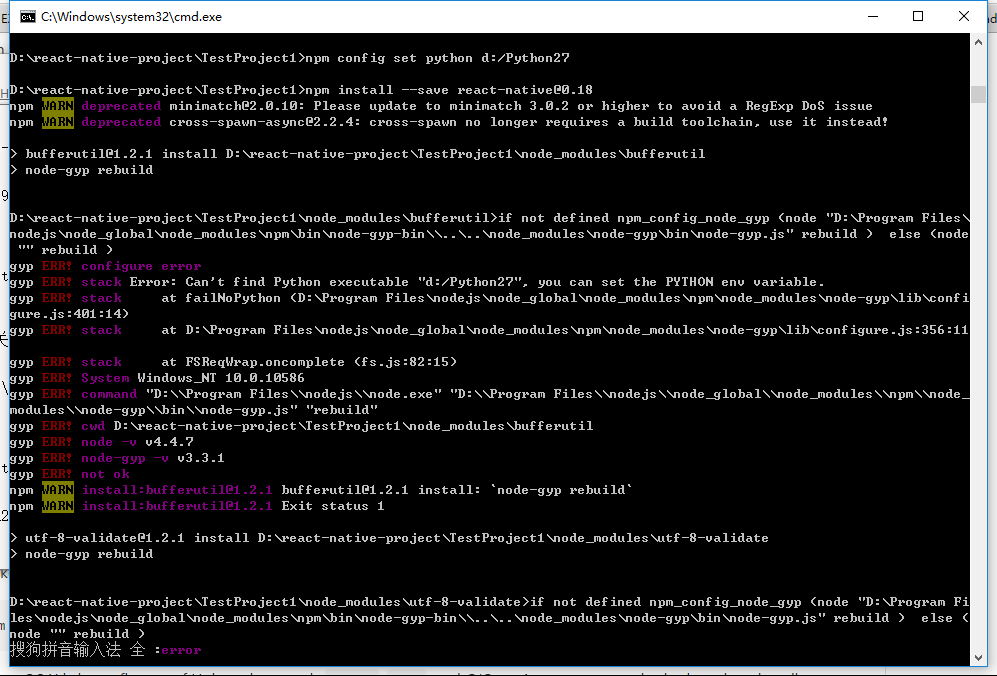
3. npm install 相关命令时,提示 Error: Can't find Python executable "XX:/Python27", you can set the Python env variable.
此时此刻,我的环境变量确认没问题,在Path变量里加入了Python的路径,没加的同学加一下。为什么还报错

解决方法: 运行 npm config set python D:/Python27/python
D:/Python27 是我python的安装文件夹, 后面的python代表指定到.exe文件
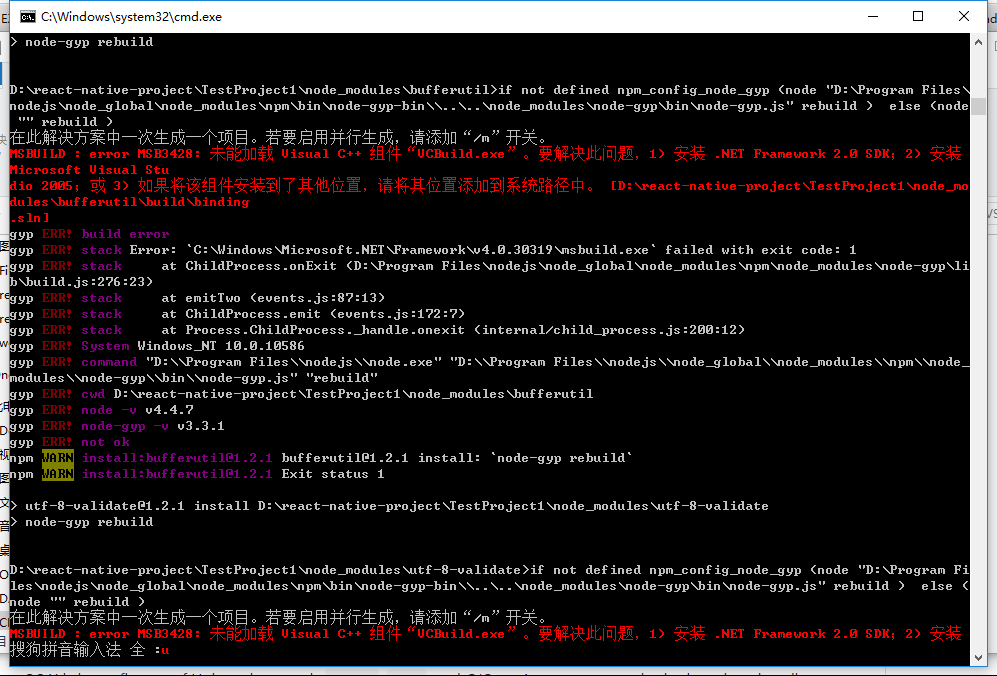
4. 未能加载C++组件
因为之前没有安装C++环境,所以遇到了这个问题,请参考上面第6条

windows玩RN坑很多,一个接一个,慢慢折腾吧,遇到问题去搜一搜基本都能搜到,加油