学习Javascript必须要先掌握基本的事件方法和语法,这些都是我们学过的也是最基本的。以前忘了总结,所以现在回顾,综合地总结一下,温故而知新。
Javascript有三种按钮点击事件,分别为alert、confirm和prompt,简单介绍一下它们的基本方法。
1. alert是弹出警告框,在文本里面加入 就可以换行。
2. confirm弹出确认框,会返回布尔值,通过这个值可以判断点击时确认还是取消。true表示点击了确认,false表示点击了取消。
3. prompt弹出输入框,点击确认返回输入框中的值,点击取消返回null,prompt(“提示信息”,初始值“”)。
Open(URL,windowName,parameterList):open方法创建一个新的浏览器窗口,并在新的窗口载入一个新的URL地址,windowName表示新建窗口标题名字, parameterList表示各参数值。
Close():关闭一个浏览器窗口。
Window.open()打开浏览器窗口,window对象表示的是浏览器窗口,它有多种操作,其中一个重要的方法是open,表示新建一个窗口来打开指定页面,例如在windowtest.html中执行以下语句:
window.open(“http://www.baidu.com”);
这和我们一般用的<a href=”http://www.baidu.com”>百度一下</a>打开页面效果是一样的。
然而你是否注意了到了window.open方法有更大的优势?
window.open对新建窗口的样式可以有更多的控制,例如窗口的大小、是否显示菜单栏、是否显示滚动条、是否显示地址等等,其完整的调用语法为下:
window.open(url,windowName,”name1=value1[,name2=value2,[……]”);
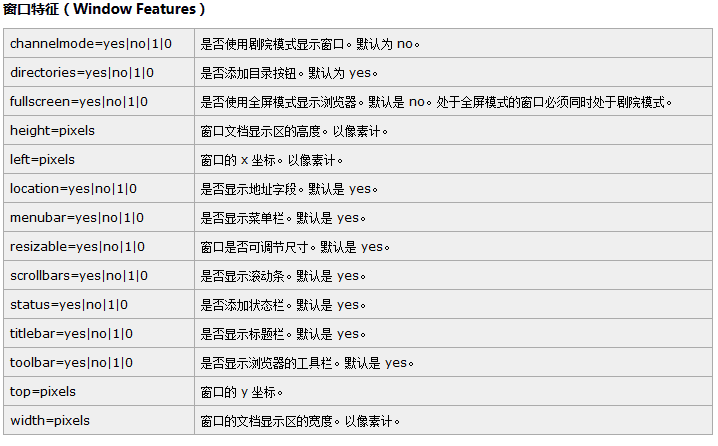
window的常用属性与值如下:
属性名称 | 意义 | 属性值 |
height | 窗口高度 | 单位为像素(可以为纯数字不带单位) |
width | 窗口宽度 | 单位为像素 |
left | 窗口左上角距屏幕左上角宽度距离 | 单位为像素 |
top | 窗口左上角距屏幕左上角高度距离 | 单位为像素 |
directories | 是否显示链接工具栏 | 有:1,没有:0,缺省:1 |
location | 是否显示地址栏 | 有:1,没有:0,缺省:1 |
menubar | 是否显示菜单栏 | 有:1,没有:0,缺省:1 |
resizable | 是否允许调整窗口大小 | 有:1,没有:0,缺省:1 |
scrollbars | 是否显示滚动条 | 有:1,没有:0,缺省:1 |
status | 是否显示状态栏 | 有:1,没有:0,缺省:1 |
toolbar | 是否显示工具栏 | 可以:1,不可以:0,缺省:1 |

我们可以看看实际应用,下面我就把这三种方法全部放在一个例子中:
(温馨提示:亲,可改动文本域中的代码运行哦!)