今天分享一个可视化小技巧,如何在PowerBI的表格中动态显示需要的列?
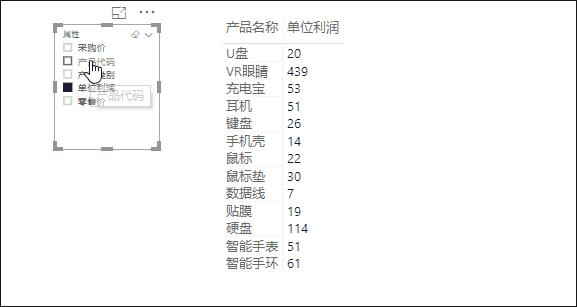
就是这样的效果,

也就是根据切片器的筛选,来显示需要的列,做起来很简单,步骤如下:
01 逆透视表
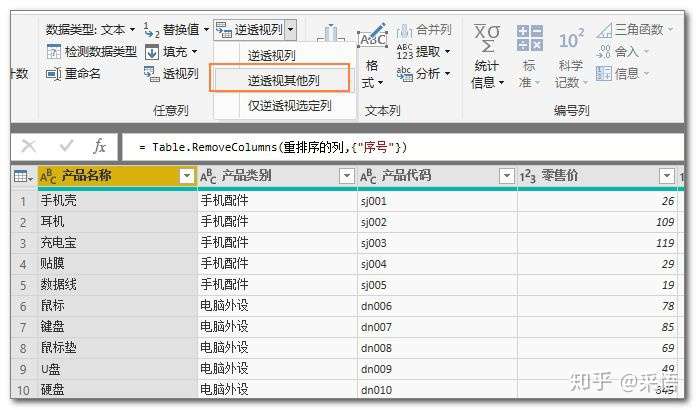
进入Powerquery编辑其中,对该表格逆透视。
选中基础列,也就是固定显示的列,比如[产品名称],然后逆透视其他列,

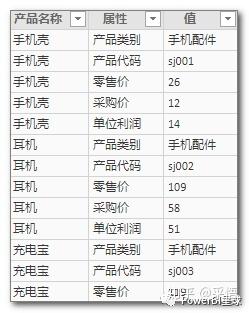
逆透视后的表格如下,

是不是很乱的感觉?
02 利用矩阵展现该表
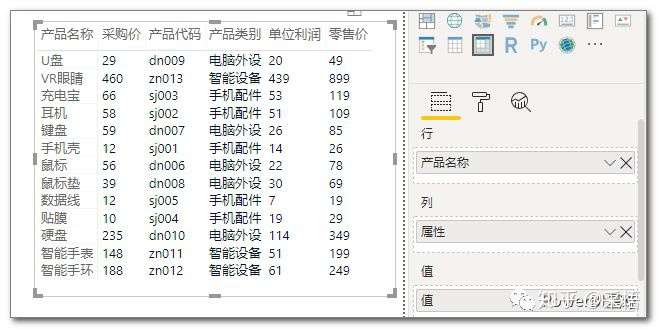
将逆透视后的表,放入到矩阵中。
[产品名称]拖入【行】,[属性]放进【列】,

是不是混乱的表格又变得十分整齐了呢:)
03 生成切片器
使用[属性]生成切片器,就得到了上图动态列的效果。
那么进一步的,矩阵中的度量值是不是也能这样动态显示呢,当然是可以的。
假设有以下三个度量值,生成的矩阵如下,

这种情况下,是不能直接通过切片器来选择是否显示某一个度量值的,为了能实现动态的效果,步骤如下:
/1/
新建一个包含各个度量值名称的表

/2/
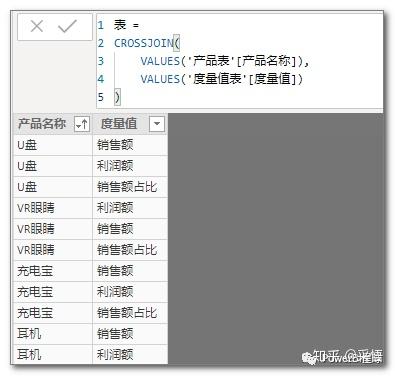
生成产品名称和度量值名称的笛卡尔积表
这里利用CROSSJOIN来实现

/3/
整合度量值
把上面三个度量值整合为一个,
指标数据 = SWITCH(TRUE(),
SELECTEDVALUE('表'[度量值])="销售额",[销售额],
SELECTEDVALUE('表'[度量值])="利润额",[利润额],
SELECTEDVALUE('表'[度量值])="销售额占比",FORMAT([销售额占比],"0%"))/4/
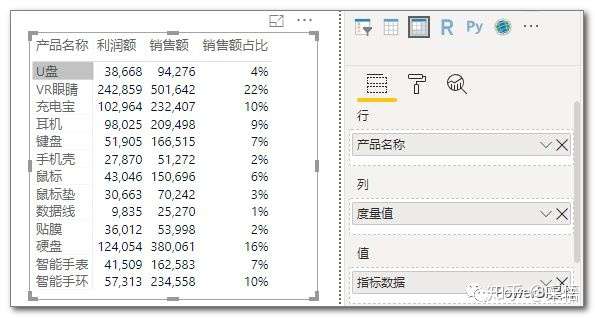
同样使用矩阵进行展现

/5/
利用度量值表生成一个切片器
就能达到动态显示某个度量值的效果,

总结
无论是现有列,还是度量值,都可以实现动态显示的效果,并且其原理也是类似的,
1,需要动态展示的列名或者度量值名放到一列中,作为生成切片器的字段,并用此列与维度列生成笛卡尔积;
2,属性的值也全部整合为一个字段或者一个度量值;
3,利用矩阵和切片器进行动态展现。