box-shadow修改元素的阴影效果要方便得多,因为box-shadow可以修改六个参数,得到不同的效果。下面结合一些简单的案例来对box-shadow属性进行演示说明。
1.单边阴影效果
定义元素的单边阴影效果和调协border的单边边框颜色是相似的,例如:
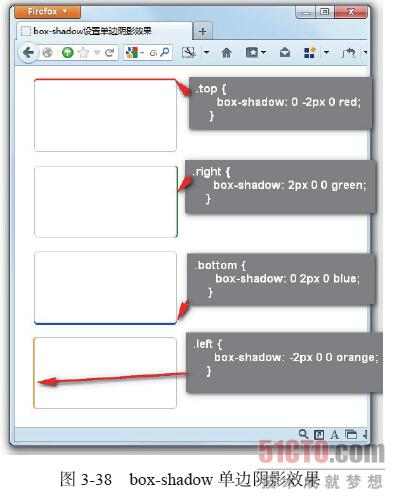
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box-shadow { 8 width:200px; 9 height:100px; 10 border-radius:5px; 11 border:1px solid #ccc; 12 margin:20px; 13 } 14 .top { 15 box-shadow:0 -2px 0 red; 16 } 17 .right { 18 box-shadow:2px 0 0 green; 19 } 20 .bottom { 21 box-shadow:0 2px 0 blue; 22 } 23 .left { 24 box-shadow:-2px 0 0 orange; 25 } 26 27 </style> 28 29 </head> 30 <body> 31 <div class="box-shadow top"></div> 32 <div class="box-shadow right"></div> 33 <div class="box-shadow bottom"></div> 34 <div class="box-shadow left"></div> 35 </body> 36 </html>
效果如图3-38所示。

这个案例中,使用box-shadow给元素设置了顶边、右边、底边和左边的单边阴影效果。主要通过box-shadow的水平和垂直阴影的偏移量 来实现,其中x-offset为正值时,生成右边阴影,反之为负值时,生成左边阴影;y-offset为正值时,生成底部阴影,反之为负值时生成顶部阴 影。此例中是一个单边实影投影效果(阴影模糊半径为0),但是如果阴影的模糊半径不是0,上面的方法还能不能实现单边阴影效果呢?不急着来回答,在上面的 实例中添加一个模糊半径,例如:
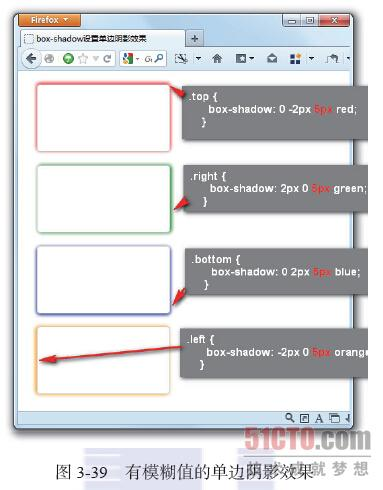
1 .top { 2 box-shadow: 0 -2px 5px red; 3 } 4 .right { 5 box-shadow: 2px 0 5px green; 6 } 7 .bottom { 8 box-shadow: 0 2px 5px blue; 9 } 10 .left { 11 box-shadow: -2px 0 5px orange; 12 }

图3-39说明,这个效果并不是理想的单边阴影效果,当box-shadow添加了5px阴影模糊半径后,阴影不再是实影投影,阴影清晰度向外扩散,更具阴影的效果。但造成了另一个问题,给元素其他三个边加上淡淡的阴影效果,可这并不是设计需要的效果。
那究竟要怎么做呢?此时,box-shadow属性中的阴影扩展半径(spread-radius)会是一个很关键的属性,要实现单边阴影效果,必须配上这个属性(除单边实影之外)。
1 .top { 2 box-shadow: 0 -4px 5px -3px red; 3 } 4 .right { 5 box-shadow: 4px 0 5px -3px green; 6 } 7 .bottom { 8 box-shadow: 0 4px 5px -3px blue; 9 } 10 .left { 11 box-shadow: -4px 0 5px -3px orange; 12 }
上面的代码调整了阴影的位移量,新增了box-shadow的扩展半径,最终效果如图3-40所示。
注意各浏览器下显示效果略有细节差别。

图3-40